Flags composed from semi-combined glyphs through Stylistic Set substitution

Michael Rafailyk
Posts: 211
Hello. I want to share some of my probably crazy and useless ideas and ask your thoughts about it.
An idea is to let the font customer to compose any flag shape with the set of elements (glyphs, which are partially combined, some with the negative spacing). This will make it easier to make the colored flags with a regular non-color font. That means the user will be able to select any part of the flag shape and paint it in the desired color. As a result, it can be both country flags and custom flags.
The logic of this system is to use a separated glyphs (on the image below) as an elements of a constructor, to compose different shape combinations. Not only horizontal and vertical stripes, but also triangles and other shapes, because the flags come in many different shape combinations. I believe the most combinations could be done from 20-30 different elements.

Here is a small set of glyphs I started with:

There are a few ways how to insert them into the text:
- Select elements from the Glyphs panel. Will work only in a graphic editors.
- Copy and paste an elements (or their ready-made sequences) from a predefined table (pdf / web page). It may work both in graphic editor and on the web (html), however it requires to add the Private Use Area codes to each of such element to make it copy-pasted.
- Type (or copy/paste) the keywords (and their sequences) that will be substituted to the elements by using Stylistic Set. Such an approach will work both in graphic editor and on the web browsers even without using PUA.
- Type the country name. It is an addition to the previous option, but it will place all the required elements for that flag.
I like an options 3 and 4, as universal ones. It's pretty similar to how the emoji markdown works on GitHub but on the font level.
And not sure about adding PUA codes to make option 2 work.
The keywords may looks like: fv2p1
Literally: f – flag, v – vertically arranged parts, 2 – count of parts, p – part, 1 – part number. Which present: the left part of the flag consists of two horizontal stripes (which are arranged vertically). This is just a prototype for the simplest shapes, and I have not yet thought about how to notate more complex shapes. Maybe: t – triangle, l – line, r – rectangle, and so on.
And the sequense of two-striped flag will be (without spaces between parts): fv2p1fv2p2
The Stylistic Set substitution for that will be:
sub f' v' two' p' one' by fv2p1 sub f' v' two' p' two' by fv2p2
But before such a substitution, it is important to make sure that the number figures are not substituted with any of their alternate form. So it's easier to reset them to the default figures (@lf in my case) before that. Of course, that depends of the lookups order and may not be required. I think the following rule should work safe because it respects the context around figures:
sub f [h v] @osf' p by @lf sub f [h v] @tf' p by @lf sub f [h v] @tosf' p by @lf sub f [h v] @sups' p by @lf sub f [h v] @subs' p by @lf sub f [h v] @numr' p by @lf sub f [h v] @dnom' p by @lf
On the web impementation the HTML and CSS may looks like:
<span class="flag colorDarkBlue">fv2p1</span><span class="flag colorLightBlue">fv2p2</span>
.flag {
font-feature-settings: 'ss01' 1;
}
.colorDarkBlue {
color: darkblue;
}
.colorLightBlue {
color: lightblue;
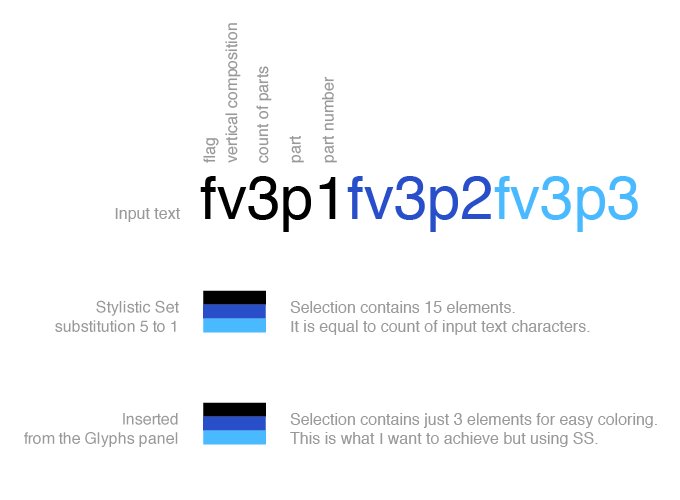
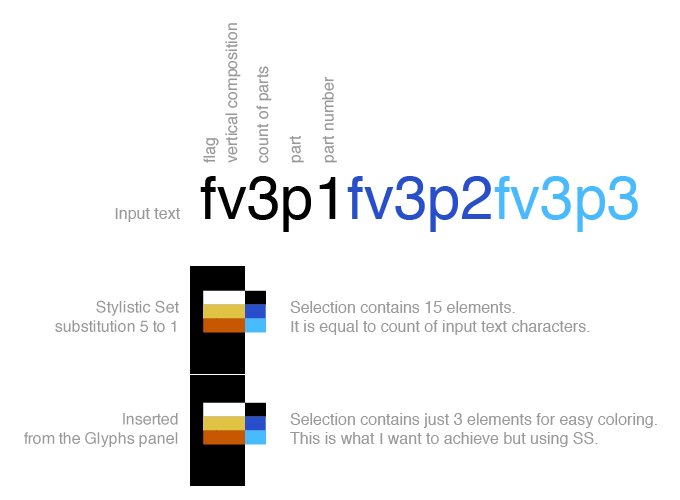
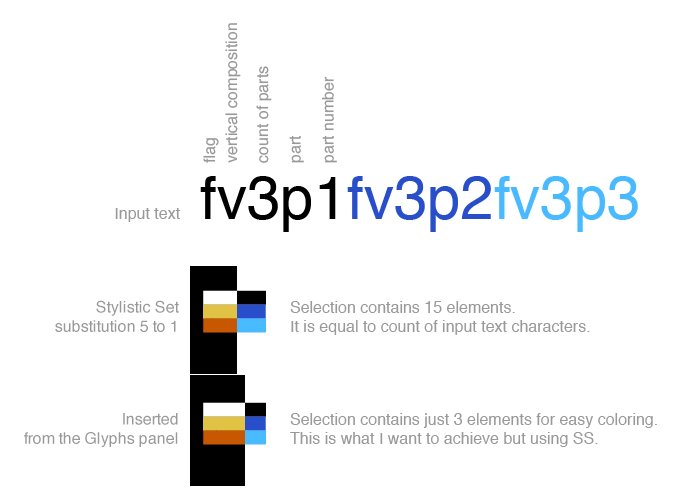
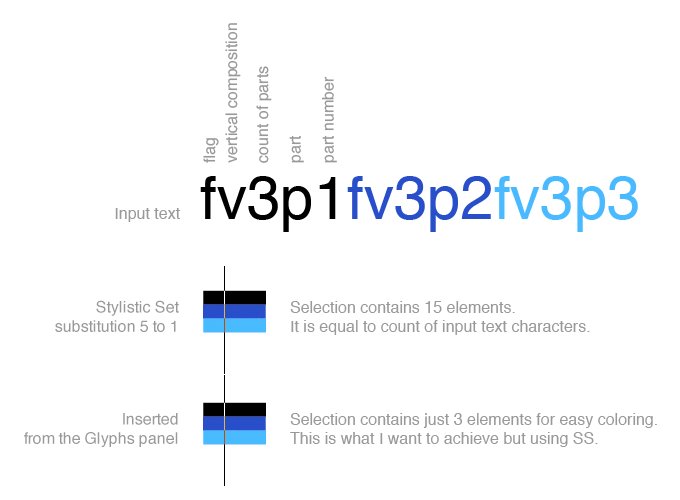
}Here is the result in a graphic editor, where you can see the difference between approach 3 (substitution) and approach 1 (insert from the Glyphs panel).

An issue I faced with approach 3 (substitution) is the count of parts (characters) in a selection. That means the flag of 3 parts contains 15 parts of selection (because 15 characters were typed/pasted). It is not a problem in a web (html+css) implementation, but it is not intuitive (and even confusing) for selection in a graphics editor.
Visually I like the approach 1 (insert from the Glyphs panel) because it works how I imagined that – the flag contains 3 parts and the selection contains 3 parts. So it's easy to select and color the parts one by one. Ideally I wanted to have this result but using substitutions from approach 3, however not sure it is possible.
Another possible minor issue can be visual rendering shifts between the flag parts in a small size. Didn't tested it on the web but noticed some one-pixel shift on the graphic editor.
What do you think about it all – does it make sense or is it too complicated to use?
Tagged:
1
Comments
-
Given the ubiquity of colour fonts and the standardisation of flag representations based on ISO 3166-1 codes within the emoji system, I don’t see much use for such a complicated system. It might be useful for creating novel flags, I suppose, but that’s a niche use for something so complex.0
-
2
-
John Hudson said:I don’t see much use for such a complicated system.Agree, I don't like this complexity too. Maybe I'm just wasting my time. But I can't stop thinking about it.
Wow! Nope, I didn't know about it. BTW, the detailing is impressive.Thomas Phinney said:Also, have you seen FlagSmith?
0 -
Just realized that part is doesn't needed at all because the numbers are just an input text and not what will be displayed. I froze my head ))Michael Rafailyk said:But before such a substitution, it is important to make sure that the number figures are not substituted with any of their alternate form. So it's easier to reset them to the default figures (@lf in my case) before that. Of course, that depends of the lookups order and may not be required. I think the following rule should work safe because it respects the context around figures:sub f [h v] @osf' p by @lf sub f [h v] @tf' p by @lf sub f [h v] @tosf' p by @lf sub f [h v] @sups' p by @lf sub f [h v] @subs' p by @lf sub f [h v] @numr' p by @lf sub f [h v] @dnom' p by @lf
0 -
Answering to myself:An issue I faced with approach 3 (substitution) is the count of parts (characters) in a selection. That means the flag of 3 parts contains 15 parts of selection (because 15 characters were typed/pasted). It is not intuitive (and even confusing) for selection the right part of the flag in a graphics editor.There is an alternate way to keep the count of flag parts and the count of characters of a selection in sync. Instead of composing flags from parts, it is possible to compose ready-made compositions of flags. That make it possible to reduce the number of input text characters.The count of input text characters will be the same – 3 characters input code for the 3-part flag, for example. The codes can be in format #a1 #a2 #b1 etc (or #aa #ab #ac, or $aa $ab $ba, or ^aa ^ab ^ba). And for the 4-part flags the codes can be #a1a #a1b etc. That is, an input codes must be unique to make it possible to use it within the normal text (of course, by activating the Stylistic Set).Such an approach requires the chain substitution as Paul and Adam described here.
 Pros:
Pros:- The result works as expected – by selecting one character, the user will select exact one part of flag. So it's become possible to easy recolor flag parts.
- It is possible to use such a codes right in a text because it starts from the special symbol (# in the example) and doesn't looks like a words.
Cons:- The input keywords are not clear and not descriptive at all. That's not possible to remember such a codes in your head. So the table sheet is necessary to copy codes, or copy the flag parts sequences directly (PUA is needed).
- The codes represents ready-made flags compositions, so there is no way to compose the flag part by part (as FlagSmith do). By other hand, it is good because it simplifies an input.
0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 865 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 562 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports

