Wishing fit curves was a thing in illustrator

Lila Symons
Posts: 15
(mods, if this is irrelevant, feel free to remove)
Does anyone know if there are any plug-ins that are similar to the fit curve feature in glyphs?
I'm working on vector lettering that has a ridiculous amount of flourishes. As much I would prefer to do all the vector drawing in glyphs, I'm at this point in the project where it doesn't make sense to, but it's so much faster getting all my handles perfect in glyphs.
Tagged:
1
Comments
-
I'm not aware of such a plugin, but I do know that LTTR/INK has an illustrator plugin in beta now that you might find interesting the next time you start a new project in illustrator. I haven't used it personally, but the version for glyphs is nice
1 -
(off-topic) Was just blindsided by the latest version of Ai not allowing me to save my own files to my own hard disk and forcing me to save on the Cloud.
1 -
@Chris Lozos Click the button in the lower-left corner of the save dialog that says "On your computer".
It is kind of shocking they'd do this. I guess not enough people are using Adobe's cloud. To be fair, the "cloud" documents are in a folder on your computer ("Creative Cloud Files") which syncs with the cloud. There's also a setting in Preferences under "File Handling" to change the default back to your computer.
(sorry for also going off-topic)4 -
Thanks Mark!!!0
-
Not sure what exactly "Fit Curves" does in Glyphs, but if you provide an example I could see if "Xtream Path 2" (plug-in by CValley) or VectorScribe (plug-in by AstuteGraphics) are of help.1
-
Someone showed how it works on here:
https://forum.glyphsapp.com/t/fit-curve-on-glyphs-3/17977/3
I'm a lot more obsessed with Harmonization these days, and its the one thing that annoys me about illustrator. Maybe it's because I'm mostly on a font editor when I'm drawing beziers, but to make handles and points consistent in illustrator is way too tedious, but often it absolutely makes no sense for me to be using Glyphs for non-type design aspects of my work.
https://glyphsapp.com/learn/harmonization
1 -
Not sure what exactly "Fit Curves" does in Glyphs, but if you provide an example I could see if "Xtream Path 2" (plug-in by CValley) or VectorScribe (plug-in by AstuteGraphics) are of help.Yeah, I already know about these @Igor Freiberger, and have used them years ago when I was working as a brand designer (pretty useful).
0 -
Do you not use an ipad in your workflow (even just to use photoshop)?Mark Simonson said:I guess not enough people are using Adobe's cloud.
I only save on the cloud when I'm going back and forth between my ipad and my mac.
0 -
@Lila Symons All my active folders are on Dropbox and accessible even to Adobe's iPad apps, so the Adobe Cloud is kind of redundant. I know there are some conveniences to using Adobe Cloud if you use Adobe iPad apps, but I don't actually use them very much.
Edit: To be honest, I've kind of been ignoring the Adobe Cloud, even though I have a ton of storage there as part of my Adobe account. I've just been playing around with it and it does look handy.1 -
If I get it right, the Path Scribe (part of VectorScribe) does it simply.
1. Select the path
2. In PathScribe Panel click "Select All Handles on Selected Paths"
3. The panel automatically turns to "handle mode". Set desired handle length under "Absolute Adjustments".


1 -
Why doesn't it make sense to use Glyphs for non-type projects? I often use Glyphs for non-type projects like logos and icons. Did you know you can copy and paste from Glyphs to Illustrator and vice versa?Lila Symons said:I'm a lot more obsessed with Harmonization these days, and its the one thing that annoys me about illustrator. Maybe it's because I'm mostly on a font editor when I'm drawing beziers, but to make handles and points consistent in illustrator is way too tedious, but often it absolutely makes no sense for me to be using Glyphs for non-type design aspects of my work.
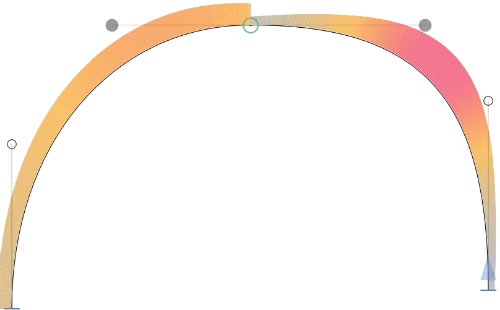
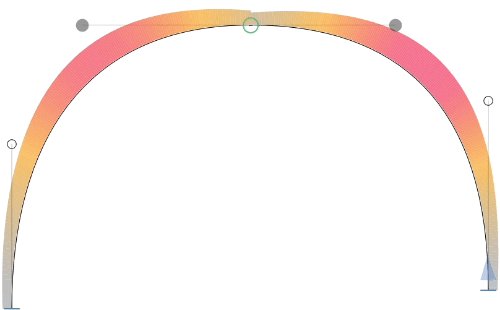
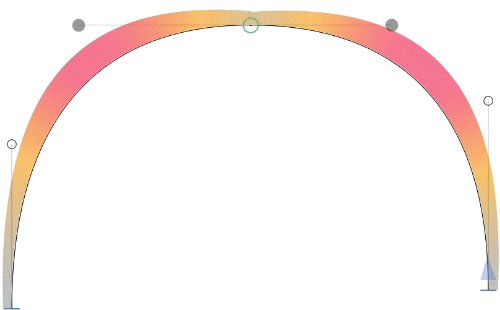
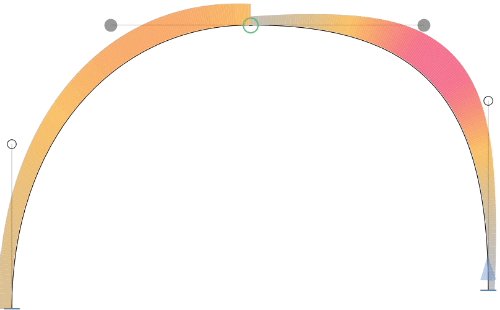
Also, I'm surprised how many people don't use the Fit Curve tool. It's probably the biggest time-saver for me in the entire process of making a font. I'm actually working on a Glyphs plugin that improves it. With a bit of extra math, the Fit Curve tool can be used to harmonize an entire glyph in one click, instead of applying different settings to different curve segments based on their size and their angle of rotation. It would depend on the design of the typeface, but for many typefaces it would nearly eliminate the need to adjust off-curve points, as long as your on-curve points are in the right positions.0 -
P.S. I just realized that what I showed in my previous post is a special case (where the handles have to be the same absolute length to be harmonized—circle).
There is a workaround for the general case, you first manually make handles 100% (touching each other) and then scale down by percentage (easy in the Path Scribe panel).
But you have that extra step of manually making handles 100% at first, not sure does it pay off in your situation. For now, I can't remember a way to do that in Illustrator automatically. I guess it would be easy to code it though (IIRC Illustrator plugins are in javascript).
1 -
Is that different from Grey Harmony plugin, that balances handles, making curvature equal on both sides?Justin Penner said:Also, I'm surprised how many people don't use the Fit Curve tool. It's probably the biggest time-saver for me in the entire process of making a font. I'm actually working on a Glyphs plugin that improves it. With a bit of extra math, the Fit Curve tool can be used to harmonize an entire glyph in one click, instead of applying different settings to different curve segments based on their size and their angle of rotation. It would depend on the design of the typeface, but for many typefaces it would nearly eliminate the need to adjust off-curve points, as long as your on-curve points are in the right positions.
0 -
LOL never thought I would have somebody describe copy/paste from Glyphs to Illustrator to me.Justin Penner said:
Why doesn't it make sense to use Glyphs for non-type projects? I often use Glyphs for non-type projects like logos and icons. Did you know you can copy and paste from Glyphs to Illustrator and vice versa?
0 -
Anyway, to everyone else wondering, there are lettering projects that are incredibly complex and have a lot of points (properly-placed points, mind you) that either slow down glyphs or make the process in a font editor painful.When collaborating with graphic designers, using lots of different colors/processes, working in a font editor is an added step -- especially when you are working with design teams where Adobe software (which is an industry standard for a majority of my clients) is what they are using for the final product.Also, it's nice to be able to just use single strokes and decide at the end how thick you want to make something (I have made variable fonts before, and know about the effects/plugins to preview stroke width).3
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 562 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




