Eau de Garamond — a sans distilled from the essence of Garamond
Comments
-
Which is not to say that a skeletally reductive version isn’t worthwhile, but it’s no Holy Grail.
Sure, I'm not expecting to solve type design once and for all.
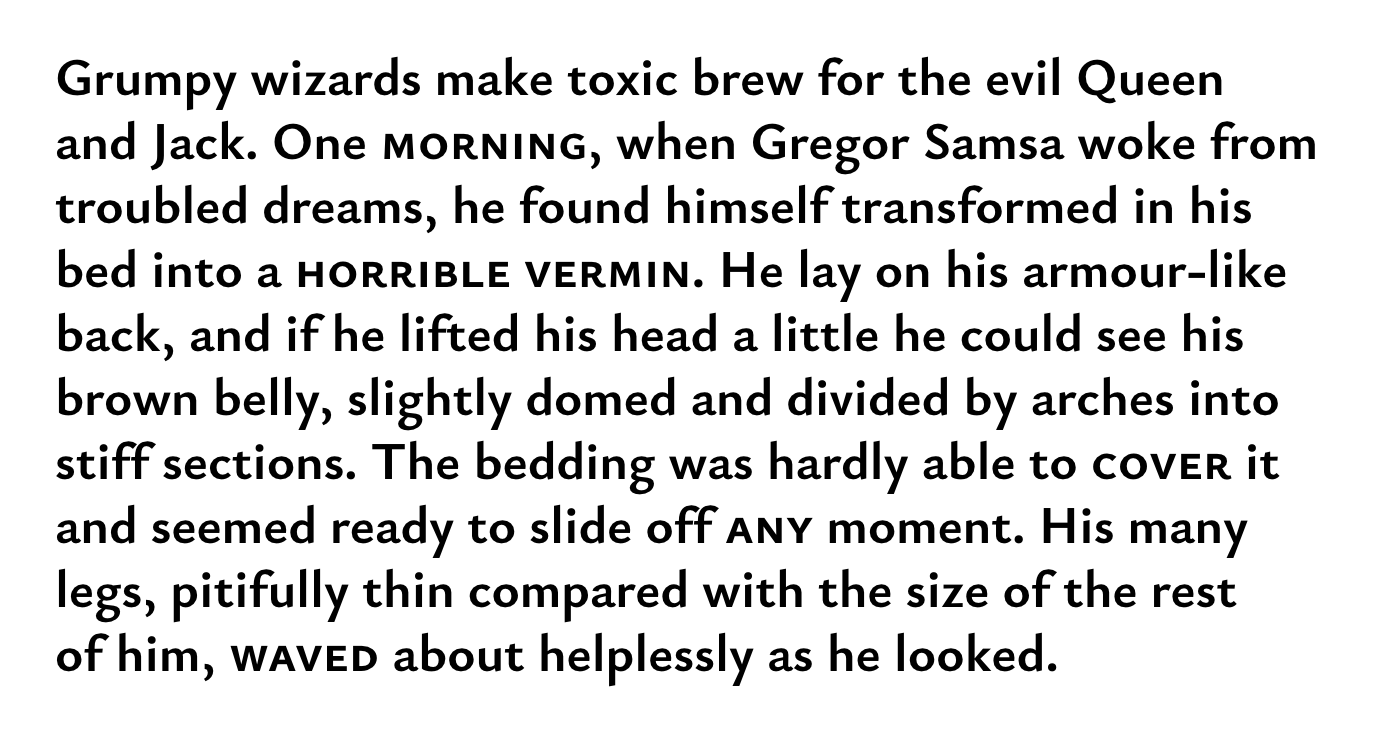
Pablo: I'm already using your test site for testing; in fact, many of the screenshots shared in this thread are taken from there. My main difficulty is not how to view my test fonts in text settings, but how to recognize and address the issues. For instance, while I do find the word shapes quite legible, I've gotten a certain «unruly» vibe from text set in Eau. I guess the serifs do matter! This vibe has resolved itself to some degree — but not completely — now that I've reduced ascenders, expanded the outlines better to fill the 1000 em, and moved to heavier weights for small sizes:
If I compare this to other sans faces, my main impression is that Eau runs wider and has a lower x-height. However, Garamond gets away with these exact same features and remains supremely readable, so that in itself does not seem to be the problem.
Perhaps this issue will naturally resolve itself once/if I add a contrast dimension to the family...?
0 -
I definitey think you should keep the small x-height. It's one of thse Garamond features that always get lost in sans-serif versions. Because it has a small x-height, you will need to set it slightly larger than comparable sans-serifs when you want to compare legibility. Also, this is not the kind of typeface that is going to work well on the web, I'm afraid, so you'd be better of testing legibility in printed specimens, instead of reading off a screen. Lastly, it's hard to judge on a screen, but I think you could get a more even color by making the middle part of 'a' and 'e' a little thinner.0
-
And I would straighten the hyphen, if I were you. Then again, I'm not you.0
-
The /g could be lighter too I think. Particularly below but also a little bit above.
0 -
Will the TypeDrawers crowd participate in the Google Font earnings, i wonder?
I’m totally flabbergasted by the arrogance and ignorance demonstrated here. Can’t stand this attitude at all.
2 -
0
-
To optimize and maximize the use of the vertical space.
A better term will be "vertical metrics optimization".
0 -
Maybe...and then with contrast you may find the stroke endings need a little added weight to work in text. Something like this:Christian Thalmann said:
Perhaps this issue will naturally resolve itself once/if I add a contrast dimension to the family...?
Then your Garamond Sans might really click! ;-)
2 -
Jasper, Ivan: Good points. I had already lightened /a and /e of the text cut a bit, but I went a bit further now. I also added an alternate /g to the text cut that runs wider in the Bold and loses some weight as well. It looks weird up close, but I'm trying to tell myself that it's supposed to be like that for a text font.

Jasper, I'm a bit ambivalent about straightening the hyphen in the display cuts, since it's a typical Garamond thing (though admittedly a bit anachronistic). I've done so in the text cuts, though; good thinking.
Yes, low x-height is a part of the Garamond æsthetic that I don't plan to surrender. I won't just give up on screen use, though; especially given today's welcome trend toward larger text sizes, I think it could work just fine. I would certainly not try to optimize it for screen use, though, or for small sizes.
New Medium text cut:
0 -
Several things:Jürgen Weltin said:Will the TypeDrawers crowd participate in the Google Font earnings, i wonder?- This project is currently not funded by anyone. I'm hoping GF might adopt it next year, but that's highly speculative.
- Even if it ends up being funded, it's no different from soliciting advice on a commercial project. Except, you know, everybody gets to use the fonts.
- Free advice is free. I have, in fact, paid for consultation that went beyond what a person what willing to offer for free (ask Hrant).
I’m totally flabbergasted by the arrogance and ignorance demonstrated here. Can’t stand this attitude at all.
This is from the same person who just said «You should stop this project immediately even though many people enjoy it, because I don't like it», right?
2 - This project is currently not funded by anyone. I'm hoping GF might adopt it next year, but that's highly speculative.
-
Better /g ! I keep struggling with /a /e and /g too.
1 -
Consider carefully if you do want to have screen rendering as a priority—you're assuming that this isn't the same set of priorities that leads to some of versions of this idea you don't like. Screens are why everything is now wide-set with a tall x-height—that's what works in context.1
-
Screens are why everything is now wide-set with a tall x-height—that's what works in context.
That’s on the way out.
Bigger screens, high res and more sophisticated web typographers are making screen typography more like print.2 -
It's certainly not a priority. I'm happy if the text cut works on paper and in reasonably high-res screen applications (such as, say, a blog set at 16+ pt). I expect that should work out even if I don't design with screens in mind. I have text-specific alternates to address the most problematic characters now, and I figure the autohinting should work very well, since the inclined crossbars and stem cuts all flatten out in the Hairline (and Glyphs uses the lightest master for hinting).Jack Jennings said:Consider carefully if you do want to have screen rendering as a priority—
Nick: Yeah, as a happy user of retina screens, I'm already largely under that impression.
1 -
Well, that was painful. I'm actually looking forward to making the smallcaps now.

BTW, the manicules are unchanged from Cormorant — think they could be simplified like the floral heart...?
EDIT: Speaking of smallcaps, does this look like a good ansatz?
2 -
Looks good to me!
0 -
Almost done with the basic alphabet.


1 -
Mhmm... I feel like the small caps jump out of the line a bit too much. They shouldn't be as bold as... boldface, in my opinion, just a trifle bit more eye-catching than italics.0
-
Is that /T/ crossbar intentionally thick?
Could the /R/ leg be reined in a little (to facilitate spacing) without losing its character?
I agree that the small caps should be a bit smaller; they're a little "shouty."0 -
I would gauge the small caps against the (old style) figures, as well as U&lc.1
-
Thanks for the feedback. I've also similar impressions from typografie.info. I guess I have to make them a bit smaller.

I was going to make SC figures, but all the better if it's not necessary.Nick Shinn said:I would gauge the small caps against the (old style) figures, as well as U&lc.
0 -
Alright, I lowered the SC by 20 units. It does look a bit less shouty; I see what you mean.

0 -
They also look slightly bolder than the lc.
1 -
You're right. I had shrunk the letters without adjusting the stroke widths in most cases. Didn't think it would be noticeable, but it is.
I slimmed the strokes by 2%, and I find it already makes a significant difference:
1 -
Also:
- the eye of the g is very small for a sans-serif
- the terminal in f looks too strong
- u looks too wide
- the sharpness of z doesn't work for me
- the top of t could go higher
- I'd expect to see a noticeable difference between the left and the right diagonal in v, w, etc.
- the smallcap looks too displayish for text
- Others have commented on the s before, and I agree. It looks like it comes from a grotesque, not a humanist. Maybe try opening up the counters.
- The diagonal bottom of p makes sense when you think of calligraphy, but not when you think of serifs (the p would have a ± flat serif)
- the eye of e and 'a' still look really dark to me for text
- I like the comma, but maybe the curve could be smoother
basically what I'm saying is: don't rush it. This thing is worth perfecting.1 -
No, make those too, for c2sc settings!Christian Thalmann said:I was going to make SC figures, but all the better if it's not necessary.1 -
Hi Jasper,
thanks for the critique; lots of food for thought!
Note, though, that that paragraph was in the default cut of the typeface, where the design of /a/e/g is bred for Garamondness primarily. The apertures open up in the text cut. I guess I should have showed that in the first place, since this is about texture:
EDIT: Also, ligatures and contextual alts are off here.
What do you mean about the smallcaps looking too displayish?
I'm surprised at the consensus about /s; it feels pretty open to me. I'll try a more open approach, though.
I'm also not happy with the comma and the quotes yet. In particular, they look ridiculous together with the smallcaps. I might try something that starts vertical and bends only slightly, although the Garamond commas and quotes are comically curly.
0 -
I meant to say smallcap R, sorry about that0
-
You could also open op the s by thinning the spine a little bit, and moving the top to the right, making it fall forward a little. Also, the bottom/right part of y looks too thick.0
-
Hi Christian, I like so much your work! If I may say so (in some ways has been mentioned by others), are you sure about the terminals so thick? I'm talking about the upper terminal if the \G or the \f for example. In the extra light weight it's perfect!0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports







