Problems of overshoot (?)

mauro sacchetto
Posts: 353
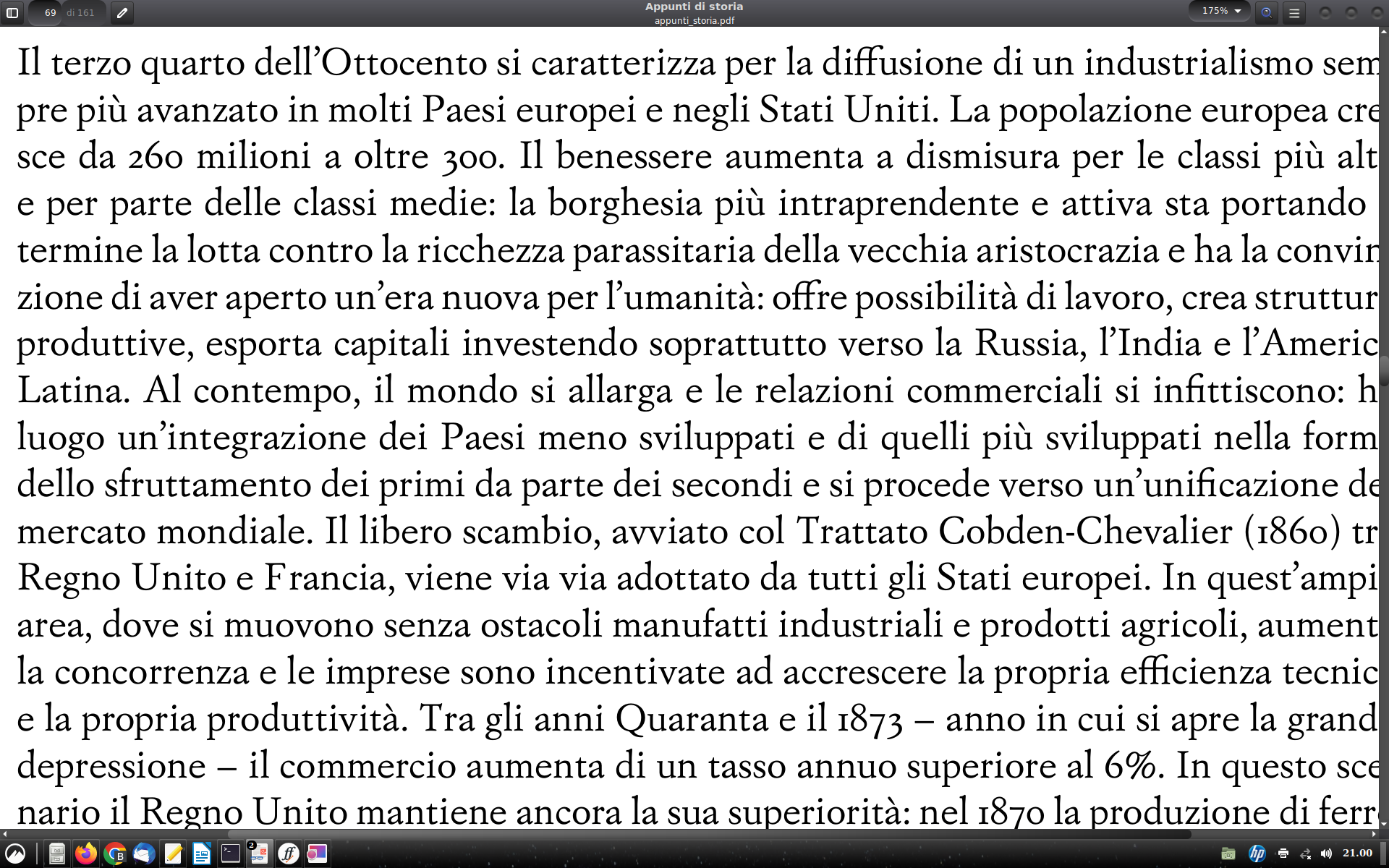
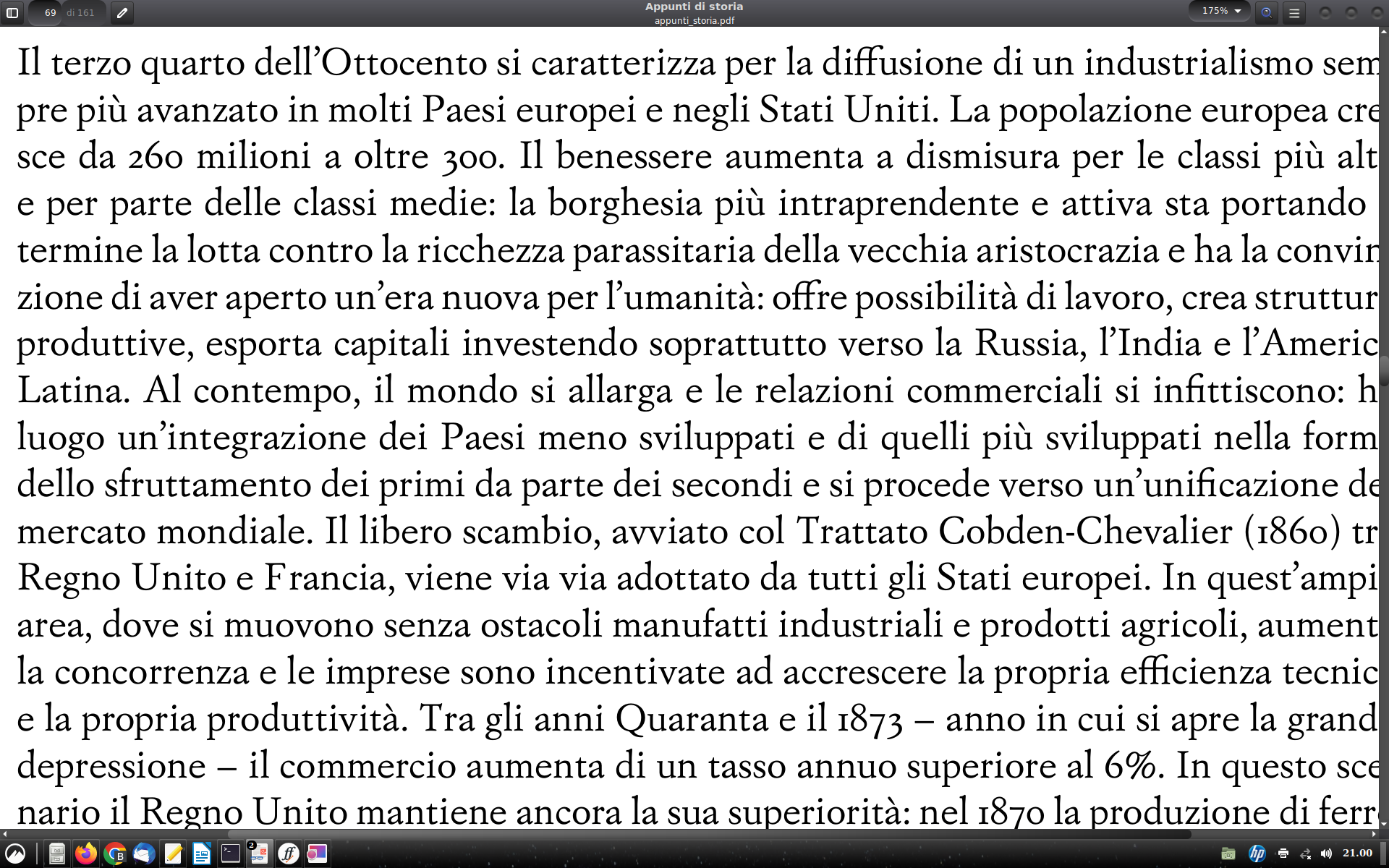
Please kindly consider this font (I've already submitted a couple of older versions in this forum).
One aspect that leaves me decidedly unsatisfied is the lack of homogeneity of the "profile", particularly in the upper part of the lowcase letters.
The line is extremely uneven, although the overshoot and undershoot are the same everywhere (14 pt).
The glyph of |s| it appears to me that it is taller in size; in the pair |ca| the vertex of |c| seems to override the |a| etc.
In the third line the word |aumenta| looks like a roller coaster.
Does your expert eye agree with my observations?

One aspect that leaves me decidedly unsatisfied is the lack of homogeneity of the "profile", particularly in the upper part of the lowcase letters.
The line is extremely uneven, although the overshoot and undershoot are the same everywhere (14 pt).
The glyph of |s| it appears to me that it is taller in size; in the pair |ca| the vertex of |c| seems to override the |a| etc.
In the third line the word |aumenta| looks like a roller coaster.
Does your expert eye agree with my observations?
What are the techniques to produce greater homogeneity?
Thank you
m

0
Comments
-
Overshoots are such a complex topic I don't even know where to start...
There are mainly 3 things affecting how overshoots end up working:
- The design of your shapes
- How you have defined your blue-zones
- Hinting
To evaluate overshoot you must inspect how your form performs at all font size setting, not looking only at on size (14 pixels in your case) in order to detect at what size the extra pixels kick in.
Im my testing page there is a tab specific for testing that: You need to open the "OS" tab
http://www.cyreal.org/Font-Testing-Page/index-latin-02.php
Then make a screen capture, zoom in as much as you can and evaluate and change your fonts blue scale to you laking
However, I think that in you case the roller coaster.felling is not related to the blue zones or the hinting, I think the issue is the shape or your letters.
For example:
- /s does not have serif but /z does.
- /u serifs are horizontal while /i serif are at 45 degree angle,
- /e upper curve is rounded while /a upper curve is more like a straight line that stops and only then the curvature begins...
It almost makes my feel that you wanted to get that roller coaster effect on purpose.
For example, in the word "qualli" each letter looks bigger than the previous one. Your shapes make me fells like /q is set at 14x, /u looks 15px, /e looks 16px and /i looks 17px.. just type "qi" and you will notice how big the difference is.1 -
Of your comments, I do not understand the following:
"/s does not have serifs but /z does".
I agree with the other ones, even if the width of the main vertical axis is 70pt for all glyphs: therefore the effect you detect between |q| and |i| it is not due to the amount of the stem, but to other features of the design...
0 -
What is your opinion on this (initial) correction attempt?Somehing goes still wrong with |m|, |n| ...

0 -
I think it looks quite good actually. I would say this design is naturally a bit bumpy because the pointy stems of letters like m and n extend quite far upwards. This is common for this type of style, more feature than bug.1
-
I'm not at all concerned about the slight unevenness. I'll even go a step further to say I like the very thing you're seeing as a flaw. The uniform bumpiness is part of the typeface's personality, which adds character.
However, some of the kerning pairs look a bit off, and the centered position of the grave doesn't look quite right to me.0 -
However, some of the kerning pairs look a bit off, and the centered position of the grave doesn't look quite right to me.
You are absolutely right, but for a very simple reason. The glyphs obviously have the bearing, but not yet kerning: to work on the kerning I'm waiting for the glyphs to have their final shape: so currently there is no kerning at all in the font. In the same way, I placed the anchors in an approximate way, but I've to correct the positioning of the diacritics according to the final shape of the glyphs.
1 -
You need to improve the spacing first (the side-bearings), before starting the kerning.
For example: "millioni" reads as milli-o-ni. Can be fixed without the need for kerning.
The more you work on the side bearings, the better your words will look, and the lesser the need for kerning at the end.
Somewhere on the Internet, there is available a copy a letter written by Jan Van Krimpen to the Monotype Office, complaining about how badly they have done the spacing of the fonts they have produced for him (Van Krimpen did the designs on paper, and Monotype was producing the font in metal). In that letter Van Krimpen points out a lot of wrong examples and how they should be fixed, its a fantastic piece of literature for those wanting to learn how to space a typeface properly). I don't have a copy of the letter anymore, but maybe someone else may share a link to it. In the past I have read lots of tutorial on how to set side berarings properly... but none of them worked for me. It was only until I read that letter that I finally understood how it has to be done and how the results should look like.0 -
I am aware that more bearing = less kerning!
Thanks for the report. Searching, so far I have found only this:
https://bigjumppress.blog/2014/04/24/adventures-in-the-monotype-archive-jan-van-krimpens-angry-letters/
It is not the whole letter, but it presents some excerpts
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 865 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 562 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports


