Exporting a single line open contour svg font from Fontlab

1. client has about 15 fonts, only the Cyrillic, and they presumably all look similar - a monoline.
2. he has to get them into ttf so he can use them for his iDraw pen plotter
3. Problem: the plotter wants to draw all the outlines. The client would rather that only the skeleton of the letter is used as a basis for the plotting. Currently, as far as I can see, the drawing had been auto traced and put into the TTF.
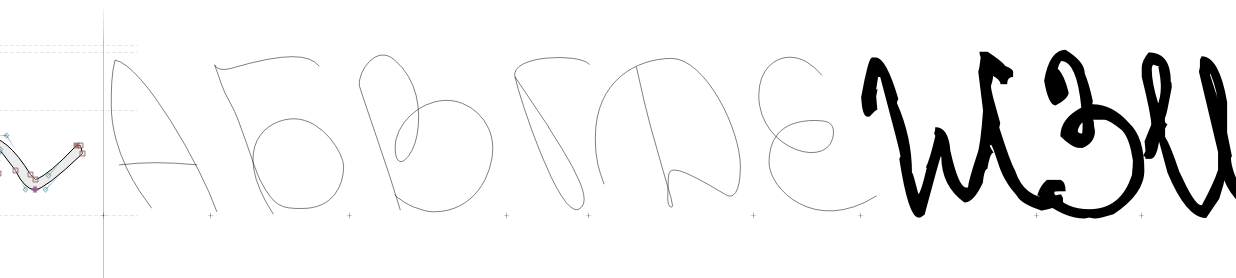
4. Here is one such font: Djiovanni, I repeated some of the letters in FontLab as a test. Exported to TTF.
5. Turns out the plotter, for monoline, only understands svg fonts like Hershey.
Is there a way to turn the TTF into something the plotter would understand?

Comments
-
I would assume that this is something that has to be done at an application stage between the font and the plotter, i.e. the font will need to be used in an app such as Illustrator to create the design to be plotted, then that design exported to SVG (probably with text converted to outlines), and that SVG opened in the plotter.0
-
I am not sure how it was exactly achieved, but a font I’m aware of that nearly works like this is: https://github.com/isdat-type/Relief-SingleLine
My limited experience using Relief SingleLine (only in Illustrator) is done as John Hudson describes it:- Type it in Illustrator
- Convert to outlines
- Output as a vector format for your plotter/router/laser/etc.
(I have no idea if it could remain as live, editable text in software and retain its single-line/open-paths for a cutting tool.)
I was also curious about it a couple years ago, asking about it in this FontLab forum thread: https://forum.fontlab.com/fontlab-7/export-as-opentype-svg-color-font-how-to-make-a-single-line-font/
Please do share your findings if you're able, as I'm still curious and would much appreciate any info.0 -
I tried setting the Export Profiles the same way but everything is grayed out and unresponsive:
 0
0 -
If you want to edit the options, you have to create a copy of the profile under a new name, and then edit that. You can’t edit FontLab’s default export profiles.
Highlight a profile, then click the + sign at the bottom of the panel, and this will create a clone of that profile that you can rename and edit.1 -
Thank you all for the encouraging and professional help. I was able to create a new profile with the plus sign, edit the options as per the image in the FontLab forum, and use this profile in the "Export font as" window to export the font as an OTF TT. The "font" is just an Unnamed test font of one single glyph.

Then I installed the font on my PC and was able to open it in Adobe Illustrator:
It seems to work. I am not sure if this can be used as a "svg font" that the plotter will understand, but, thanks to your kind contribution, the project has moved along substantially.
0 -
I am not sure if this can be used as a "svg font" that the plotter will understand.
I think it will be usable as a font in an application that can produce SVG graphics (e.g. Illustrator) that the plotter should be able to understand. I guess testing that will be your next step.
The term ‘SVG font’ has a couple of specific technical meanings that I don’t think are likely to be directly relevant to this project, but I suppose could be if the plotter were to work with installed fonts—like a first-generation laser printer—rather than being able to output any appropriately made SVG graphic.
When SVG was first developed by the W3C, it included a specification for SVG fonts, i.e. a new XML-based font format in which glyphs consisted of SVG graphics. This format was never fully developed or widely implemented, and W3C ended up deprecating fonts as part of SVG when Adobe developed the SVG table within OpenType as their solution for colour fonts. So now, the term ‘SVG font’ is most likely to refer to an OpenType font that contains an SVG table.2 -
@John Hudson
Thank you for your insightful (as usual ) comment.
) comment.
As I expected, the process hit a "speed bump". Client wrote to me, saying:Plotter outlines each letter twice, it still uses a single line, but it goes through each glyph twice, which makes the process of printing slower and doesn't allow the pen properties to be visible (for example fountain pen)
is it possible to make glyphs in a way that it doesn't require my plotter to go through twice?I am guessing this is because the plotter "sees" the cloned copy that is "piggybacking" on the original (or is the copy underneath? are the end points flattened to one point or two points with zero distance? no clue). He says that he does use an intermediary program:
made a text in Adobe Illustrator --> created outlines ---> copypasted to Inkscape and printedI don't know how Illustrator "talks" to Inkscape so I don't know what causes the issue.
--> When I typed with the font in Illustrator, I got some weird triangular-looking artefacts enclosing the lines. I took this to mean that the Illustrator renderer can't quite understand how to display a font of a single line. This seems to be the case also because the type is hardly rendered on the second screencap, while the outlined version is well visible.
 --> Then I alt-cloned below and outlined the clone. As you can see from the attached screencap, it outlines to lines, not closed contours. I moved their points around (in the Outline View, where everything should be visible)- underneath was nothing. No indication that Illustrator was preserving data about the joined clone. Then I changed the stroke thickness - still no indication of something wrong. So I got a fool's hope that the opening in Illustrator of the font or the outlining has removed the clone. Yet something tells the plotter to draw each curve twice. I'm at a loss.
--> Then I alt-cloned below and outlined the clone. As you can see from the attached screencap, it outlines to lines, not closed contours. I moved their points around (in the Outline View, where everything should be visible)- underneath was nothing. No indication that Illustrator was preserving data about the joined clone. Then I changed the stroke thickness - still no indication of something wrong. So I got a fool's hope that the opening in Illustrator of the font or the outlining has removed the clone. Yet something tells the plotter to draw each curve twice. I'm at a loss. 0
0 -
Hmmm. I don’t know what font format you exported as, but this seems like a good time to note that in OpenType CFF, contours are always closed. If there is no explicit closepath, then it is implicit. Not sure about TTF offhand.
Whether a CNC machine ignores the closepath command is… up to it.
A font editor app trying to export something that does what you want (without, for example, turning an L into a triangle) might quite reasonably retrace the path back to the beginning, to get the desired effect.
FontLab gives you options about whether you want to use a closepath, or retrace back over itself: https://support.fontlab.com/support/solutions/articles/33000267033-single-line-fonts-export
But what you probably won’t get out of this is a single font file that looks good on screen in all apps, and also works well on CNC devices.
0 -
Ask the manufacturer of the machine what software they used to develop the fonts it ships with.
0 -
Ultimately we found a workaround. After I send him the vfc file, the client will simply set the text he wishes the plotter to draw, in his copy of FontLab, and export the Window contents as a SVG, bypassing the whole issue of exporting to a TTF, opening it in a graphic editor, etc.
I hope this thread will help others in the future. 4
4
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 864 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports



