Hamburger Button

Nick Shinn
Posts: 2,324
Although the @ symbol, for instance, was repurposed for internet use, the Hamburger Button (designed by Norm Cox in 1981) is not considered to be a re-use of U+2360, the Trigram for Heaven, and is not mentioned in the Unicode Chart text description of that icon.
Does anyone include U+2360 in their fonts, for use as the Hamburger Button?
Does anyone include U+2360 in their fonts, for use as the Hamburger Button?
2
Comments
-
I included it in Transducer. The typeface was designed for interfaces and such so it contains a lot symbols not normally present in my standard character set.0
-
I suppose Mr. Shinn wanted to refer to U+2630, one of the eight Yijing trigram characters. This char. is part of a canonical symbol set with a specific semantic value and a certain graphic tendency. Whereas the ‘Hamburger’ UI icon is something completely different, left aside that its basic graphemic structure is the same by mere coincidence.I don’t think it is a good idea to mix up the two.
6 -
I think sticking the hamburger button in a Chinese character slot is a hack and it’s eventually going to go wrong if people expect it to be there. If there’s really a need for a hamburger character in non-icon fonts then write a proposal to add it to Unicode.
7 -
Would the best approach be to create a ligature for it, like the approach with icon fonts?0
-
It’s definitely a hack but I wanted to include it in the typeface and it seemed like the best choice when considering font fallback behavior in a browser.0
-
What about ≡, the "identical to" symbol (U+2261)? Maybe a less bad hack?3
-
Most of these icon fonts use PUA code points and are delivered with CSS allowing use by name (as CSS class).
I use Octicons by Github indirectly (embedded in other framework libraries). This saves development time as I can develop a working web app in a few hours. No extra time for graphical design.
Octicons https://fonts.simplythebest.net/iconfont/1061/Octicons-font.font named the symbol "three-bars":
After a fast scan through the list of symbols I guess that many (more than 40%) have an assigned code point in Unicode. ~70% are shared with other icon fonts and are established as "symbol language" in applications. Unicode should include them.2 -
I do not think that Unicode should include common user interface icons. They are not textual as in they do not appear within spans or paragraphs of text and there are far too many to add them in a systematic way. Images, bitmap and vector, are supported by all GUI platforms. Adding UI icons would 🔚🆙 in a similar situation to Emoji with constant questions like why is there still no reload icon, where is my archive icon, who else needs a map icon without pin?
There are benefits to icon fonts:- they can be aligned to the vertical metrics of labels
- they can be matched to the design space of labels (light, bold, small optical size, condensed, etc.)
But for these benefits to work, the label font needs to be designed together with the icon font. (See for example SF and SF Symbols on Apple platforms.)3 -
Florian Pircher said:I do not think that Unicode should include common user interface icons. They are not textual as in they do not appear within spans or paragraphs of text …That is correct for probably the vast majority of current use cases, but given the occurrence of such a symbol in the text of a descriptive user manual or similar, you have the case for a proposal to assign a Unicode to it. It is just the same as it is with dozens of technical symbols (e.g. ▶ ⏮ ⏸ ) or public signage like 🍴 🚇 🚢 🚻 🛐 etcª which frequently occur in text of guides, tourist brochures, time tables … you name it.Who is really interested in this should research, compile, demonstrate and file a proposal for Unicode and ISO bodies.
4 -
Quick search suggest that neither U+2630, nor U+2261, are used as hamburgers on the first page of Google results. Although, in lieu of an appropriate Unicode value, the use of a consistent homograph/unicode value for the hamburger icon does sound like an asset to interaction design.
Florian makes the good point that icon fonts have design benefits. If these icons had a consistent value, it would be very easy to switch out different fonts to fit each design. Whereas, right now, designers have to scrutinise large icon libraries and/or know the right search terms for each icon collection (e.g. Google's Material Design Icons). Without standardisation, it's easier to stick to a few familiar libraries… rather than diversify.
Would a unicode value for the hamburger icon benefit or hamper accessibility?
I rarely see animated glyphs in linear typesetting, although interaction design frequently adopts animated icons (*.gif, coded *.svg, etc). Motion can act as form of subtle feedback for micro-interactions, helping users build mental models about how the system works as they interact with it. Isn't this an opportunity for variable font technology (e.g. the horse <🐎> on Axis Praxis)?2 -
A manual can include such icons as images. For example, the Glyphs handbook references its UI icons in the text using images, and the upcoming revision (which I am currently working on) will make liberal use of icons to reference UI elements:[…], but given the occurrence of such a symbol in the text of a descriptive user manual or similar, you have the case for a proposal to assign a Unicode to it.
These icons can simply exist as images. They do not behave like text. You cannot type them, search for them, or copy/paste them. Their semantics are context-dependent: is 🔍 a search icon or a zoom/magnify icon? Do both uses get different codepoints? UI icons mostly appear in isolation, so shaping rules do not apply. Kerning might be useful, but you can also kern images to text:
And if you want to use fonts for icons (e.g., for wight matching), putting those glyphs into the private use area is fine already. Assistive technologies like screen readers should be served a description that is independent of the display format, be it an image resource or a font glyph.3 -
@Florian Pircher While I agree that the semantics of most icons are context-dependent, I also feel that they are well served by a set of consistent digital values. The private use area does not achieve that.
Icons often exist as a larger character-set, that are balanced in shape and space. In this sense, they have shaping rules that reflect other mono-spaced fonts or writing systems.In your manual's explanatory text, the icons are typeset/anchored in linear text and act as discrete units of linguistic information. If I wanted to copy and paste that text, information would be lost. I see this happen with the private use area, most times the fallback font isn't the right one… and makes it cumbersome to republish text content using old artwork/fonts.
The great benefit of Unicode typesetting is that we are no longer hampered by conflicting, inconsistent and incompatible encoding variations (or image-based texts). Yet, when working on reprints/custom versions of technical manuals or academic content… PUA/image-based chars are a cause for painstaking restyling. I welcome Unicode's mathematical operators (incl. alphanumeric bold and frakturs) for exactly this reason. Better to typeset everything with the right values first time around, and thus ameliorate the risk of costly retrofitting in future editions.
I appreciate there may not be a Unicode value when a glyph is incredibly rare/esoteric, yet many of these icons are in frequent use across countless apps, websites, etc.3 -
I think Unicode is just the wrong layer of abstraction to represent UI icons. Images can be copied, and Unicode will never provide enough codepoints so that arbitrary icons can be encoded losslessly in the way you propose. For the same reason I dislike the Unicode math supplement; the world uses letters beyond A-Z in bold, italic, etc. for special semantics, but that is not Unicode’s job to represent. Unicode will not keep up with which letters and symbols in bold or monospaced have special meaning, the same goes for UI iconography.2
-
Florian Pircher said:I think Unicode is just the wrong layer of abstraction to represent UI icons.this notion does not adress the ratio behind the Unicode Standard.Florian Pircher said:Unicode will never provide enough codepoints so that arbitrary icons can be encoded losslessly in the way you propose.sorry, but this statement is really strange. a) Unicode has enough capacity to accomodate Chinese. So what? – b) icons or symbols which are relevant are never arbitrary. They are result of a convention to facilitate international communication. It is natural that new icons emerge, then become useful, used, well-known, common, – canonic. That is the way commonly understandable ideographs emerge.Florian Pircher said:… I dislike the Unicode math supplement; the world uses letters beyond A-Z in bold, italic, etc. …that is something completely different and helps in no way with the matter in hand.The sample you show (the Glyphs manual text setting) is a very strong case for to envision a standard encoding of such symbols as characters. Copy and paste such a portion of text to somewhere - and the contents gets lost because all the icons are not transferable as the rest of the text is. These symbols are semantically an integral part of the text – and, as such, eligible for character encoding. If I would be in charge of that text composing, to fiddle around with images every single instance, would just cause me endless headaches.
2 -
It’s less about capacity and more about the organization. Who is going to put a U+##### KERNING ACTIVATED WITH CLOSED LOCK icon into Unicode so I can use it? Maybe I develop new technology and need icons to represent a novel UI. Currently, I work on a project with Git, and my editor shows the Git logo next to related files:Andreas Stötzner said:sorry, but this statement is really strange. a) Unicode has enough capacity to accomodate Chinese.
Logos are common icons. Share on Twitter, fork on GitHub, upload to Dropbox, listen on Soundcloud, call with Zoom, connecting to Android device …, pay with Paypal, search on Amazon, … all frequent use cases where logos are aligned with the text.
How should the following be encoded in Unicode:
Two crosshair with ring and a center dot icons, but the second one is denser and also has a square inside the ring. Are these different codepoints? They would need to be for copy/paste to be lossless. Or do I have to prepare a colorfont with GSUB rules or multiple styles.
What about icons where the color has semantic meaning? Like here:
There are many icons in use that are not the result of a convention to facilitate international communication. What does the rightmost icon at the bottom indicate?Andreas Stötzner said:
icons or symbols which are relevant are never arbitrary. They are result of a convention to facilitate international communication. It is natural that new icons emerge, then become useful, used, well-known, common, – canonic. That is the way commonly understandable ideographs emerge.
Four boxes linked by three lines. It does not make any intuitive sense to me, and I have never seed it outside this app (Xcode). What does it do? I did not know. I clicked it, and thus I learn what it was designed to do. Is that good UI design? Perhaps not, but in a densely packed UI, pro apps often have no room to label and explain everything. Read the manual or simply click it, and soon you will know what that icon means.
Also, the three colorful discs in the screenshot above, how large should they be? Should Unicode offer a variety of icon sizes? Or does the typographer need to scale icons? But then you lose text alignment. Unicode is already spotty in this regard; see the following video from 11:44: https://youtu.be/Xw7oBf8EmoM?t=704
https://youtu.be/Xw7oBf8EmoM?t=704
And should icons be defined by shape (like most combining diacritics in Unicode) or by semantic value (like most base characters in Unicode)? E.g., are there UI circles, or is there an unread icon, a modified indicator icon, a now icon, …


I should have clarified; this was in response toAndreas Stötzner said:Florian Pircher said:… I dislike the Unicode math supplement; the world uses letters beyond A-Z in bold, italic, etc. …that is something completely different and helps in no way with the matter in hand.
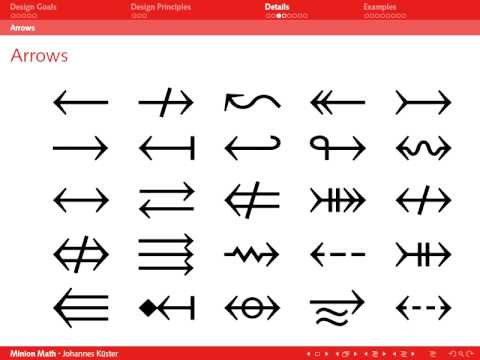
I am mostly OK with Operators, arrows, etc. since most math typesetters either only use the basics or compose their own creations with TikZ, CSS, or similar. I think I would have preferred a more composable encoding on those glyphs using GPOS/GSUB or similar to create more complex forms. That would also help with input. (Currently, you either scroll through glyph tables, learn a plethora of TeX command names, or search using Detexify.)KP Mawhood said:I welcome Unicode's mathematical operators (incl. alphanumeric bold and frakturs) for exactly this reason.
Color, font size, font family, baseline offset, alignment, and much more can also contribute to the semantics of text. Some things are lost when crossing mediums, including the transfer from PDF/HTML/RTF/… to plain text.Andreas Stötzner said:
These symbols are semantically an integral part of the text – and, as such, eligible for character encoding.
No fiddling around required: all I type is “… choose the \Icon{select-all-tool} Select All tool …” with a select-all-tool.pdf file in my assets folder and the image icon is part of the text flow.Andreas Stötzner said:
If I would be in charge of that text composing, to fiddle around with images every single instance, would just cause me endless headaches.0 -
@Florian Pircher The hamburger icon is a widely used navigational element, not an esoteric glyph used by a single application. Many common glyphs are not intuitive, nor do they need to be.But… many of your queries on variations are answered by Unicode's criteria for encoding symbols. And, your earlier point – that UI icons are primarily used in isolation– is relevant. The hamburger is often aligned with text, but not usually integrated.
What criteria strengthen the case for encoding?
The symbol:
- is typically used as part of computer applications (e.g. CAD symbols)
- has well defined user community / usage
- always occurs together with text or numbers (unit, currency, estimated)
- must be searchable or indexable
- is customarily used in tabular lists as shorthand for characteristics (e.g. check mark, maru etc.)
- is part of a notational system
- has well-defined semantics
- has semantics that lend themselves to computer processing
- completes a class of symbols already in the standard
- is letterlike (i.e. should vary with the surrounding font style)
What criteria weaken the case for encoding?
There is evidence that:
- the symbol is primarily used freestanding (traffic signs)
- the notational system is not widely used on computers (dance notation, traffic signs)
- the symbol is part of a set undergoing rapid changes
- the symbol is trademarked (unless requested by the owner)
(logos, Der grüne Punkt, CE symbol, UL symbol, etc) - is purely decorative
- it’s ok to ignore its identity in processing
- font shifting is the preferred access and the user community is happy with it (logos, etc.)
Or, conversely, there is not enough evidence for its usage or its user community.
I still feel that a widely adopted encoding standard would be useful for common UI icons (excl. logos), so that the PUA chars used by icon fonts are less arbitrary. Although major UI software tools (e.g. Sketch, Figma, XD) facilitate the substitution of individual symbols/components, it is cumbersome to make changes at scale.Florian Pircher said:
No fiddling around required: all I type is “… choose the \Icon{select-all-tool} Select All tool …” with a select-all-tool.pdf file in my assets folder and the image icon is part of the text flow.What is this tool, is it compatible with multiple software needs (e.g. InDesign, LaTeX)?1 -
If only the most commonly used icons are encoded in Unicode, then the benefits mentioned above like copy/paste being lossless no longer apply. Personally, I don’t think many of the pro-encoding criteria apply to the hamburger icon. The same icon is used in other contexts as well and thus has no well-defined semantics (list-view icon, paragraph icon, text file icon, …). Other icons are used with the same semantics of the hamburger icon, like this one:KP Mawhood said:I still feel that a widely adopted encoding standard would be useful for common UI icons (excl. logos), so that the PUA chars used by icon fonts are less arbitrary.
The handbook is typeset with TeX, so that is where I defined the \Icon{…} macro. Not sure about InDesign, but most other authoring tools I use also offer mixed content:KP Mawhood said:What is this tool, is it compatible with multiple software needs (e.g. InDesign, LaTeX)?
HTML:… (or <img src="path-open-init-smooth.svg" alt="a green arrowhead"> for smooth nodes) …
Markdown:… (or  for smooth nodes) …
1 -
Florian Pircher said:
Yup, agreed. I find it interesting that an "ultra-thin" stylistic variation of the hamburger is the vertical ellipsis. Most variants seem to mimic the look of the resulting displayed list menu. The only semantic reason I can see for not using the vertical ellipsis code point (U+22EE), in the context of a hamburger, would be its Unicode block.The same icon is used in other contexts as well and thus has no well-defined semantics (list-view icon, paragraph icon, text file icon, …). Other icons are used with the same semantics of the hamburger iconFlorian Pircher said:
Thanks! I'm familiar with mixed content, but not a way to easily extract icons from typeset content (e.g. PDF) without access to the source files. Equally, I'm not clear whether it's possible to copy/paste this kind of mixed content between common typesetting programs.most other authoring tools I use also offer mixed content:
It's a shame that support for *.svg is not more widespread. I believe that many businesses/platforms consider it a "luxury" feature of content creation.
0 -
PDF files are notoriously difficult to copy from. They are print documents at their core, so if you want to copy a mathematical formula from a PDF, that will most likely break. Copy a table? Breaks. Copy a code listing? The indentation will be gone, and at best the line breaks are retained. Good luck copying Python code from a PDF. Hyphenation dashes at the end of lines are copied. Good luck finding florian@pircher.xyz email addresses in a PDF; the fl might be encoded as a single codepoint ‹fl›. I cannot begin to imagine what mess PDF must use to represent Arabic or Indic scripts.KP Mawhood said:[…], but not a way to easily extract icons from typeset content (e.g. PDF) without access to the source files.
That’s why the new handbook will be available in both PDF from (great for printing) and in HTML from (great for linking, screen readers, and small screens). But that would be a separate topic.1 -
So what? – b) icons or symbols which are relevant are never arbitrary. They are result of a convention to facilitate international communication. It is natural that new icons emerge, then become useful, used, well-known, common, – canonic. That is the way commonly understandable ideographs emerge.Despite which, Unicode has already moved away from encoding tech-specific emoji on the basis that things that are common convention in tech age and become obsolete very quickly.
Not everything embedded in text needs to be text, and that isn’t even true for things that you want to be reliably copied and pasted. Indeed, insofar as you need something like UI icons in a manual to look exactly like the icons as they appear in the actual UI, having them encoded as text that can be displayed in different ways depending on a change in font is exactly what you don’t want.5
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports