exploring variable fonts - seeking tipps for nodes placing/outline design

as expected, my four oblique masters to build a VF (width and weight axis) had only few matching glyphs ((i made the masters individually (regardless matching), then combined)).
some glyphs with curves are designed with added nodes (more than just extremum nodes). those nodes define curves the way i prefer.
to match masters, i had to decide whether to keep/force the complexity (adding nodes in the respective masters glyphs) or delete nodes/simplify outlines (compromise the design). i did both, depending on situations, to learn about VF.
the result makes me uncertain. i fear for the coherence of the font design and quality.
complex glyphs may interpolate bumpy, depending on my rather guessed positioning of the added on-curve-nodes. this can be super detailed (only notable zooming in or print at large).
simplified designs deliver better interpolation but may lack expression.
how consistent are you regarding this problem? do you rather simplify or not?
in the Euro glyph (€) i even did redesign two curves without extremum points , since i couldn’t make it work smoothly with adding complexity.
 what do i risk/can go wrong with missing extremum points?
what do i risk/can go wrong with missing extremum points?
any opinions?
Comments
-
It's better to draw glyphs such as the euro with overlapping shapes, rather than a single contour. As long as you keep the contour orders in check, it makes kinkless interpolation much easier.
5 -
I would go for open corners and not really overlapping shapes. This could give some rendering issues2
-
on what stage in the process should overlaps be removed then? did this became obsolete and fonts are shipped with overlapping shapes and / or open corners?Sander Pedersen said:It's better to draw glyphs such as the euro with overlapping shapes, rather than a single contour. As long as you keep the contour orders in check, it makes kinkless interpolation much easier.0 -
in a variable font, you may not want or need to remove overlaps at all. otherwise, overlaps are ideally removed at the very last stage, during build time. this gives you flexibility while drawing up until that point2
-
thanks for pointing this out. that is how i approach it. i assumed all glyphs need removed overlaps, since overlaps trouble certain use (maybe CNC, plotter ?).jeremy tribby said:in a variable font, you may not want or need to remove overlaps at all. otherwise, overlaps are ideally removed at the very last stage, during build time. this gives you flexibility while drawing up until that point0 -
i assumed all glyphs need removed overlaps, since overlaps trouble certain useThey can, but that is the trade-off for achieving variable design spaces rather than single design instances. Some software and output environments do not handle overlaps well, but the answer to that is for them to do a better job. Poor handling of overlapping elements is already an issue using plenty of single design instance fonts, notably connecting script styles—including all Arabic fonts—and we recently had to implement an option in our build process to decompose and merge overlapping components in Devanagari fonts due to an issue a client found in one piece of software.
2 -
not outline design, but another question regarding variable fonts – i am struggling with an interpolation question.my VF source file has one axis (wheight) and two masters (extralight and semibold). i figured out that an interpolation beyond semibold, to an additional bold, is very tempting. doing so with expanding the design space and adapt the user space.i can add an instance in the "font info" panel and export/use this additional weight as a single OTF, but exporting as a variable font with expanded space fails. probably because i did not expand it to a master (called "generate instance" in FL8) first? (the "bold" corner does not exist in my expanded file.)i am insecure how to proceed, what has to be defined in my master file (the interpolation beyond my master would need to be fixed in some glyphs anyway). i picked up keywords "intermediate master" and "deltas", which are new to me.do i need a master in every corner for a valid variable font or can this be reached in a smarter (less work, data) way?0
-
You don’t need a master at every corner between axes, but you do need a master at the extremes of each individual axis. If you want the heaviest design on the weight axis to be extrapolated from your current semibold master, you need to make that new bold the axis extreme.
Then you’ll need to decide whether to keep the semibold as an intermediate master, or simply remove it and interpolate that weight from the new bold.i picked up keywords "intermediate master" and "deltas", which are new to me.An intermediate master is a master mid way along an axis. Think of it as interrupting the interpolation between the extremes, allowing you to make design tweaks at that location.
‘Delta set’ is the technical term for how master design outline data is stored in an OpenType variable font. In your design tool, you work with ‘masters’, but the OTvar format does not actually include all those masters in the font; rather, it stores only the difference—the delta—between those masters and the single set of outlines (‘default instance’) stored in the font.
A delta set may be a complete set of deltas between the default instance and an axis extreme, as derived from your design masters, but can also be between the default instance and an intermediate masters, and can even be for a single glyph at a specific location within the design space. So, for example, if you were to decide that some glyphs benefited from having a semibold master design but that most could be interpolated from the new bold master, you could provide a master design only for those glyphs, and these would be stored in the font as a delta set for those glyphs only (how you go about this will depend on your tools).
0 -
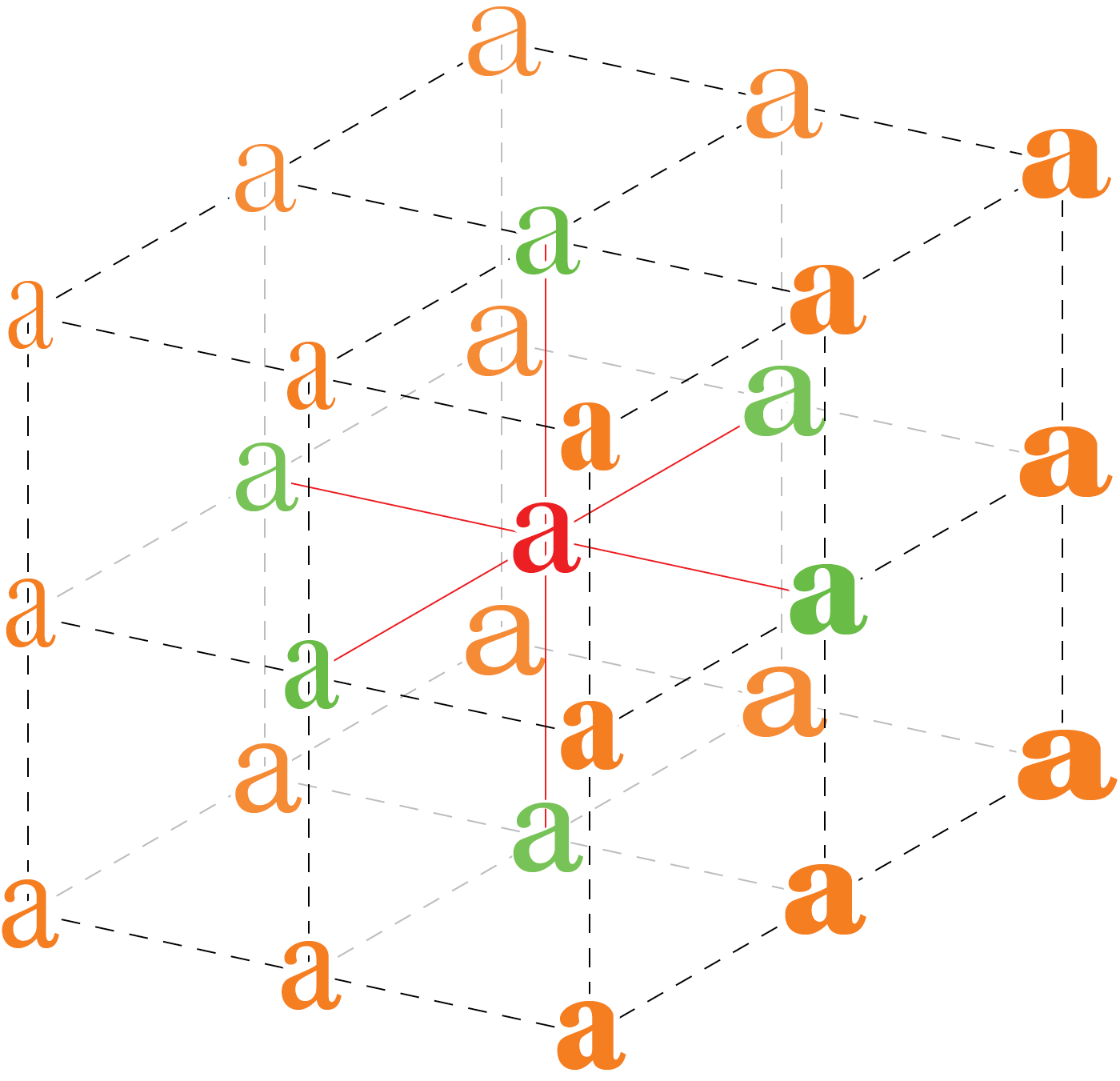
@John Hudson thank you for your answer, John. So, in your picture from the medium story, the green "a"s are in your font file defined as masters in their corners, red and orange "a"s are interpolated? i keep reading the theory, but have difficulties to understand it. i guess it is becoming clearer once there are two or more axis.

The part about "intermediate master" is clear. i tend to understand the "delta" thing, but was confused because FL8 allows me to "add delta filter" to my points. but i will create/draw proper master outlines, instead of tweaking it with deltas, not to complicate this more.
Thanks again!
0 -
The green a’s are presumably the masers, but are not in the corners. Rather, each is in the middle of one side of the designspace cube. The corners are… the geometric/visual corners of the cube.
In such a case, the corners are created by vector addition rather than interpolation.0 -
In that diagram, the red letter in the middle of the cube represents the default instance that is the only set of actual outlines stored in the font file. The green lettters represent the axis extremes, which are stored in the font file as delta sets, i.e. for each outline point and metrics distance as the difference between where those are located in the default instance and where they are located at the axis extremes.
The orange letters represent the corners between two or three axes, which in the OpenType variations technology may be extrapolated between the axes at run time, i.e. technically the font does not need to store any delta sets at these locations in the design space, although typically some corners of a design space will benefit from having delta sets there, representing corner masters.
Because, as type designers, we work in our tools with ‘master’ designs, it can be hard to transition our thinking into OTvar terms. One way to approach this conceptually is to think about making variable fonts primarily in terms of designing design spaces. So rather than starting with a master or couple of masters, think from the beginning about how you want things to relate across the design space and what you want the user experience to be as he or she interracts with that design space. To do this, it is important to understand the way OTvar fonts can represent the design space, which is quite flexible and, hence, benefits from intentional decisions about how you want to structure the space, especially when more than one axis is involved.
So, for example, ask yourself where you want the default instance to be located, which will determine the number and kinds of deltas the font will store. In the diagram above, the default instance is in the middle of the (rationalised) design space, but it doesn’t need to be. The default instance could be at an axis extreme, or in a corner, or anywhere else within the design space, and the design space is unlikely to be an actual cube because not all the axes will have the same scale or plot instances in a linear fashion.
Because OTvar was developed in part as a kind of compression format—enabling complex related font families to be packaged into a single font file storing deltas rather than multiple sets of outline and metrics coordiants—, I’m sometimes thinking about design space structures in terms of data efficiency, but must also think about them in terms of design quality, and then user experience. So, for example, a variable font is going to be smallest if the default instance is at an axis extreme and the corners of the design space are extrapolated at run time. But the nature of the design might benefit from having a kind of anchor somewhere in the middle of the design space, through which the various axes pass, and at least some of the corners of the design space are likely to benefit from having delta sets because extrapolation between axes is additive and can produce unwanted visual results, e.g. collapsing counters or sidebearings.
[In the coming years, variable fonts are likely to get technically more complicated but also more flexible in ways that will make it easier to balance considerations of data efficiency, design quality, and user experience. It will be possible to bend and trim the design space, providing more control over extrapolation between axes without resorting to corner delta sets. This technology is currently going through the standardisation process.]
_____
The delta filter tool in FontLab 8 is not related to delta sets in variable fonts, but involves a similar principle. It is a way to manipulate individual glyph outlines with FL8 by applying x,y deltas to the position of individual outline points, in a way that causes the position of other points to interpolate. It is an extremely useful tool that I use almost daily. It is in FL8 because I kept pestering Yuri to implement something like it to restore the functionality of the ‘Interpolate Nodes’ tool from FontLab Studio 5; he chose to implement it as a filter, which in FL8 is a kind of editing state that can be used on a glyph and either kept active or ‘expanded’, i.e. applied to the glyph (I always expand delta filters after I have made the adjustments I want, and have yet to come up with a situation in which I would want to keep a delta filter active on a glyph).0 -
So, to achieve that given example, i would…
– draw/create six “green” masters on three axis: light/bold, narrow/wide, large/small.
– interpolate all “orange”, of which i “generate instance” (FL8; you call this “vector addition”) the eight corners to font masters. The “green” masters may serve as intermediate masters or may be deleted.
– “red” is an interpolation and could be added as a generated instance/added vector/intermediate master and saved as the default outline, of which deltas are stored for all possible renderings within the design space. (as John explains it.)
…this is for a variable font. any static font could be exported after stage “green”.
Thinking design space does make more sense to me once a 2nd or 3rd axis is in the font, i seem to have been confused with the terms “axis-extreme” and “corner”. i re-design old fonts of mine, thus my approach with given masters that i want to bring “alive”. i understand a new font project should be thougt in design space.
You say “although typically some corners of a design space will benefit from having delta sets there, representing corner masters.”, and “at least some of the corners of the design space are likely to benefit from having delta sets” – iow, those should be “generated instances”, Thomas says “vector additions”. Can corner masters be done on a glyph basis (supplement to all axis-extremes) or should those encompass the complete glyphs-set, alike the axis extremes?
Thanks for the insights in your use of “delta filter”. i venture into new fields.
0 -
You could use the orange masters as a way to generate the green masters (as you describe), but the only reason to do that would be if you plan to manually adjust/correct the green masters afterwards. There is no requirement to have masters in the corners of the designspace.
You could also have a hybrid setup where you have some of those green masters but not all, presumably because you only needed to do manual adjustments/corrections in some areas of the designspace. For example, the bold-condensed areas might need manual fixing, but not the light-expanded areas.
Deleting orange masters after creating the nearby green ones is optional. Again, it depends on the degree of design control required.2 -
You say “although typically some corners of a design space will benefit from having delta sets there, representing corner masters.”, and “at least some of the corners of the design space are likely to benefit from having delta sets” – iow, those should be “generated instances”, Thomas says “vector additions”.In developing multi-axis variable fonts for clients, I am really cautious about how I plan and price the work, and one of the trickiest conversations I have with clients is the one in which I explain to them that I can’t say at the outset of the project what their goals are going to cost except in a worst-case scenario estimate. The fonts have to be developed iteratively, so what I tend to do is to break down development into separate price quotes and contracts. First we’ll develop the masters for the axis extremes, and sometimes the default instance if it is to be a location within the design space through which some or all of the axes path (e.g. a ‘Regular’ weight design). It is only after that work has been completed that we’re able to determine what the next phase of work will involve and how much it will cost. Depending on the nature of the design and how the design space has been structured, we may find that the results in the corners between some axes are acceptable or mostly acceptable, while other corners are entirely distorted or mostly distorted. This indicates what additonal work needs to be done.
And this is where it gets interesting. Every delta set (‘master’ for one or more glyphs in a design source) influences the design space to a greater or lesser degree, depending on its location. So each corner master that gets added to the mix may affect what happens at other corners. This thankfully seldom means that a new master at a corner will have a bad effect on otherwise nicely extrapolating corners from the first phase of work, but what it might actually improve some of the distortions elsewhere. So iterative variable font development has to be planned with in sequence, figuring out which corners to tackle first, and then testing those results and their influence on other corners before proceeding.Can corner masters be done on a glyph basis (supplement to all axis-extremes) or should those encompass the complete glyphs-set, alike the axis extremes?Yes, corner masters can be limited to a small number of glyphs, or even to a single glyph. So when we’re planning the next phase of work, we typically instantiate a master at the corner location (‘Add as a Master’ in the FL8 Variations panel) and then go through it flagging the glyphs that need tweaking at that location.
I have seen a situation in which the shapes of glyphs in a corner were okay, but the sidebearings were much too tight—due to the influence of both the wdth and opsz axes on spacing—, in that case one might have the option of not including an outline delta set at that location but instead using the HVAR table to affect only the glyph metrics.
3 -
– interpolate all “orange”, of which i “generate instance” (FL8; you call this “vector addition”) the eight corners to font masters. The “green” masters may serve as intermediate masters or may be deleted.Hmm.
The green glyphs in the diagram represent the axis extremes (the axes are represented by the solid red lines). So you can’t really delete those if your design space is structured as shown in the diagram, with the default instance being located in the midst of the design space, with all the axes passing through it. Every axis must have three identified locations: the min, the max, and the default. The default may =min or =max, but conceptually all three locations exist on every axis.
At the moment, I don’t think you can’t delete the delta sets at min or max of an axis without putting something else there. In future, it will be possible for at least some axes in a font not to have extreme delta sets, but instead the min, max or default could be defined as locations within the design space that are defined by other axes. In that model, conceptually, I can imagine a font that has only corner delta sets, and the extremes of all the axes are defined as locations interpolated between those corners. Interesting.
1 -
@Thomas Phinney @John HudsonThank you both for your meaningful comments. John, thanks for the insight into your working process.Fortunately, my current single-axis project probably doesn't need such clever tricks. But in theory I've come a step further and I'm curious to see how the variability continues. Thanks again!0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 865 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




