Texture not quite right? (Royale: WIP sans)
Noah Burney
Posts: 26
Hi all, long-time lurker/first time poster here. I'm a total novice, picking back up type design hobby after a 10 year hiatus, and trying to finally finish this idea that I first started in school 15 years ago.
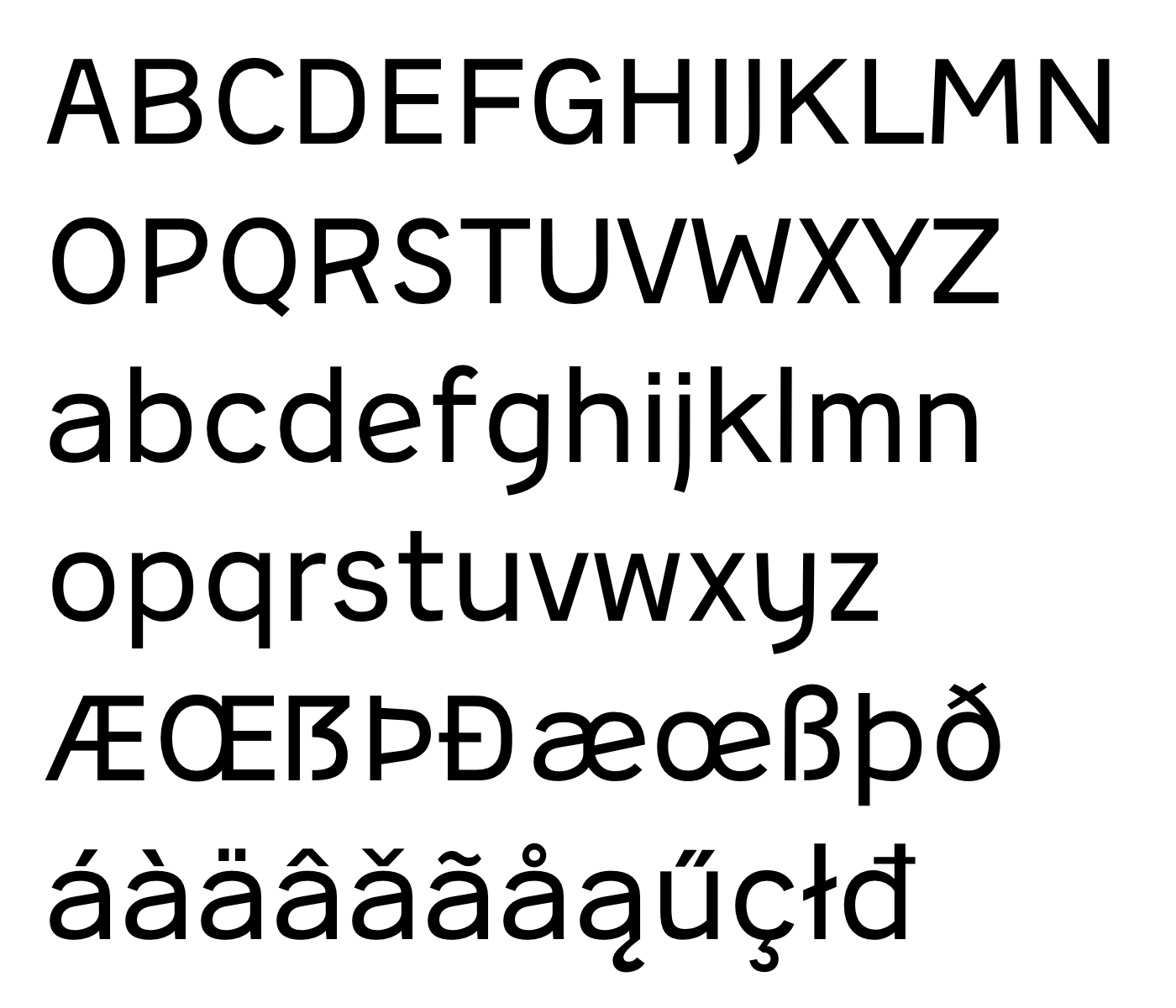
With Royale, I'm aiming for something friendly but not silly, usable for UI and short-to-medium length text, with enough personality to still be interesting at larger display sizes. Most of the design is based around the initial /R design.
Recently I've gotten some (rough) new weights drawn, been redrawing diacritics, fixing curves, and have begun redoing all the spacing. Also still not totally happy with the designs of all the letters, and have been playing around with complete redesigns of some (e.g. /G, /M, and /Q). I have done virtually no kerning, and am just using autohint in Glyphs.
However, one thing I'm noticing when test-driving it in some real world applications is that there's something just a little bit off with the overall texture, especially for longer strings of text, but I can't seem to put my finger on what the issue is (sample screenshot and PDF attached).
Do I need to just keep going with fixing crappy/inconsistent drawing and spacing? Or is there some larger fundamental design issue making the texture feel a bit off?
Another other feedback welcome as well. Thanks!


With Royale, I'm aiming for something friendly but not silly, usable for UI and short-to-medium length text, with enough personality to still be interesting at larger display sizes. Most of the design is based around the initial /R design.
Recently I've gotten some (rough) new weights drawn, been redrawing diacritics, fixing curves, and have begun redoing all the spacing. Also still not totally happy with the designs of all the letters, and have been playing around with complete redesigns of some (e.g. /G, /M, and /Q). I have done virtually no kerning, and am just using autohint in Glyphs.
However, one thing I'm noticing when test-driving it in some real world applications is that there's something just a little bit off with the overall texture, especially for longer strings of text, but I can't seem to put my finger on what the issue is (sample screenshot and PDF attached).
Do I need to just keep going with fixing crappy/inconsistent drawing and spacing? Or is there some larger fundamental design issue making the texture feel a bit off?
Another other feedback welcome as well. Thanks!


Tagged:
0
Comments
-
It has pretty nice potential for the purpose you explained, and some very nice solutions (lowercase y, e diagonal stroke, etc.) I like a relatively high elegant bar on A, E, etc.
As for the texture and working spacing, I would say it's generally okay. You might want to point more specifically to what's bugging you
A few other things:
- For B P R and similar not-so-usual solutions, it might be a good idea to have classic versions as well (stylistic alternates).
- I might be wrong but seems that cap rounded letters have no enough overshoot (C, G), and maybe are too narrow (G looks narrower than H, too narrow S)
- Some capitals might be too wide (T, L, F, B, Z)
- Giving the purpose, I like lighter joint as on low g than heavier on low n.
Pls take all of this with a grain of salt because I only took a quick look
2 -
Also, as you mentioned that you draw new weights, do you use the multiple masters method?0
-
Thanks @Igor Petrovic.
Re: texture, I've been staring at it and squinting for a while, and I think it is still mainly spacing inconsistency/rhythm that I'm noticing. But I also think a, e, and w are too dark; some horizontals are too heavy, like in t; there's some blotting in r, g and maybe b, d, p, q; and I agree that there's not enough overshoot on the rounded letters.
Good call on those capitals being too wide. An older iteration had a wider S and rounder O so they worked better then, but I haven't really revised them since I made those others narrower. I think especially L, T, and Z could be a good bit narrower.
I am using multiple masters yes. Actually what kicked this whole thing off is I wanted to see how making a variable font worked. I've got a demo of the WIP build of the variable font version here: http://noahburney.net/royale/0 -
@nwah I understand. I would say that the problem you see is a mix of spacing and rhythm (letter width) problems.
In that sense—as you may know—it's a good idea that you have a solid definition of reference characters, and those are /n and /o for lowercase and /H and /O for caps.
This is not nearly as easy as it sounds, and it's best to have a reference string always typed in your font software so you can every now and then take a look and tweak:
nnnonnn ooonooo nnnoonnn ooonnooo
HHHOHHH OOOHOOO HHHOOHHH OOOHHOOO
Honon Onono HOHOHnonon
In addition to this, all other letters in the context of reference characters:
nnannooaoo nnbnnooboo nncnnoocoo ,etc.
HHAHHOOAOO HHBHHOOBOO HHCHHOOCOO ,etc.
Adjusting letter width in this context goes in numerous iterations during the font development. That is much better than staring too long at once and trying to make a final decision. It is very helpful to take a few similar typefaces from trustful type designers and measure their n o H O choice (H width as % of O, o width as % of O, n width as % of o and H) and compare the numbers depending on the master you are working on.
Then go through Tracy Method for spacing. Thomas Phinney made a great video: https://www.youtube.com/watch?v=tbc_O7bNROs&t=2s
https://www.youtube.com/watch?v=tbc_O7bNROs&t=2s
Spacing is also done in numerous iterations and many tweaks. And then after setting spacing you might want to revise character width, and then spacing again, and then revise characters etc.
It's important to make these edits as quick decisions, so you don't lose much energy every time. You will anyway assess again and again, so do it lightheartedly but often.
Try not to overdo an edit at once. If in doubt edit less intensively, it is better to approach the final solution in smaller steps. All of this should give you a pretty solid rhythm and texture.
I asked about masters because you said you draw new weights. Not sure what's your masters structure, but I would go with only two masters (Thin and Black) and then time to time check interpolation for Regular and Semi-Bold (Regular because it's the typeface main weight, Semi-Bold because weight distribution and contrast is more obvious).
But I wouldn't have any intermediate masters until the solid foundation of Thin and Black. Because if there are significant problems with the look of Regular and Semi-Bold then probably Thin or Black are problematic. Black might be too black or something else.
(some glyphs usually need intermediate glyph masters like /a and double story/g, a dollar sign with a full slash, etc but others should look pretty fine in plain interpolation).
And as always, first work on a very basic set, and expand it later when the basic is fine.
One more thing, you have a very high x-height which will work great for UI. But since you have a relatively small ascender and descender, I would check capital diacritics at an early stage: two lines of text with Ccedila and lowercase g in the top line, and Aring and Aacute right below them in the bottom line.
1 -
Thanks @Igor Petrovic for the thorough response! I just recently watched that video (also another one of his: Make your fonts suck less). I also just got Karen Cheng's Designing Type which has been super helpful as well—especially for punctuation.
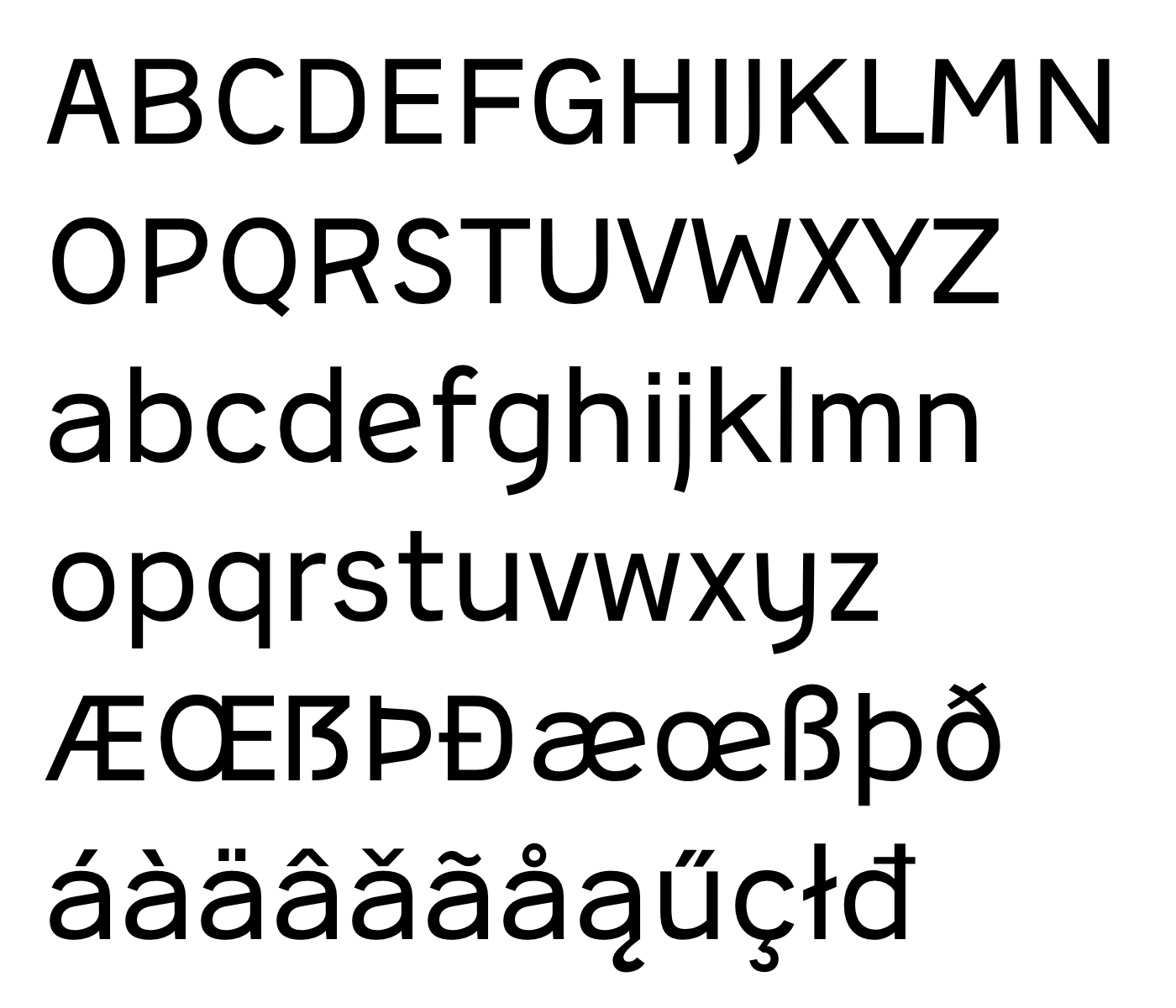
Over the past couple of days, I went through a first big pass of the Tracy Method and I think the color/texture is much more even now. I also narrowed T, L, B, Z; dropped the spur from the G; and various small consistency tweaks and optical adjustments. Still a few things that stick out, but overall I'm much happier with how it's feeling in a real world test. (Screenshot below, and updated PDF sample attached.)

As for the masters, since I was playing with making a variable font, I went ahead and drew a pretty extreme Thin and a Black based on the original (10 year old) Book weight. The first Black was too heavy, but I was able to interpolate it and get a more reasonable one—which still might be just a tad bit too heavy…
Currently I've been working with 3 master (Thin, Regular, Black) which has definitely been a little tedious. I tried using just the two extremes, but I was having the issue you described: the horizontals in e.g. /a and /e had to be thinner for the Black, but then the interpolated versions looked too thin since the design is monoline otherwise. Not sure if there's a way to have just a few select glyphs overridden somehow but otherwise use the two main masters?

I think I just barely avoid a crashes with the cap diacritics, but probably use a bit more space… should I just artificially pad my vertical metrics to force a bit more space?
0 -
Also on the topic of the cedilla… I don't feel like the current one fits that well with the overall design, which is pretty open and loose. Thinking I'll probably switch to the "comma" shape, either detached (like Futura or DIN) or attached (e.g. FF Mark, Gotham).
As a non-native reader, I don't have a gut feel for the effect on legibility. Some of the big sponsored multilingual projects stick with the traditional form (e.g. Open Sans, Noto). Seems like all are fine other than Verdana's (in)famous solution.
1 -
> Not sure if there's a way to have just a few select glyphs overridden somehow but otherwise use the two main masters?
Yes, this is totally possible. The details depend on the tool, but basically you can set up to switch to an alternate version of the glyph depending on the variable font coordinates, such as only above a certain weight.
In Science Gothic (https://github.com/googlefonts/science-gothic), for example, there are actually three versions of the dollar sign, which differ in the vertical stroke(s) through the glyph:
- two strokes going all the way through
- one stroke going all the way through
- one stroke interrupted (only above and below)
Which one you get depends on the combination of weight AND width.
Here's how to do it in Glyphs: https://www.youtube.com/watch?v=PdUxKwtFoys
https://www.youtube.com/watch?v=PdUxKwtFoys
In FontLab 8, you could use a “font-less master,” see under “Working with masters” here: https://help.fontlab.com/fontlab/7/manual/Working-with-Font-Variations/
These work fine for cases where the outlines are compatible, as is likely for your case with weight—but not for something like the dollar sign.
In FontLab 8, if you want a different morphology (like the dollar sign), you can use separate alternate glyphs with “tags” (in the Classes panel) specifying where they kick in. For example the simplest form of dollar in Science Gothic has the tag "~wd<690&wt>710&yo>80" saying that it only comes into play when width is below a certain amount, and weight and y-opaque are above a certain amount. (This glyph has several other such tags, including "~wd<490&wt>700" and more!)
2 -
Thanks @Thomas Phinney—I’ve been trying out what you suggested and I think that will work! For the letters, really just /a, /e, /ae, /oe and /oslash were giving me issues so that should help simplify things a lot in my multiple master setup.
I've only roughed out the symbols so far but this technique should also help a lot with all the currency signs I think. Also now wondering if I can make my Black heavier now...
0 -
@Noah Burney
As for the vertical metrics, as long as the highest and lowest points in a font fall into 120% UPM, it should be fine. It's ok they touch, the overlap is what should be avoided.
If they just touch that is usually not a problem because it relatively rarely occurs in the real text, and when occurs it's readable.
That said, I usually save just a few units for extra space to avoid contact. For example, if the nominal descender is -250, my real lowest point (and alignment zone) is set at -245.
This can be "saved" in the top zone, for cap diacritic instead, but usually, ring accent needs all the space it can get, so I plan descender according to "extra space".
One more thing that can be done is to avoid cutting the bottom of descending diacritics (comma accent i.e.) horizontally. That way even if there is a contact it is just at that one apex point from which the diacritic shape goes upward.
As for the masters, their names are not completely relative compared to their weight. Because for example there is a reasonable range of how bold Regular weight should be. So the Black master is usually not as black as it could be. For that purpose Heavy and Ultra weights are usually introduced.
If you take some similar fonts from trusted type foundries, you can check the width of the H stem they used for Thin and Black and then compare. Just take their UPM into account while measuring. That should give you a nice reference, and Black weight which usually doesn't require much weight adjustment for intermediary instances.
As for the cedilla, I vaguely (maybe wrongly) remember that making it the comma shape or detached wasn't a technical problem (because there is no Ccomma character to be mistaken with) but native readers complained that they expect a more traditional shape.
These three on the right side (not counting Verdana) look about right to me, including the detached one because it's not too distant and it is fairly curved.
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 562 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports

