The design process
Comments
-
Ray: Ah, so by a 16-point /O/ you mean 8 points per outline. That explains it. I was wondering how you would justify placing 16 points on a single outline!I've had trouble to get counters to «dig in» to corners before, especially in Traction, where I went from serif to serif on a vertical stem (as in «I») without a straight segment in the middle. I admit I sometimes cheated and overextended the handles a bit. Some tension offloading would no doubt be better for the masters, but as Chris points out, it's very difficult to avoid kinks in interpolation that way.0
-
Yes, you can draw however you want, even "at an angle". But when you add extrema points, or have the software calculate them for you, they could not necessarily end up where they’d give the best rendition.Chris Lozos said:When designing a glyph directly on screen, you are not forced to draw points on extrema. You can draw any way you wish, then put that drawing on the mask layer and trace it with proper at extrema points. It is just a tool, not a straight jacket.
James and others could no longer feel the "need" to sketch in pencil or by hand, but on the contrary I consider Ray’s consideration objective, as it underlines the inherent limitations which is inherent in the technology we are using now.
By switching to a digital environment where physical products at the end of the chain are produced from a set of calculations, we always end up on a discreet spectrum of choices, no matter how the monitors resolution increases.
The question is: is this a "coarseness" which can be equated to analogic "coarseness"? I don’t think so, so the best way to get to a curve we desire to draw is to make the most of all of the available tools. If it’s absolutely better to draw directly onscreen… I don’t know, but I am not convinced of this.0 -
Hi Christian. It‘s probably the colors. Besides, the goal was not to have the most pleasant form, rather to be as faithful as possible to Da Milano's original curves. Which, of course, weren’t drawn using bezier curves with a software.Christian Thalmann said:Claudio: Interesting example. I don't know whether the colors are to blame, but I find Fabrizio's shape the most compelling... 0
0 -
P.S. Your Traction is an interesting example as well for this discussion.
I don’t know to which point these were the curves you were aiming at, but my initial impression was precisely that many of these curves would not have come out much spontaneously by sketching in pencil, and they seem to me definitely influenced by the drawing environment.
A fixation for simple geometry emerged in the 1920s-30s avant-gardes and then again in the 1960s, but that was not strictly related to the means used, rather to a cultural climate. Today we have both, we have many elements influencing design and drawing decisions, but to me the influence of the technology is undeniably heavier than in the past, and as Ray pointed out, there is a risk to "subdue" the ideas and experience to a "preset" range of ideas. This also extends to a public debate where ideas are often seen as "ideologically charged" in a negative sense, while it’s not always the case, and thus possibilities and reflection are often dismissed in favor of a limited "status quo".0 -
For you and Chris: do you mean "interpolation" in the strict sense of having intermediate weights/styles derived from masters? Or in a broader sense?Christian Thalmann said:Some tension offloading would no doubt be better for the masters, but as Chris points out, it's very difficult to avoid kinks in interpolation that way.
I always try to avoid extending handles, I prefer to add points. 0
0 -
@Claudio Piccinini I also prefer to add points and never overextend handles. My sense of interpolation is that FontLab removes those points during interpolation, even if all the axis masters have them placed properly. I hate it when software makes decisions for me that I don't ask for. This means that with every instance interpolated, I have to go back and correct all the curves by hand. There should be a preference to not allow the software to add or subtract a point in any interpolation, a "Leave my curves alone" button.
0 -
Claudio: James and others could no longer feel the "need" to sketch in pencil or by hand, but on the contrary I consider Ray’s consideration objective, as it underlines the inherent limitations which is inherent in the technology we are using now.I make no claim that the way I work is best for anyone but me. I see no point in meddling with other peoples methods. There are times I draw with charcoal or pencil or paint and brush. I do not feel the need to eliminate any tool. I am just saying that when I use the Bezier tools, I use them freely, overlay them and correct many times. This is no different than what we older designers did years ago with a visualizing pad. [for younger readers, this is a pad of translucent paper that you can draw on, then cover with the next sheet and correct in perfect register. I used to start from the back of the pad and work forward. it often took several sheets to get the effect.] We would then ink or cut Amberlith for final art.
0 -
But… who said that? I believe no one in the discussion implied the idea of eliminating the specific qualities of each means. Rather, I advocated for considering all the aspects. Also to not forget the limitations inherent in each field and approach.Chris Lozos said:Claudio: James and others could no longer feel the "need" to sketch in pencil or by hand, but on the contrary I consider Ray’s consideration objective, as it underlines the inherent limitations which is inherent in the technology we are using now.I make no claim that the way I work is best for anyone but me. I see no point in meddling with other peoples methods. There are times I draw with charcoal or pencil or paint and brush. I do not feel the need to eliminate any tool.
I find astonishing that at each and every step nowadays one seems to feel the need to specify that “he’s not claiming to assert a better way” to work (or to do anything else, for that matter). Inversely, I always find enriching when perspective are shared in the light of common considerations and common objectives.
BTW, I have never used interpolation in type design programs (not so far) so thanks for the insight. 0
0 -
I am unaware of any font editing app that does this, unless specifically asked. What version of FontLab are you using that you are experiencing something like this?Chris Lozos said:I also prefer to add points and never overextend handles. My sense of interpolation is that FontLab removes those points during interpolation, even if all the axis masters have them placed properly. ...
I'm just in the final cleanup stages of a 4-axis 36-master (!) font using FontLab—although I imagine I am on a different version of the app. But I think I would be aware if1 -
5.1, Thomas. I have never been able to work with anything later, though god knows I have tried.
0 -
I mean to say “if this were an issue.”
I am probably misunderstanding the problem you are having, because it does not make sense to me, and you are a clever enough fellow, so probably I am just not getting it. So I will write some stuff about the general situation, which you may well already know. Feel free to explain more about your problem until I “get it.”
FontLab Studio 5 does not mess with points during interpolation or after you have the masters, in any way. However, once you have your masters linked in a Multiple Master font, it is specifically designed to keep the masters always in sync with regards to points, when you are editing your masters.
This means if you add a point to a glyph in one master, it will add the point in an equivalent position in all other masters. Same with deleting a point: it will delete the “same” point in all other masters. But this is all quite predictable, I think.
1 -
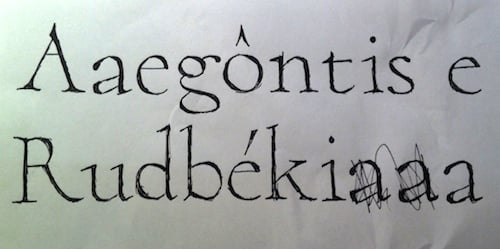
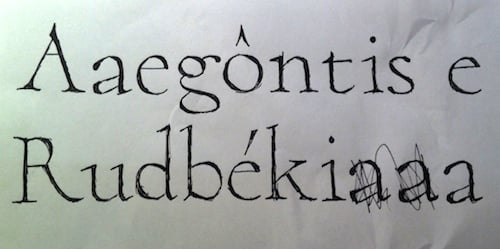
Fascinating to hear about the semitransparent paper method!For me, this is what paper looks like:
 And the first draft in Glyphs:
And the first draft in Glyphs: (Obviously it still changed a lot from the first draft to the final version, but still...)Surely you can see why I can't wait to move to Glyphs...0
(Obviously it still changed a lot from the first draft to the final version, but still...)Surely you can see why I can't wait to move to Glyphs...0 -
When I started using Fontlab VI (after a few years I wasn’t doing any type design) it felt quite a nightmare. But after a bit of “wrestling” with it, now I am enjoying the interface a lot.Chris Lozos said:5.1, Thomas. I have never been able to work with anything later, though god knows I have tried.
True, the documentation (that on the site is limited) is seriously lacking, and there are bugs, but overall the interface and user experience is satisfying. There are many useful features, some inherited from the experience of “Glyphs", I guess, which are priceless.
It is worth struggling with, I believe, although at some point I’d like to pick a license of Glyphs just so I have it handy if I need it. 0
0 -
Cormorant? Yes, I see what you mean. Nonetheless, one can produce slightly more larger/detailed sketches and drawings, if it helps to define/put the forms into focus.Christian Thalmann said:Fascinating to hear about the semitransparent paper method!For me, this is what paper looks like: And the first draft in Glyphs:
And the first draft in Glyphs: (Obviously it still changed a lot from the first draft to the final version, but still...)Surely you can see why I can't wait to move to Glyphs...
(Obviously it still changed a lot from the first draft to the final version, but still...)Surely you can see why I can't wait to move to Glyphs...
I find Cormorant original and it surely took a great deal of work.0 -
Mark Simonson said:Drawing and working with Bézier paths are not the same thing. They are two different skills. Working with Bézier paths is more like sculpting. It takes just as much practice to get good at it as it does to get good at drawing. What they have in common is the need to train your eyes to judge the results.
When I was less skilled at working with Béziers, I wished I could just draw, since I already knew how to do that. But eventually I got to the point where I could get the results I want faster and more easily by skipping the drawing and going directly to Béziers.
I do draw sometimes, on paper, because it's still the quickest and easiest way for me to explore and record ideas. But as soon as I can, I start working in the font editor. I rarely scan and trace my drawings. They are more like notes that I refer to as I'm working in the font editor.
But every time I look on some type foundries’ websites and I see their sketches, they are all pencil-drawn. It’s as though they’ve drawn them on the computer, they print them out, and they redraw them on semi-transparent paper with pencil.1 -
I've heard that that really happens sometimes, although I've never done it. Some people are also really good at doing tight drawings. Ken Barber comes to mind.1
-
When I think of Doyald Young my wrists tremble.Mark Simonson said:I've heard that that really happens sometimes, although I've never done it. Some people are also really good at doing tight drawings. Ken Barber comes to mind.
And he was able to fine-tune in pencil any kind of style.2 -
If you wish to see a detailed design process focused more on drawing directly with bezier curves, check this inspiring article of Jean-Baptiste Morizot about his (masterful) Trickster:Mads Davidsen said:But every time I look on some type foundries’ websites and I see their sketches, they are all pencil-drawn. It’s as though they’ve drawn them on the computer, they print them out, and they redraw them on semi-transparent paper with pencil.
https://medium.com/@jbmorizot/trikster-a-postmortem-686f4608da9e
0 -
The user and all related content has been deleted.2
-
Have you considered using a tablet? This way you can enjoy both worlds (kind of).Christian Thalmann said:The problem with drawing on paper is that while it's easy to start over and redo a botched glyph, it's impossible to carry over a good part of a glyph to the next attempt.
0 -
We used to use Xerox and photostats back then but today, drawing with tablet or mouse is easiest
0 -
I also guess it depends heavily on exercise. When drawing was done entirely by hand, up to the final stages, the skill and precision which little by little would be developed would bring very precise sketching and inking.Ori Ben-Dor said:
Have you considered using a tablet? This way you can enjoy both worlds (kind of).Christian Thalmann said:The problem with drawing on paper is that while it's easy to start over and redo a botched glyph, it's impossible to carry over a good part of a glyph to the next attempt.
Without going back to the time of phototype and photocomposition, I recall that while Barry Deck (for example) loved to sketch and mangle letters also with bezier curves, Miles Newlyn used to do detailed drawings and sketches (e.g. for Missionary or Nuke/Chronicle). And he did them on tracing paper, so part of the inconvenient underlined by Christian Thalmann was overcome.0 -
I guess one of the problems with tracing paper for everyday drawing is that it's a bit expensive.0
-
I don’t suppose anyone [else] still uses a light table. I have a portable somewhere around here.
1 -
The user and all related content has been deleted.1
-
I still have some Bienfang 360, James ;-)
1 -
@Ray Larabie regarding that 'S' don't you need a node butt-smack in the middle for that underpart of the spine? Not just for better rasterisation but also so that contour isn't fighting two directions and is better smoothed out with a node in the middle? With regards to the squircle 'O', there's a huge difference between the two versions. I like the bottom version with 8 nodes however I think 8 nodes might be doing a lot of work where more might be needed. If you asked me why I don't have an answer but I feel the lesser the nodes = the lumpier it looks. Flipping it around CCW or CW sometimes reveals these lumpy areas but this may not matter depending on what the typeface is trying to be I guess. More letters would paint a better picture of why the 'O' looks the way it is.0
-
@AbiRasheed Yes, I just meant that there a 8 points that will be vertically or horizontally aligned. I prefer at least 1 point (2 for both spines) in the middle. That way I can tune the stiffness of the spine...like aligning with an imaginary diagonal stroke which can be especially useful in squircular typefaces. Having the extra control means the spine shape is less likely going to dictate the shape of the bowls. Here's an extreme example to illustrate my point. In the second version, I tried to make approximate the shape I wanted using zero points on the spine and as you can see, it sucks.
When interpolating, I prefer to use 2 points (4 total) on the spine. That way I have fine control over the thickness in the Ultra-Light and it gives me the freedom to cut into the counters more aggressively in the Black if I need to. As for how a zero point spine renders: I've had trouble with those in the past although I don't manually hint so I'm not sure if they're really that bad.


 2
2 -
I’ve been interfacing with a Mac via Wacom tablet (never touch a mouse or other such device) for around 30 years. I can also do lettering and calligraphy in analogue media, and drew my first published type designs with pen and ink—although only the pencil under-drawing was freehand, I used french curves and rulers with a technical pen (Rapidograph) for finished art. BTW, that pen is not necessarily so “technical”—it’s how Robert Crumb has always worked.
In comparison, where the tablet and stylus fall short of analogue is various: the lack of one-to-one scale, and more importantly, I think, the lack of tactile resistance that one feels with a metal nib against the tooth of paper. (Of course, the digital method has many advantages, too.)
There is also the element of “performance art” in analogue drawing, in that one’s line has a length that is made over time, which is an extremely personal, physical expression of an extended gesture. You have to be trained, warmed up, and in the mood to do it well.
Unlike Mark, I do consider the way I work with beziers to be drawing, though—it’s 2D mark-making involving fine hand-eye coordination and discretion.
I did “draw” a typeface, or more accurately, write it, with the tablet and stylus, using the pen mode in Fontographer. That was Handsome, in 1998. But once I had written the glyph forms as skeletal lines, I tweaked them for shape and cursive fit, before expanding the stroke.1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 862 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 559 Announcements
- 94 Events
- 114 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports










