Fonts Ninja (online type index)
Comments
-
 I think the idea is that many scripts are not designed for all-caps settings and so primarily showing them off that way is unhelpful if not ugly. Perhaps you could set up a no-all-caps trigger to alter the display for some fonts, and ask foundries if they'd prefer that for every font you add. 5
I think the idea is that many scripts are not designed for all-caps settings and so primarily showing them off that way is unhelpful if not ugly. Perhaps you could set up a no-all-caps trigger to alter the display for some fonts, and ask foundries if they'd prefer that for every font you add. 5 -
Got it. It won't be that easy for a lot of reasons (having small caps means descending letters overlapping the next lines, handling all the resolution breakpoints, etc...). But I get your point, I'll try to figure out a solution. Thanks!1
-
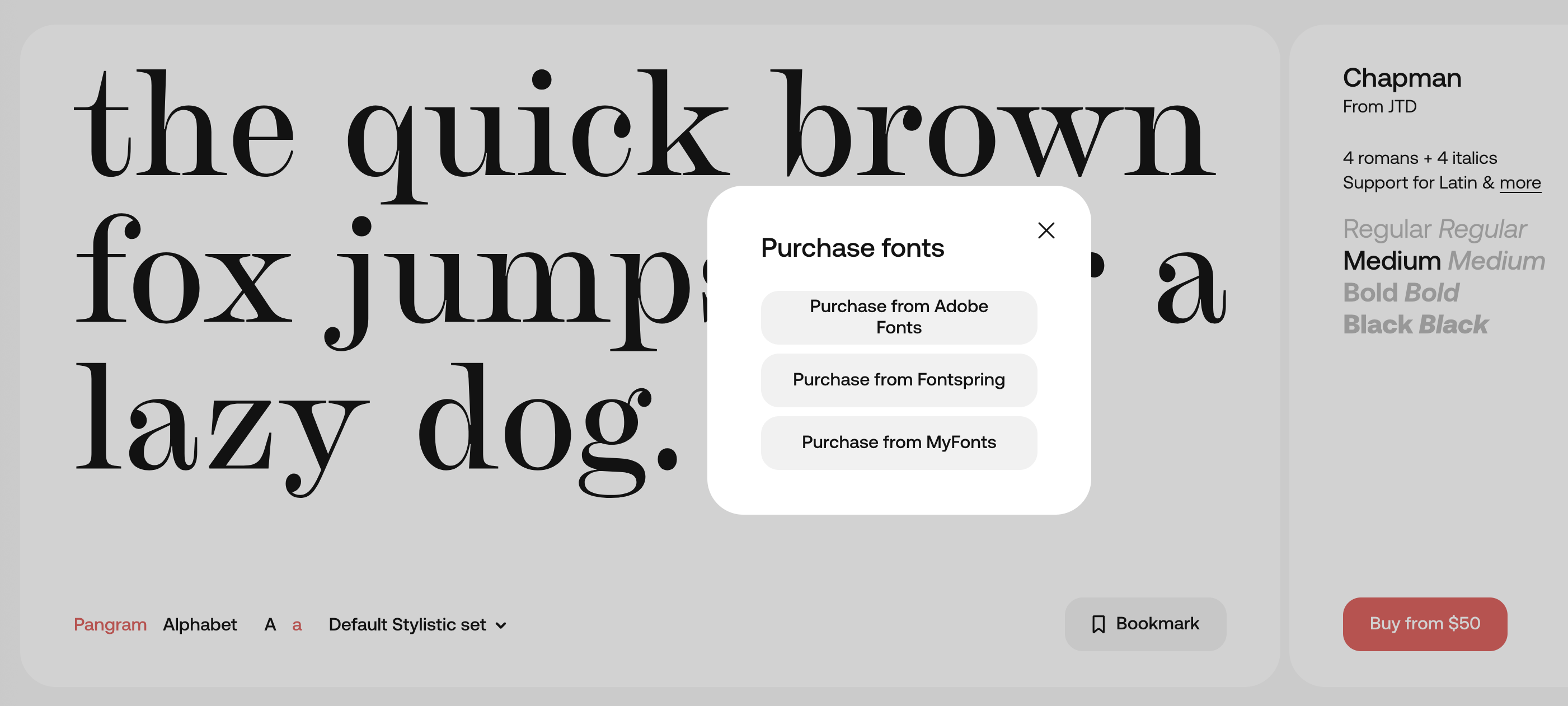
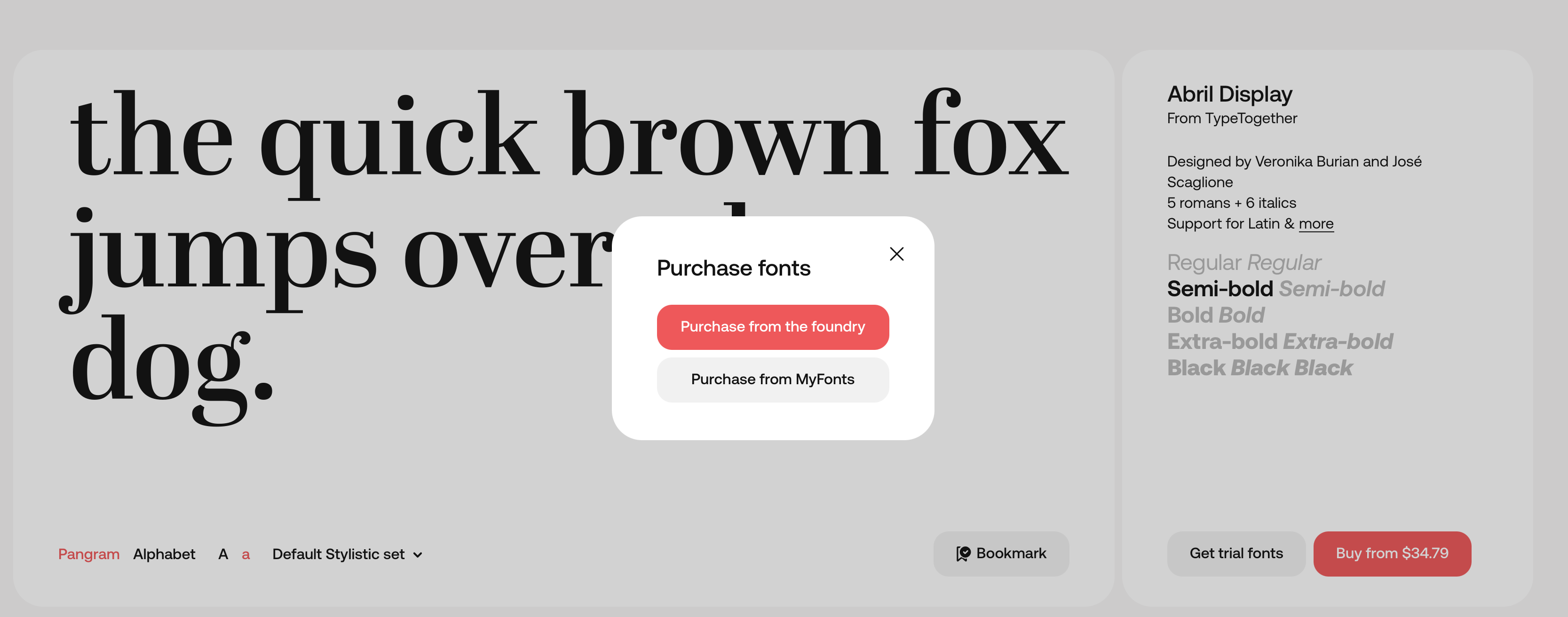
This is what I see by default when search for scripts...
 0
0 -
Hi,
A few months ago, we rolled out a major update to Fonts Ninja (both the website and browser extension).We took your feedback into account: previews have been reworded, our AI “similar fonts” algorithm is now more accurate, the site is much faster, and we completely redesigned the interface from the ground up.
We’re also working on some exciting new features planned for early 2026.
If you’d like your fonts to be previewed on Fonts Ninja (with buying links pointing directly to your website or distributors), just let me know. It’s completely free, and I’ll take care of the setup for you.
Hope you'll like it

Axel3 -
Congrats on the update. It’s nice to have the all caps or all lowercase preview settings on the typeface pages, but I would include both in the default preview. A sentence or set of capitalized words gives the user a sense of the relationship between upper- and lowercase, such as the x-height.2
-
It’s a little disappointing to see that many typefaces lack links to their foundry’s sites. Chapman, for instance, is also available from its source, @James Hultquist-Todd’s JTD Type. Did you get the fonts from one of these distributors rather than James himself?

2 -
@Stephen Coles
I’d love to showcase more typefaces with previews and direct links to purchase on foundries’ websites.Since this is a manual process, whenever someone asks me to list their typefaces, I also add the purchase links by hand. In this case, I wasn’t in contact with @James Hultquist-Todd I generated the preview using my Adobe Fonts license, and the purchase info was pulled via scraping.
BTW, when both a foundry’s own website and distributor links are available, we always highlight the foundry’s link first

 1
1 -
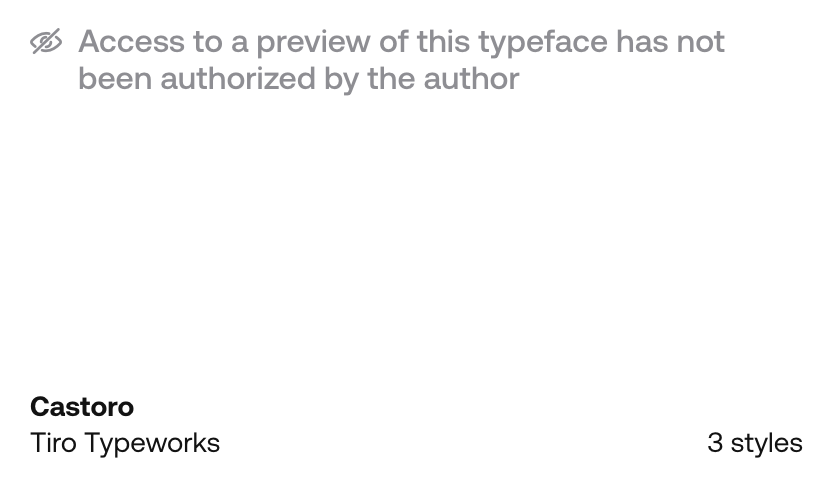
I’ll be in touch, Alex, about listing more Tiro fonts, but noted this oddity for the couple that are listed:

Castoro is libre font family released under OFL, so no authorisation is needed to display it.0 -
@John Hudson
Thanks for letting me know. I'll update this0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




