Hinting issues in Adobe Apps

Jan Charvat
Posts: 12
Hello there,

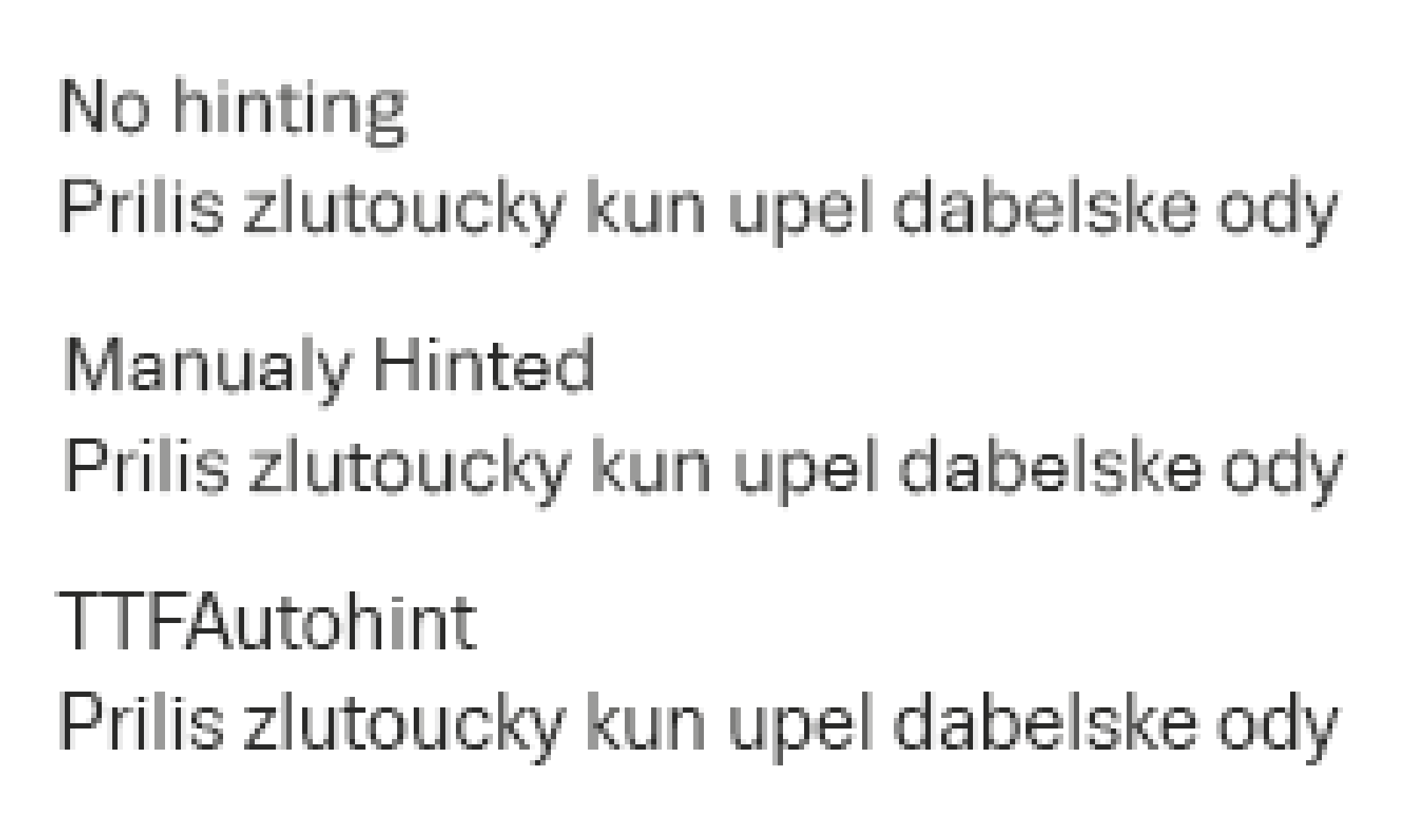
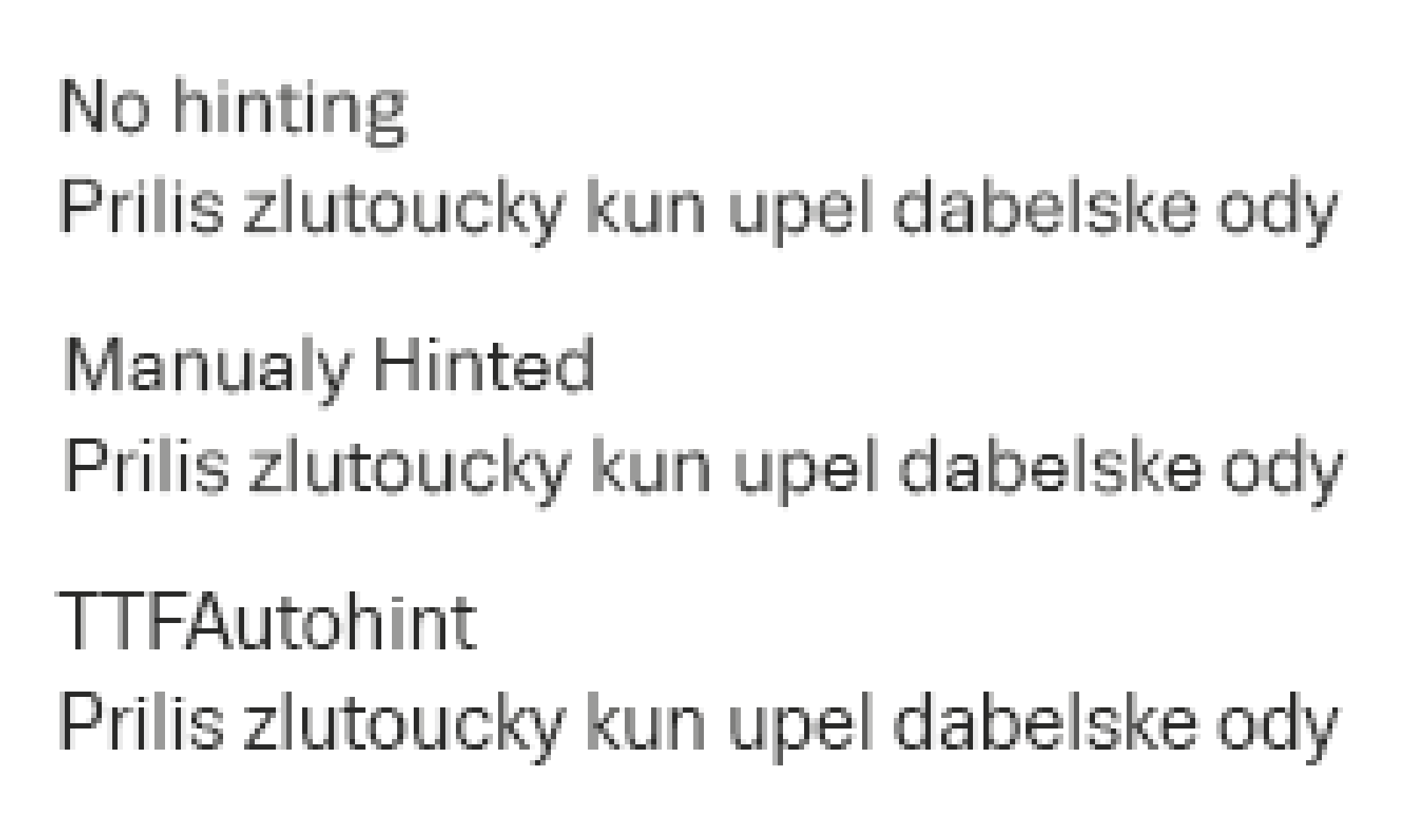
I'm struggling to make hinting work in Adobe apps and I wonder if any of you had similar issues. It's sans serif typeface, produced with Glyphs to TTF with components. I took on from that point to add VTT hinting. After working several hours with Firefox and Chrome I got into lets say working beta, which looked ok in the browsers, but I found out that in Adobe apps the hinting is turned off for some of the glyphs. See the example here:

You can see that no hinting is blurred mostly, TTFA looks pretty OK and sharp most of the time, but manually hinted line has only "a", "e" and "t" hinted and being sharp, others are blurred and looks like not hinted at all. After some investigation and some trial and errors, I found out that what makes the renderer to use hinting is actually the YIPAnchor command or more specifically MDAP[R] instruction, which just rounds a point to grid. Even if I round a point which is already rounded it switches from non-hinted to hinted version. I could insert this command everywhere, but that of course not a good solution.
Any of you came across this, please? Is there anybody with knowledge of Adobe rasterizer, who could explain me whats going on? And more importantly how to make it work?
Thanks
Jan Charvat
Jan Charvat
0
Comments
-
I think I have seen something like that too, can't remember the exact circumstances now. If I remember correctly, it was also a font with VTT hinting, and I figured that the newer "ResY"-instructions somehow throw InDesign off and cause the affected glyphs to render without hinting.1
-
You can try to Export hinting to XML -> Replace all "ResY" to "Y" in any text editor -> Import this XML to your font (make backup before)I don't have any problems with VTT and Adobe apps, so most likely you are doing something wrong.0
-
Thank you guys for the hint. After removing all the Res, the hinting kicked in.Everything looks more or less nice to 18pts and on 19 it jumps from 1px horizontal, to 2px horizontal. Many glyphs are ok, but for example Z is completely off. 2px horizontals and very tiny diagonal:
 I looked to some other hinted font and they behave the same way, but they are having much nicer texture. In C o O it actually looks like there is inverted contrast. I would appreciate to jump to 2px on higher size, but haven't found a way.I could delta hint the point on the top of the diagonals, but then the rendering in browsers is completely destroyed. How can I control this? Here's the Z:
I looked to some other hinted font and they behave the same way, but they are having much nicer texture. In C o O it actually looks like there is inverted contrast. I would appreciate to jump to 2px on higher size, but haven't found a way.I could delta hint the point on the top of the diagonals, but then the rendering in browsers is completely destroyed. How can I control this? Here's the Z:
Thx. for your help.0 -
You have used YMove (global YDelta), if you want to make corrections on a specific size use YDelta.You can control the width with either deltas or cvt. But if you do not want to suffer with such problems, you need to initially draw the font correctly with synchronized widths of strokes between glyphs. Or you can use ResYDist to smoothe strokes.
Also don't forget that in Adobe apps you can switch between different rasterizers.0 -
Also don't forget that in Adobe apps you can switch between different rasterizers.I think that's only true of Photoshop.1
-
if you already replaced the ResYanchors with YAnchors, this might make it work in Photoshop, but may not be the ideal solution for browsers. If I can ask, why does the client need a hinted font in Photoshop? anyway, they might for some reason, so until Adobe apps and or Photoshop deals with the new Res commands, this is one solution. I have passed this info on to the VTT Team. If YDists are not working because they also round to a full pixel, you could try exporting the xml, search and replace all 'YDist', with 'YShift', then import the xml again, and compile everything for all glyphs. Using YShifts, will give you something very close to how the ResYDists work, ie half gridfitting, when y-smoothing is enabled. Let me know if this works for you. thanks mike
1 -
by the way, if you are using dists to control stems, you cannot change where the font breaks from one to two to three etc. this will be based on the stem measurement and the natural rounding of the stems. the only way to control where the breaks happen is to use cvt's and inheritance2
-
One way to test rasterizer behavior is to install the Selawik Variable font available from https://github.com/unicode-org/text-rendering-tests/tree/master/fonts. The README talks about several glyphs that can be accessed (if ligatures are enabled) that provide information about the rendering environment. E.g. "\pointsize" (without the quotes) shows the current pointsize, "\ppem" shows current PPEm. In this case, I suspect that the characters "\ttmode" would provide the information as to why the VTT RES instructions are not behaving properly when displayed with Photoshop. The value shown is actually a bitfield that can be interpreted as following:
Value 0 Bi-Level Rendering<br>Bit 0 Value 1 GDI Font Smoothing<br>Bit 1 Value 2 ClearType<br>Bit 2 Value 4 Compatible Width ClearType<br>Bit 3 Value 8 Vertical ClearType (HORIZONTAL STRIPES)<br>Bit 4 Value 16 BGR ClearType<br>Bit 5 Value 32 ClearType on PocketPC (Windows CE) “Rapier” Devices<br>Bit 6 Value 64 Subpixel Positioned ClearType<br>Bit 7 Value 128 Symmetric ClearType (non-ClearType direction anti-aliasing)<br>Bit 8 Value 256 Gray Full-Pixel<table><tbody><tr><td><br></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></tbody></table>
The VTT RES instructions are optimized to work with ClearType, both Symmetric and non-Symmetric, and/or Gray Full-Pixel.
3 -
Viktor: I used YShift there to keep it up with the horizontal lines and YMove to move it slightly down, so the diagonal is not too thick. That did work for PS but, in browser it was too thick.Mike: They work in Adobe PS and they’re not using the proper OTF fonts for the job. That way it always worked for them with TTFA. I think the OTFs were not having very good results there, so they went with what gives them best quality. They are UX designers mostly there delivering all kind of wireframes, mockups and so on. There is a need for good working webfont, but sometimes they just work in PS so they can show something which is not a webpage yet.Here's an example of the look in PS:
 If you would be about to choose from OTF or TTFA at this point you would very probably go for TTFA. It is not perfect, but it's not blurry as OTF. To 18 points the manual is better then TTFA, but at 19 this this happens. If I would come with this, I'm sure they won't be happy with the result.Is there a way to get to autohinted font look? If I go with Res it ends up unhinted, without Res it ends up like this. I saw Arial and many other fonts behave the same way, but for them the break comes in a nicer way, not like inverse contrast.I will try I YShift and I will try the font Greg suggests,
If you would be about to choose from OTF or TTFA at this point you would very probably go for TTFA. It is not perfect, but it's not blurry as OTF. To 18 points the manual is better then TTFA, but at 19 this this happens. If I would come with this, I'm sure they won't be happy with the result.Is there a way to get to autohinted font look? If I go with Res it ends up unhinted, without Res it ends up like this. I saw Arial and many other fonts behave the same way, but for them the break comes in a nicer way, not like inverse contrast.I will try I YShift and I will try the font Greg suggests,
thx. guys.0 -
Hm, it looks like the Selavik ligature magic doesn't work properly in InDesign CC 2019. It doesn't even apply the normal ligatures. Switching to world-ready composer and activating ligatures crashes InDesign instantly :-/
Mark Simonson said:
InDesign has two modes, the default rendering, plus pure black and white when you switch the display options to the "fast" mode. But they are probably rendered by the same rasterizer.Also don't forget that in Adobe apps you can switch between different rasterizers.I think that's only true of Photoshop.
0 -
Hm, it looks like the Selavik ligature magic doesn't work properly in InDesign CC 2019. It doesn't even apply the normal ligatures. Switching to world-ready composer and activating ligatures crashes InDesign instantly.
The Selawik font always tells you something about the environment in which you try to use it. 1
1 -
Here is what I've discovered:
There are hinted glyphs: 'e' and 'caron', so composite glyph 'ecaron' must be ok
But if we look at them in InDesign, we will see that 'e' looks good, but 'ecaron' is disturbed
Obviously, there is some kind of error in hinting of the composite glyph, leading to this result. So I went to "Glyph program" in VTT and delete X-direction hinting commands
And that's what I got
Everything looks well now.
Therefore, as a workaround, you must delete all X-dir commands, so that the font looks good in Adobe apps.
I hope this bug will be fixed in the future.
0 -
interesting, thanks Viktor0
-
Res-hints also are broken in Adobe apps, so you need to replace all ResY to Y and remove all X-hints for composites for good looking font.0
-
thanks Viktor. For this specific case, (i.e. hinting a font that will look right in Adobe apps) for now anyway, seems like it will work.That said as a general hinting practice, I would recommend using the Res Hinting. btw, I sent Jan a font, that uses YAnchors for Heights, and replaced all ResYdists, with YShifts, which seems to work well for the Adobe app case.1
-
From my latest tests Viktor seems to have found the solution. Thx a lot!Here's what I went through:0) ResYLink did what is shown on first image, so unhinted glyph in PS, not attaching any image to that.1) YLink with no Res, actually makes things pretty ugly. Rounding is all over and it continue to round to grid even for larger sizes. Ignoring GASP table settings. At certain point sizes its unusable. Not mentioning that composites are unhinted, so anyway...
 2) YShift what Mike suggested worked fine, no ugly rounding was happening, things looked nice, until I've tested the accented glyphs. Deleting the X axis code, did not changed the result, unfortunately.
2) YShift what Mike suggested worked fine, no ugly rounding was happening, things looked nice, until I've tested the accented glyphs. Deleting the X axis code, did not changed the result, unfortunately. 3) YDist with no Res, no X axis code and every second point of stem not rounded actually did the thing. It looks good in PS and in browser. Only on few places there is a need for additional deltas.
3) YDist with no Res, no X axis code and every second point of stem not rounded actually did the thing. It looks good in PS and in browser. Only on few places there is a need for additional deltas.  It's not elegant solution, takes a bit of time. But client already confirmed that it works for him. So thank to all of you for help, case closed.2
It's not elegant solution, takes a bit of time. But client already confirmed that it works for him. So thank to all of you for help, case closed.2
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 560 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports



