Tiny bump artifacts where contours overlap
Noah Burney
Posts: 26
So I've been experimenting with programmatically generating a font (as UFO), and have got things mostly working, but am noticing some strange "bumps" appearing where contours overlap. Nudging any of the on-curve or off-curve points just 1 unit seems to make them go away.
I'm seeing the bumps both in Glyphs preview and also in the exported fonts. Interestingly in the TrueType flavored version they show up as sharp 90º angles, whereas in the PS flavored OTF they show up as arcs.
Any ideas what's causing this? Tried googling and searching here to no avail.


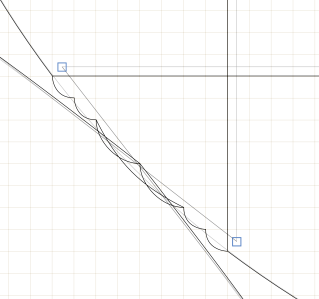
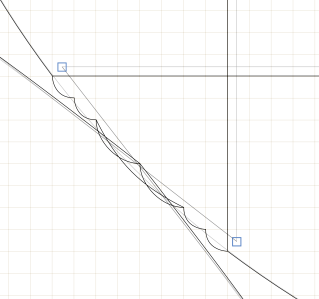
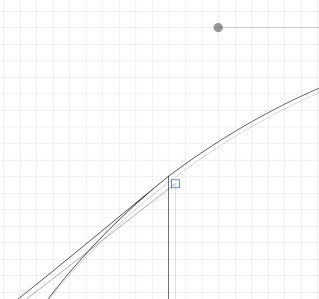
Nudging handle:


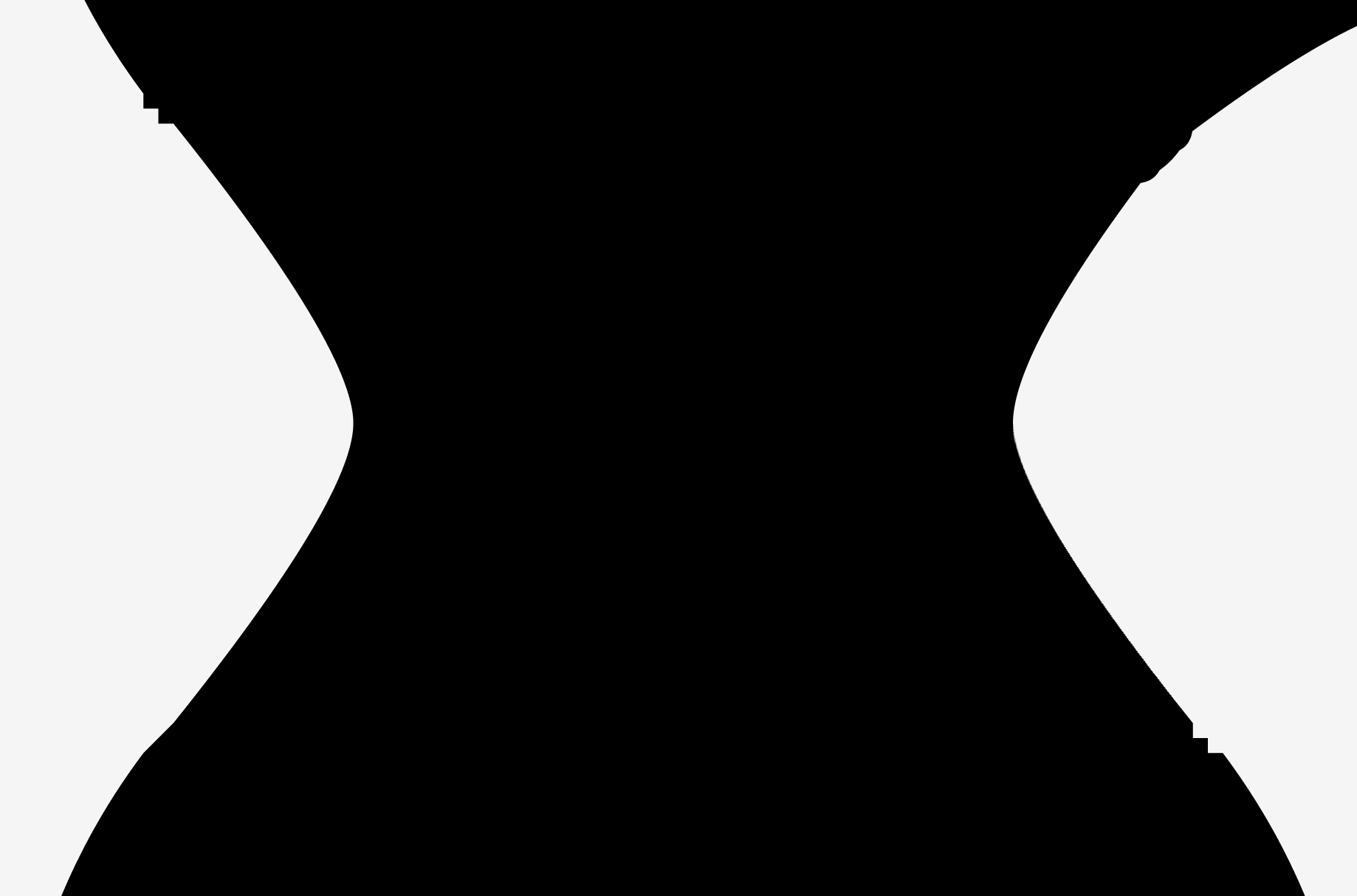
They are extremely small though, and are only really visible at large sizes (this is a 1000 UPM font).

I'm seeing the bumps both in Glyphs preview and also in the exported fonts. Interestingly in the TrueType flavored version they show up as sharp 90º angles, whereas in the PS flavored OTF they show up as arcs.
Any ideas what's causing this? Tried googling and searching here to no avail.


Nudging handle:


They are extremely small though, and are only really visible at large sizes (this is a 1000 UPM font).

Tagged:
0
Comments
-
I'd really like to see the display of those curves showing the off-curve (and on-curve) points, because your vectors look weirdly bumpy already to start with. That might yield some clues?1
-
That seems to be artifacts introduced by the remove overlap code. It seems to insert several nodes along the overlap and those nodes then get rounded to the grid.
Could you send me some of the outlines that I can have a look.2 -
just to clarify, does this happen if you open the initial UFO in another font editor?
oftentimes in Glyphs, nudging back and forth by 1UPM can address rounding issues and the like, but I've never seen that strange wavy pattern before
edit: disregard me, Georg has entered the chat 1
1 -
Ah yeah, actually does look like this is specific to Glyphs. Thanks @Georg Seifert sure yeah happy to send some over. Want the whole .ufo or just a .glif?
Same UFO in RoboFont:
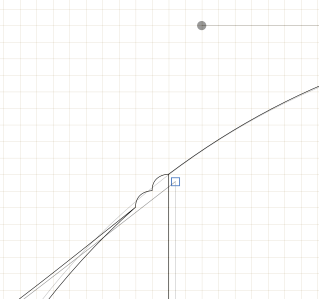
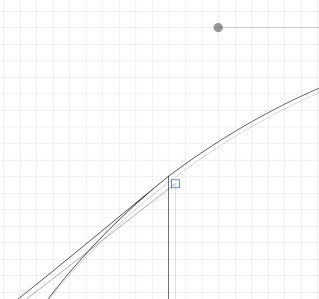
And @Thomas Phinney really just doing some exercises in computing béziers: (approximated) circles connected by paths with parametrically-controlled amount “pucker”. Still need to tweak it to avoid overlapping handles, and to more gracefully handle where two connectors overlap to make that angle smoother. Might take a stab at actually removing overlap/flattening into one curve as well.


1 -
Thanks for the file. I had a look and it seem that the algorithm in Glyphs is actually working as it should (Illustrators Pathfinder produces a very similar result). Only that Glyphs is rounding to the grid (as this is what you get when exporting to a final font.
You might want to draw the shapes in a way that they don’t overlap this way.
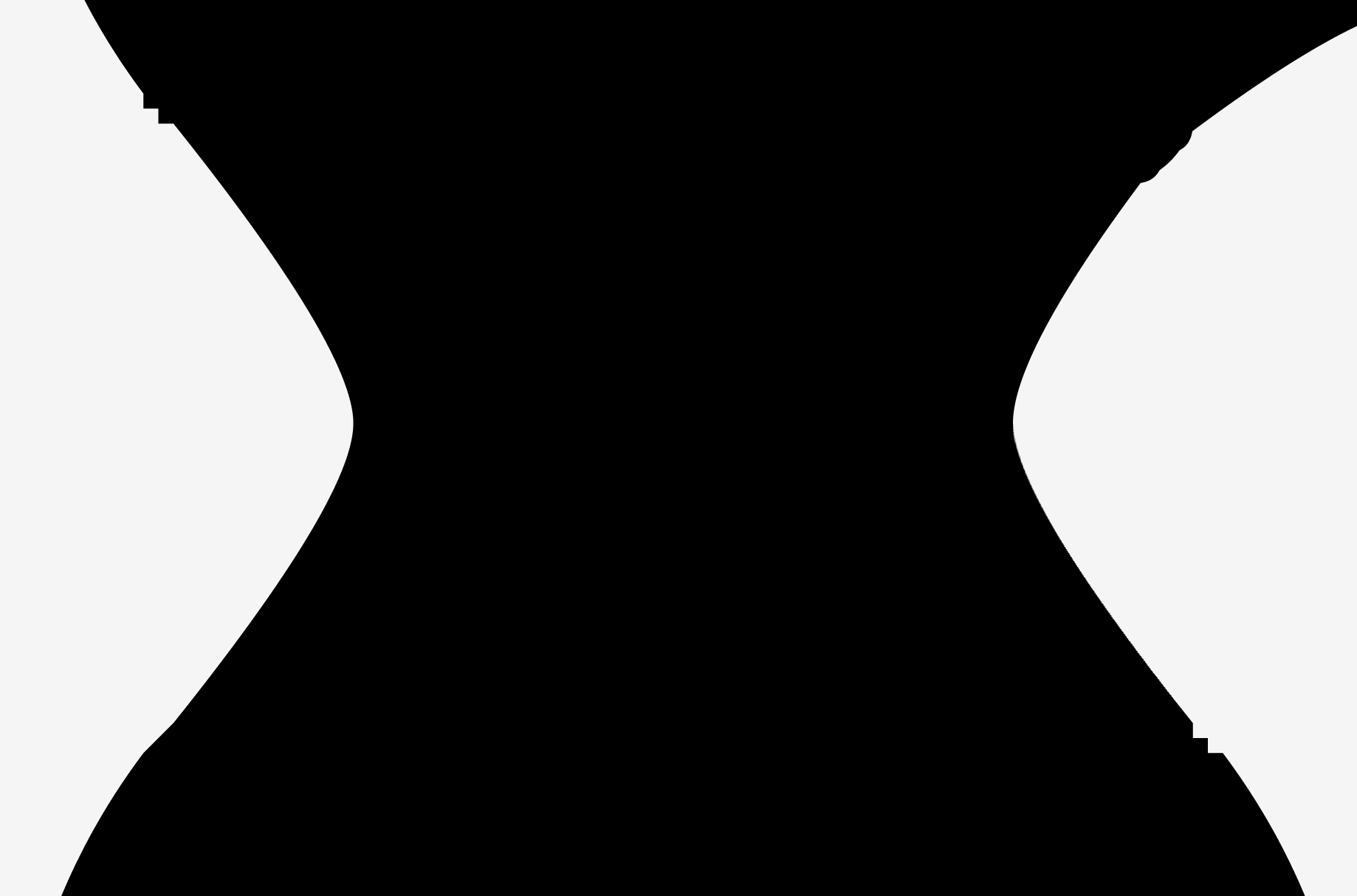
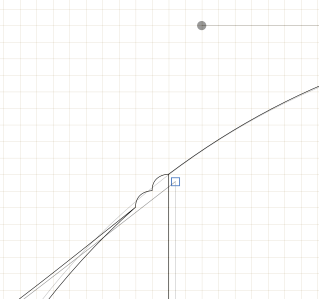
To show the problem. You can see the red line being on both sides of the black line and each time it crosses over Glyphs will add a node.
4 -
Thanks for looking @Georg Seifert , and yes that makes sense. I did bump to from 1000 UPM to 2048 UPM which seems to help avoid some of these rounding errors. Certainly easy to fix by hand-tuning (which I should do anyway really), but any ideas for programmatically generating better points to start with to avoid this?
Sorry my geometric vocabulary is limited, but what I'm doing is currently is: given the desired angle of the control handle, find the points on the circles where the tangents are at that angle, and use those for the four corners of the "connector". I think theoretically if it weren't for rounding errors, that should never actually intersect the circle right? I wonder if I should also put on-curve points on the circle to make sure the curve is nudged just the right amount to fit on the unit grid (even if it ever-so-slightly distorts the circle)…0 -
 I rebuild the glyph with four different components that have properly connected paths to avoid the overlaps. 4
I rebuild the glyph with four different components that have properly connected paths to avoid the overlaps. 4 -
Wow, thanks @Georg Seifert. That's a very cool approach for a modular design like this. Will have to play around with this technique. I've definitely been underutilizing components...0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 560 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports


