After playing with letters for years, here's my first serious attempt at type design - Advices?
Comments
-
Super productive Sunday

I started drafting some uppercase letters and fixed the /n a bit!
(Sorry for the bad word )
)
1 -
In the previous image: k on the left, and c on the right. Maybe the gap in the c could be even smaller.
I think the t might work better without a tail. The f is lacking character, not sure how to fix it though. Maybe make the curve smaller? So, continue the straight stem a little further up, before it curves to the right, and end less far to the right. The 'a' is cool, but the middle part could use a little more schwung. The top-right of the middle could curve a little more I think. The u needs to be narrower than n to look the same width.2 -
I like this, and I think it has sales potential too!
1. Terminal of /t is a bit tapared, which is out of character. The bend also needs some more work, it's a bit too fat.
2. The round characters looks bolder than the straight ones. Not much difference is needed in a monoline typeface like this, maybe 1-2 units more on the "o" than the "n"?
3. I prefer less ink trap in a light font like this. Also /a, /p, /b, /u, etc.
4. The inner curve needs some work, it's a bit too square.
5. Inner curve looks a bit flat, needs some schwung, like Jasper said.
6. Terminal is a bit lifeless, like Jasper said. When you're happy with the "t" terminal try flipping it and use it on "f" as well.
7. I like the "grippy" terminals on /S, /s and /a – they're a bit more grotesque in style, whereas /C, /G and the likes have more of a Neo-grotesque feel. Try making them more similar. Grotesque terminals I have not seen in this kind of typeface, and would make your font more unique, I think. The neo-grotesque style is more common, like in Avant Garde. I like the more closed /C /c, by the way.
8. The terminal needs a slightly tighter inner curve.
9. If it's not already – try making the crossbar the same thickness as the other horizontals, it looks a bit weak.
And I think the /O /o still looks a bit wonky. Try measuring it to see if it's symmetric and has its most weight at 9 and 3 o'clock, and not somewhere else.
1 -
Super helpful! Thank you so much, I'm going to work on it 💪Jeff Peters said:I like this, and I think it has sales potential too!
1. Terminal of /t is a bit tapared, which is out of character. The bend also needs some more work, it's a bit too fat.
2. The round characters looks bolder than the straight ones. Not much difference is needed in a monoline typeface like this, maybe 1-2 units more on the "o" than the "n"?
3. I prefer less ink trap in a light font like this. Also /a, /p, /b, /u, etc.
4. The inner curve needs some work, it's a bit too square.
5. Inner curve looks a bit flat, needs some schwung, like Jasper said.
6. Terminal is a bit lifeless, like Jasper said. When you're happy with the "t" terminal try flipping it and use it on "f" as well.
7. I like the "grippy" terminals on /S, /s and /a – they're a bit more grotesque in style, whereas /C, /G and the likes have more of a Neo-grotesque feel. Try making them more similar. Grotesque terminals I have not seen in this kind of typeface, and would make your font more unique, I think. The neo-grotesque style is more common, like in Avant Garde. I like the more closed /C /c, by the way.
8. The terminal needs a slightly tighter inner curve.
9. If it's not already – try making the crossbar the same thickness as the other horizontals, it looks a bit weak.
And I think the /O /o still looks a bit wonky. Try measuring it to see if it's symmetric and has its most weight at 9 and 3 o'clock, and not somewhere else.
0 -
Small update! @Jeff Peters @Jasper de Waard

1&6 - Tried to work on /f and /t, I like the direction is taking. The more "hooklike" terminals give them a bit more character. Removed also the "tapered" end on /t.
2 - Made the rounded character 1-2 units thinner.
3 - I left the ink traps as they were for now, maybe I'll get back to them later.
4 - Tweaked the inner curve of the /n - but using it to create the /u doesn't make me happy... Any input?
5 - Added a bit of "schwung" to the /a, a bit more upper belly fat
7 - Reworked the /G as you both suggested. Liking the result so far!
8 - I also reworked the /c and /e to follow also /G changes, more "hooklike"...Still, I'm not 100% sure of the /c. Do you see any particular adjustment needed?
So basically new /c, /e, /G - Tweaked /f and /t terminals - Settled on /c and /k style - Rounded letters are now thinner and Capitals slightly thicker.
I'm still a bit lost on what's wrong with /O/o, everything's symmetric, 9 and 3 o'clock have the most weight... Maybe my eyes need a bit more practice
I will try how a /t without terminal could look like and keep on adding letters!
1 -
Really starting to like this!About the /o/: Maybe it's still just a bit «pointy» around the equator? Can you show the Bézier points?

0 -
Christian Thalmann said:Really starting to like this!About the /o/: Maybe it's still just a bit «pointy» around the equator? Can you show the Bézier points?


Maybe just moving the handles to "130" on those "126" could be enough?0 -
The G has now kind of lost its geometric character. I would try to make the outer shape more or less circular.2
-
Looking much better overall. The more hooky terminals gives it more attitude, I think.
1. About the /O /o: have you checked that the halves are of equal lenght, both vertically and horizontally? After yo've done that, I think the main problem is that the /O /o is a bit too wide. The scaling it a few percent horizontally and see what that does. There's no need to carry on with the letters that follows it until you're satisfied.
2. Still would lessen the ink trap by 1-2 units perhaps (given that you use 1000 upm of course)
3. The left of the crossbar I would prolong by a few units.
4. The /s is a bit pointy and fat here. Try pulling the bcp of the outer curve down 1-2 units.
5. The inner curve doesn't follow the outer very nicely. First make your /o perfect, then use it as a guide for the left side of /e.
6. After reworking the /O so that it's less wide, see if the G can follow by pulling this part a bit to the left, so that it's more in line with the upper terminal.
7. The /t terminal is now close to perfection. Not sure if there's a small beak here thought?
8. /f terminal better, but still looks a bit weak. Don't see any reason not to use the /t terminal here, too.
9. Try pushing the node of the inner curve 1-2 units to the right.
10. Try pushing the upper bcp of the inner curve up by 1-2 units
0 -
*Update*
@Jasper de Waard @Christian Thalmann @Alex Visi @Rafael Cases @Joe Elwell @Jeff Peters @K Pease @Craig Eliason
(PDF attached)
I lost track of all the changes I made
- I tweaked around the /o, then redesigned /c, /e, /p, /q, /b, /d following the changes.
- From there I created the /C and based on that I reverted the "hooklike" changes to the /G to keep a bit the more geometric feeling (I may go back to it, to add a bit of hook, but I wanted to have a clean /C and /G relation for now)
- Taking the changes to /o I also changed /O and created a /Q out of it (still not 100% happy)
- Tried to create /g, /A and /B, still early phase.
- Tweaked a bit the /s, but I fear I made some mistakes there

0 -
I think your cap-stems are about 2-3 units too thin. Best example where this is most visible is the /U — the bottom is the heaviest part. Also noticeable in the /H.
Not sure about the hooking termination of the /S and /s, I don’t see anywhere else this occurs. It’s a grotesque feature which is interesting but may not fit with the rest of the design. The /s’ are also looking fat and not quite right where Jeff mentioned before. The /a feels the same way to me.
Because the spines of the /a and /s are quite angled/vertical have you thought about trying an /e with the same or similar angled cross bar? It’s relatively common in display driven designs.
/f and /t crossbars are a little too heavy, but it could also be that the stems in the lowercase are also a unit or two too thin. Those two are also a heavy in the transition from stem to terminal.
A good improvement, so far, keep moving points!
1 -
*Update*

I restarted the whole font from a regular weight to check how the "hook-like" letters would work with less space.
That brought me to expand a bit the negative space to make those letters more readable (mainly /c, /s, /a, /e), I'm liking the result so far!
Is there a default amount of points for each weight to follow? (I'm working in 1000 UPM/eM)
I'm a bit confused about that because every font has a different "thickness" for regular, bold, light, etc... My regular right now it's in the range of 86 points vertical and 80 points horizontal.0 -
86 units is probably on par with most sans in the regular weight (on 1000 UPM). One way to check is to compare a block of text with other similar sans and see if it has the same texture/grayness. As long yours fits in the general range of most well designed typefaces then yours is probably where users expect it to be.I would also suggest taking /n /o /p /a and making a bold weight with those characters just to see what optical corrections or even small design changes may be necessary. If you want to include a heavier weight at least. Then test those characters against a couple other bold weights of other similar sans designs.0
-

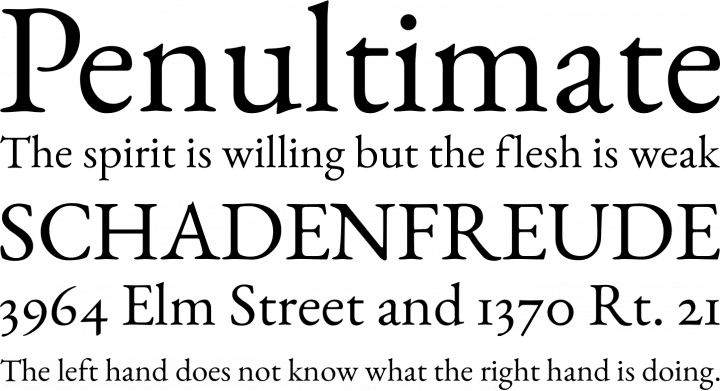
@Gianluca Russo In your work, try to make the uppercase of R, B, Q, M, and P match.- The encircled R and Q. In this geometric typeface, try to experiment with a variant of R with a more open counter, similar to Avant Garde. In this case, also create Q with a bar that stabs through the counter.
- With the encircled M, try to raise it like the one in Gill Sans.
- Experiment with an open uppercase B counter.
- Once these 3 are done, try making an uppercase P similar to Garamond, where the form barely closes.

(Image by Font Squirrel)
I'm aware that this might lighten the grey colour of the typeface, but I'd like to see these experiments conducted. Just create two variants.
Although my opinion is generally against stylistic variants due to these detracting from the personality of the typeface, it's still your work, and it's your call whether to keep the two variants or choose between the two variants made.0 -
Is it just me or has the /a/ become less refined in the recent iterations? I feel like the weight fluctuates along the belly, and its curvature changes abruptly in places. I'm also wondering whether the top hook would benefit a bit of loosening, given that it's currently by far the smallest-scale structure in the whole typeface, which makes it stand out.(EDIT: I just saw your /s/ also has that tiny hook. That lessens my argument, but it's still there.)0
-
The direction of this font looks great!
It reminds me a bit of Asics brand typefaceI'm voting for the /c /k style 1Maybe for /s /a problem (gap on the top) you can introduce stylistic alternates? with a top heavy /s, or a ligature of /sa. I don't know.
Keep the great work! Waiting for some updates.
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 563 Type Design Software
- 1.1K Type Design Technique & Theory
- 656 Type Business
- 861 Font Technology
- 29 Punchcutting
- 520 Typography
- 119 Type Education
- 324 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 558 Announcements
- 94 Events
- 114 Job Postings
- 170 Type Releases
- 179 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




