Optical fonts

mauro sacchetto
Posts: 353
About optical fonts. There are some fonts that present more series of glyphs, divided by optical ranges ranges (generally three or four). For example:
Caption = {-8.9}
Text = {8.9-14.9}
Subhead = {15.0-22.9}
Display = {23.0-}.
Is the generation of these families somehow automatic?
Given that obviously it must take into account the intrinsic characteristics of the "starting" font (Text), which features should it possess?
Does the design of the gyphs fit in without altering the x-Height and C-height metrics, etc.?
Caption = {-8.9}
Text = {8.9-14.9}
Subhead = {15.0-22.9}
Display = {23.0-}.
Is the generation of these families somehow automatic?
Given that obviously it must take into account the intrinsic characteristics of the "starting" font (Text), which features should it possess?
Does the design of the gyphs fit in without altering the x-Height and C-height metrics, etc.?
0
Comments
-
I’m not aware of any automation process done by any type design software. It’s possible that some help with plugins or scripts.
From what I understand, these four font styles are cuts you need to create individually. I have never designed Caption cuts before, but in my understanding, they are more crude, somewhat stronger, have a higher x-height and sometimes ink-traps (which serve a similar purpose with pixels on a display as they do with ink, although pixels typically don’t bleed like ink).
As for the Display cut, that is usually a more elegant and thinner version of the Text cut (at least with serif fonts). In any case, I believe it takes a lot of extra work to produce these, but depending on the overall design, the type family, the market, etc. it may be well worth that extra effort.2 -
You may be seeing artifacts of Adobe Multiple Master font format, which as I understand it is not supported by present-day applications.0
-
Early versions of InDesign (and possibly PageMaker) would automatically use the correct optical size when using MM fonts with an optical size axis, but the masters still needed to be designed separately and I'm not aware of any font editor that tried to automate this process.0
-
Nowadays most people offering optical sizes are using axis-based type design (variable fonts or multiple master, at least behind the scenes) to create the in-between instances. Note that the changes are non-linear: you might see as much difference between 6 pt and 8 pt as between 8 and 12, and as much between 6 and 12 as between 12 and 72.
Size-specific adjustments to type designs by Tim Ahrens and Shoko Mugikura (based on Ahrens’ MA thesis, Univ. of Reading 2007) is an entire book which offers considerable info on the subject. Highly recommended! https://justanotherfoundry.com/size-specific-adjustments-to-type-designs
Offering multiple optical sizes was inherent to the way fonts worked back in the foundry metal type days (15th-19th century and somewhat into the 20th). Each size had to be cut independently, and of course adjustments would be made; it would have been more difficult, not less, to keep the design identical and somehow scale it.
That changed in the late 19th century with the Benton pantographic engraver. Now it was possible to scale type without modifications—if you wanted to. However, the idea that one should make changes instead was well-established, and Benton (first with Benton, Waldo & Co. and later with ATF) helped establish the principles of doing so in a systematic way. “Cutting slips” for each typeface had coded notes about exactly what should be changed and how, when cutting a different size—but much was semi-standardized.
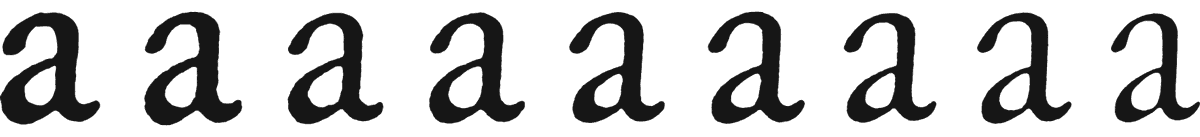
Here is a shot of ATF Garamond, from the Ahrens/Mugikura book:
ATF Garamond, from left to right: 6, 8, 10, 12, 14, 16, 18, 24, 72 pt
Phototypesetting made it so that one was literally using a single master across sizes, and that became the norm for some time in the late pre-digital period, and remained so with digital type (particularly early on). In those days, some optical sizes persisted, but they were rare.
From the 1980s onwards, digital technologies have offered ways to make optical sizes more easily than in metal, so some folks have been doing this. Variable fonts (and GX and multiple master before them) offer a means of making it more accessible to end users, as well as easier for type designers. But while a few foundries do them fairly routinely (including Adobe), I think overall they remain more of a high-end / boutique thing.
Anyhow, if you want to know more, go get the book! It is a fabulous resource. As I wrote five years ago: “This is not just the best, but really the only significant work on this intriguing and complex topic. Highly recommended for intermediate and advanced type designers, and anyone else interested!”
(Now to turn this into a blog post....)9 -
This rarity is really regrettable, and I hope changes as variable fonts make access to designs along an optical axis more accessible to font users.Thomas Phinney said:But while a few foundries do them fairly routinely (including Adobe), I think overall they remain more of a high-end / boutique thing.4 -
Indeed an optical axis is the single best thing a text font can have.4
-
The user and all related content has been deleted.3
-
I think there is plenty of room for optical-sized fonts to both become considerably more common than they have been from 1990-2015, and also still be relatively uncommon.
Among other things, the installed base of existing fonts out there won’t change overnight. Retrofitting existing typefaces is possible, but not trivial.
And in some cases, when planning a new typeface, the multiplicative interactions of axes are such that one needs to carefully consider which ones to include, depending on the design. While important for serifed text faces, they are not vital for every typeface out there.
I just dropped the optical-size axis in a proposal of mine for a sans-serif typeface, because it would have entailed too many additional masters. And I did that as somebody who is in fact a big fan of optical sizes—they just were not as critical to this design as they are to a typical text case. 1
And I did that as somebody who is in fact a big fan of optical sizes—they just were not as critical to this design as they are to a typical text case. 1 -
Thank you.
I will learn about the concept of axis-based type design, which is completely unknown to me ...0 -
FWIW, CSS Fonts Module Level 4 defines a font-optical-sizing property that by default automatically adjusts the 'opsz' axis, if included in the variable font, to the font-size. As of now it is supported by Firefox and Edge.
2 -
I can use them in Xe- or LuaLatex too, setting in the preamble:
<div>\setmainfont[% Ligatures=TeX, Numbers=OldStyle, </div><div>RawFeature={+calt},<br></div><div>SizeFeatures={%<br></div><div> {Size={-8.9},Font=* Caption}, {Size={8.9-14.9},Font=*}, </div><div> {Size={15.0-22.9},Font=* Subhead}, {Size={23,0-},Font=* Display} }]{Garamond Premier Pro}</div>0 -
Good. (They shouldn't have to.)James Montalbano said:All of this makes type designers wet, but most users don't have a clue.2 -
True, but once they learn to see the difference (once they EXPERIENCE the results of using the Display cut for text and the text cut for display and viceversa and compare results) there is not turning back. Educated users want those cuts. Designers using fonts for logos dont care.James Montalbano said:All of this makes type designers wet, but most users don't have a clue.1 -
BTW always keep in mind: readers are our end-users.2
-
mauro sacchetto said:I can use them in Xe- or LuaLatex too, setting in the preamble:
<div>\setmainfont[% Ligatures=TeX, Numbers=OldStyle, </div><div>RawFeature={+calt},<br></div><div>SizeFeatures={%<br></div><div> {Size={-8.9},Font=* Caption}, {Size={8.9-14.9},Font=*}, </div><div> {Size={15.0-22.9},Font=* Subhead}, {Size={23,0-},Font=* Display} }]{Garamond Premier Pro}</div>
That isn’t using an optical size axis in a continuous way, but referencing discrete styles of standalone optically-sized fonts. Not the same thing.
When using non-variable fonts that are instantiated as separate fonts, needing to research which range each size is intended for with those particular fonts, and then manually coding each of them up front, in a way that is peculiar to the particular typeface... that is a fair bit of work.
Personally, I am looking forward to apps that just use the correct optical size automatically from the optical size axis of a variable font, the way InDesign does for MM fonts, and as defined in CSS (font-optical-sizing, as discussed by @Adam Jagosz above).0 -
I am not much interested in variable fonts, but surely now that I have become typographically aware I consider having optical sizes a necessity.Craig Eliason said:
This rarity is really regrettable, and I hope changes as variable fonts make access to designs along an optical axis more accessible to font users.Thomas Phinney said:But while a few foundries do them fairly routinely (including Adobe), I think overall they remain more of a high-end / boutique thing.
For typefaces aimed to print, it becomes even more so.
1 -
Premised the obvious consideration that a slightly trained eye immediately sees that for example the notes in body 9 of a text in body 12 are not only smaller, but also that the glyph is proportionately thinner and therefore less readable, there are fonts of this type that can be used in normal word processors or, as often in my case, with LaTeX? It seems not, from @CraigEliason post....
0 -
Well there are typefaces that can be so used, but they mostly require selecting different font variations. Type Network’s overview of this explains the pre-variable world well.
https://www.typenetwork.com/news/article/inside-the-fonts-optical-sizes1 -
For the future, the question is the app support for optical size axis of variable fonts.
I am wondering if InDesign’s auto-optical size pref can be extended to work with variable fonts (and not just MM fonts)—or perhaps it already has?0 -
Sadly the implementation of optical size in macOS today is buggy:
https://mobile.twitter.com/Typelady/status/1150489276750209024
1 -
There are “optical” qualities other than size, which optical size may benefit.
Resolution, device, contrast, colour, tone, background and good old paper stock are also factors.
Some of these issues are addressed by grading, rather than optical size.
Ultimately, it’s the typographer’s decision that counts.0 -
The person setting the type should be able to override the auto-optical size, for sure. But I for one would like:
- the default be to use the sizes built into the font (along with user being able to override this easily)
- even if that is not the default, to be able to set the text to use auto–optical-size
2
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 523 Typography
- 120 Type Education
- 325 Type History
- 78 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 563 Announcements
- 94 Events
- 116 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports







