My First Font: SILE Sans
Simon Cozens
Posts: 814
Hello all. I'm very new to type design - I attended the Granshan 2015 conference to give a presentation about the SILE typesetting software and met a load of lovely and interesting people (some of whom I recognise on this site!). Since then I've been devouring everything I can find about type design.
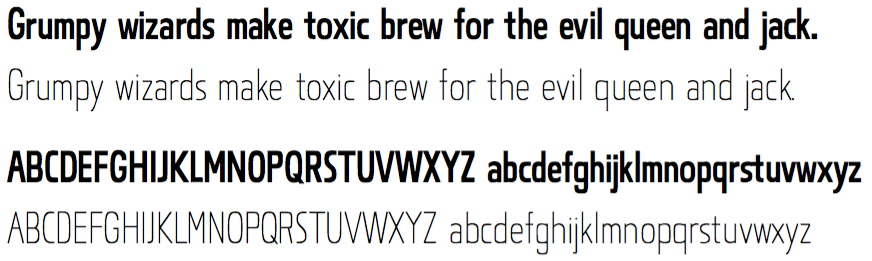
As a first exercise, I took the SILE logo contributed by Raphael Bastide -  - and tried my hand at filling in the rest of the upper case letters. I know I haven't done a great job but I feel like I am now at a stage where it might be beneficial to get comments from others to help me improve. The idea is a sans display font for titles, logos, etc.
- and tried my hand at filling in the rest of the upper case letters. I know I haven't done a great job but I feel like I am now at a stage where it might be beneficial to get comments from others to help me improve. The idea is a sans display font for titles, logos, etc.
Any comments would be gratefully received!
 - and tried my hand at filling in the rest of the upper case letters. I know I haven't done a great job but I feel like I am now at a stage where it might be beneficial to get comments from others to help me improve. The idea is a sans display font for titles, logos, etc.
- and tried my hand at filling in the rest of the upper case letters. I know I haven't done a great job but I feel like I am now at a stage where it might be beneficial to get comments from others to help me improve. The idea is a sans display font for titles, logos, etc.Any comments would be gratefully received!
1
Comments
-
The Sile logo is based on a certain font... maybe it's better that you don't which one because your font is looking pretty interesting. I almost never participate in type design critiques but I like this one so far.
I recommend that you print paragraph samples and make notes. Make changes, and test again. If you keep testing, making notes and repeating, you'll do fine.
For example, see the thickness of the O, how does that compare to the S, G, C, U? How about the thicknesses of the lines on the V and W? Do some parts feel too thick or thin? Make notes, make changes, and test again. Also check out this article about overshoots.
1 -
Agreed entirely with Ray. Keep working on this blind, as there are interesting things going on.
I’d only add: combine your characters and consider their width. Compare, for example, how E, F, H, M and N relate in width, or B, D, P and R. In my first few fonts, my capital widths were consistently unbalanced. Heck, I still don’t know what I’m doing.2 -
I am irked by the terminal consistency in the /C/G/S.
1 -
Ray, Rob: Thanks very much - I will go and study a bunch of other fonts and see how different widths compare, and then see what feels right for this. I have applied overshoot to /C/G/O/Q/S/U, but maybe it's a bit too subtle? ...ah, but I haven't added to /A/V.Evan: Yeah, I know what you mean. The /S was a given and so I should have followed that, but I really like the character that the /C gives. Certainly the /G should follow the /S though. I will play about with it.I also really like the shapes of the /D and /P but I feel like the /R is not quite right, although I don't know what's wrong with it. Also the /K feels wrong, and I'm not sure about the angles on the /W... too acute? I've just added ten more units to the tail on the /Q because that felt a bit too light.1
-
Agreed entirely with Ray. Keep working on this blind, as there are interesting things going on.
I wouldn’t suggest working blind. I think it makes more sense to lay this down right next to Alternate Gothic, find the spots where Sile Sans differs, and focus on bringing those to life throughout the typeface.
1 -
You didn't follow the curviness of the given /S/ at all in other curves like /D/ and /P/. But that's okay if you like the squarish shapes you've invented--only now you have to go back to /S/ and help it fit in.
It looks like you've made the horizontal part of the vertices of /M/N/W/ the same width as the stems. They can be longer, and that can help sort out the angles and counters of those letters more easily (as you've done with /A/ and /V/).0 -
The overshoot is too much, or too regular, and there is some in D where it doesn't need to be
The D and O have 'reversed contrast' - they are thinner in the sides than on the ends
The middle of Y is a bit too high for me, also the bar of the G
The tail of the Q is too skinny
The N needs 'inktraps' to lighten up its corner joins
1 -
Consider throwing away your seed letters, or at least the S. So many times, I've built a font from one or two letters and at the end, I throw the seed letters away and design new ones. Before you mimic other typefaces too closely, keep in mind that you're designing a display typeface, not a text typeface. Looking interesting is part of its job.3
-
James: I don't think it is Alternate Gothic - the crossbar on the /E is full-width. But looking at that has given me a few ideas for how a matching lower case might work, which is something I was blanking on.
Craig: Aha, useful. I have stretched out /M/W accordingly. Looks better now. I haven't yet gone through and thought about balancing all the widths yet; that's next to do.
Dave: Thank you! I have made those alterations.
Ray: Thanks - I've thrown away the /S so that I can harmonize more with the curves of /P/D/C/G. And also to get over my fear of /S. (I'm still a bit scared of /S)
Here's another sample. The /S sucks, but it's a work in progress.0 -
0
-
My point isn't that the SILE logo is set in Alternate Gothic. Alternate Gothic casts massive shadow over condensed sans type, and now your typeface has some interesting breaks with the Alternate Gothic convention. That's where I think you should focus if you want to produce something interesting.1
-
Compare the stroke width (as you see it, don't measure) of the base of the U to the top and middle of the R.
Check out Frank Blokland's www.lettermodel.org to learn more about proportions, and spacing.
Look for other methods on spacing; Miguel Sousa wrote a good one, its floating around online
0 -
Thanks for all the comments so far. I have made all the changes; I still haven't finished fiddling with widths and spacing. I have, however, added a lower case, which at this stage of my design ability may have been a mistake...As this is no longer derived from the SILE logo but is more sort of "Son of SILE", I've renamed it Silson. Here we go.I suspect the right thing to do now is to put it on the back of the shelf, go away and draw twenty more fonts, and then come back to it.0
-
Yes. I look at my fonts from one year ago and cringe. Spend a while away. (1 year or maybe less, or periodically check.)
Quick comparison, one year. Keep in mind that I have better tech now.
2 -
One thing to keep in mind, as a font gets more condensed, typically the widths of its glyphs become more similar. Specifcally, that /M is really popping out. Set in UC pangram text to be sure. Also, the lowercase is looking not as condensed as the uppercase. And I'd give some thought to the diagonal of that /N. Great improvement, though.1
-
Agree 100% with Dyana about about caps/lowercase proportional mismatch
The join of the arm to the stem in /r is too high
Where the 3 parts of the /y meet is too dark
The /z seems like the top is wider than the bottom
0 -
I like waht'sgoing on there! To me the G and N also need some additional work. Good luck!!!0
-
OK, I couldn't keep away from this font. I have re-proportioned the lower case. Let's see if this is an improvement. I've also added numbers, but they look a bit shoddy and I don't know why. Nevertheless I'm really starting to like this font now.
One more thing: for a bunch of professionals looking at the first-time work of a rank amateur, every single one of you has been courteous, helpful and encouraging. This is literally the first time I've seen this on any Internet forum, on any topic. Thank you.0 -
The ampersand does not fit the face at all.
0 -
...I didn't design an ampersand (or an exclamation mark) yet. I think these are auto-added by makeOTF.0
-
OK, after a disastrous first attempt at a serif I have come back to this and done some work on spacing and kerning, added some symbols, gone through and made the stems completely consistent and smoothed up the curves a bit. How are we looking now?0
-
It's looking a lot better!
One quick observation: once the /S gets this flattened at top and bottom it needs to have less overshoot.0 -
B is too narrow; B and R top bowls seem too short/placed too high; O is a little too light, A is too light.0
-
Thanks both, I have fixed those up.
I have started looking at a lighter weight, but learning the lesson of getting early feedback before charging ahead - does this look like I am doing the right sort of thing? Red is the original; lightest weight is the new master; middle is an interpolation.
I feel like the light /e is now too narrow, but it's proportionally similar to the other letters - ~85% width. And the light /d looks more "blocky" than the original. Or is it just me?0 -
So I've spent six months honing bits of the semibold and got it more or less where I want it (I think - I still vacillate on the spacing); Dave C told me that light was nowhere near light enough so I have gone and re-drawn that. I have some specific questions but would also appreciate some general feedback.

I don't like the proportions of the light /R or /K, but I'm not sure how to improve them. I can't work out which way to shift the leg of the /R to improve its balance; nothing seems to help. I feel like the thin /C is a bit overcompressed, but if I widen it, it would be wider than the semibold, which seems wrong.
I guess more generally I wonder about how my attempts to translate the design to a new master have gone.1 -
I think you should stick with one weight. This is your first attempt, right? Keep things simple and learn the fundamentals before doing other weights. It doesn't matter which one, whichever one interests YOU the most (unless you'd like to make this a frustrating exercise where you lose all steam).
If you're having trouble with specific letters, look at similar typefaces for ideas, or simply draw as many versions of those letters as you can until you find something that feels right.1 -
Do what you think looks right, not what you reason should be rightSimon Cozens said:
I feel like the thin /C is a bit overcompressed, but if I widen it, it would be wider than the semibold, which seems wrong.0 -
The "[don't] work blindly" debate reminds me of Dave Farey's disarming comment when accused of plagiarism in making Cachet, something to the effect of: "I know I didn't copy that font because I had it right in front of me the whole time." :->
1 -
I believe that same bon mot has been attributed to Excoffon, supposedly in response to claims by Deberny & Peignot against Olive. I suspect Farey may have been slyly referencing that anecdote.
0 -
Ah, I didn't know. Was it in reference to Chambord/Touraine (based so closely on Peignot as to trigger the formation of ATypI...) or Banco (concerning which Excoffon explicitly confessed)?
BTW for reference below are the relevant passages from Rault's Excoffon book (first in the original French, followed by my translation).
Chambord/Touraine:
Marcel Olive lui demande de dessiner un caractère typographique pour concurrencer un alphabet de la fonderie Deberny & Peignot, le Peignot, dessiné par Adolphe Mouron Cassandre : À l’époque, il faut bien avouer que je ne connaissais rigoureusement rien à la typographie. J’étais jeune ; j’ai voulu faire quelque chose de différent, et j’ai fait avec ce caractère, le Chambord, du « sous-Peignot ».
Marcel olive asks him to draw a typeface to compete with one of Deberny & Peignot’s alphabets, Peignot, drawn by Adolphe Mouron Cassandre: It must certainly be admitted that at the time I knew resolutely nothing about typography. I was young; I wanted to do something different, and I achieved it with the Chambord alphabet, a “sub-Peignot”.
Banco:
Nous apprenons que la fonderie Deberny & Peignot est en train de préparer un nouveau caractère de publicité dessiné par Jacno. Un article était paru dans une revue professionnelle avec la photo de Jacno en train de dessiner son caractère. Je vais être honnête : j’ai fait de l’espionnage industriel, j’ai pris ma loupe et j’ai scruté cette photo avec le plus de précision possible.
We learned that the Deberny & Peignot foundry was preparing a new advertising typeface by Jacno. An article with a photo showing Jacno drawing his alphabet had appeared in a trade magazine. I’m going to be honest: I carried out industrial spying – I took my magnifying glass and examined that photo as carefully as possible.
Trying to make this all of practical usefulness to Simon, I would say that to me it's a matter of intent and healthy skepticism: if you intend to make a real cultural contribution, and you don't assume that precedents are necessarily well-conceived, freely look at everything.
0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 485 Type Design Critiques
- 560 Type Design Software
- 1.1K Type Design Technique & Theory
- 650 Type Business
- 848 Font Technology
- 29 Punchcutting
- 518 Typography
- 119 Type Education
- 322 Type History
- 77 Type Resources
- 110 Lettering and Calligraphy
- 31 Lettering Critiques
- 79 Lettering Technique & Theory
- 546 Announcements
- 88 Events
- 114 Job Postings
- 170 Type Releases
- 173 Miscellaneous News
- 275 About TypeDrawers
- 53 TypeDrawers Announcements
- 120 Suggestions and Bug Reports