TypeDrawers is now using web fonts.

James Puckett
Posts: 2,039
Webtype, Okay Type, and Bold Monday have donated web font services to TypeDrawers. TypeDrawers is now using Alright Sans by Jackson Cavanaugh as the primary typeface and Nitti by Pieter van Rosmalen for code. Thanks to Nick Sherman for making this happen.
17
Comments
-
Lovely. Feels quite fitting for TypeDrawers to use type by one of its active participants.
Could do with a larger size for subsequent comments and a bit more linespacing, though?0 -
Everyone with typography comments please chime in and I’ll incorporate your feedback in a few days.0
-
And anyone whose comment is “bring back Lucida” is going to get a troll flag from me.
Thank you to all those who made this possible.0 -
I'm excited. Now everything looks like I'm saying it, even when I'm not.
By the way, Okay Type is two words and Bold Monday is at: http://www.boldmonday.com1 -
By the way, Okay Type is two words…
Fixed it. I was looking at the winners of GDUSA’s annual contest today and my head is full of intercapping and other old fads.0 -
Since the line length is quite long, I would suggest something like 16/21 px for the initial post and 14/19 px for the comments. Or, as it’s speced in percentages right now, font-size 120% for the post and 110% for the comments.3
-
Agreed. The copy text (in CSS “.Message”) could be several points larger.
(In never understood why replies would be smaller in any board. Those aren’t secondary information. It’s the main content of site.)
But thanks for implementing the webfonts! :-)3 -
The distance between the letters is significantly smaller now than before, resulting in a less comfortable read. Because of this, I would prefer the old primary typeface over the new one as it is now. Sorry about that. If it would be possible to increase the distance between the letters, that would be great.0
-
Matthew, quick!4
-
print 'now I\'ll include something about code in all of my posts \
just so that we can get some Nitti in the mix as well.'5 -
Matthew, quick!
Boom.
Though I'd agree that the size should be adjusted. The type that appears here in the comment-composition box is a comfortable reading size. The type in the posts themselves seems a little small. I'd prefer to see them all the same (larger) size.2 -
Major improvement! Thanks Jackson, Nick.0
-
Sorry to be a party pooper, Matthew. I guess you have been carried away by the new typeface, when you announced to award a troll flag to any dissent. However, this is not a totalitarian place, but a place for "thoughtful discourse at an adult level". Different opinions, especially when they are supported by arguments, should be treasured.5
-
Ben, here’s why it’s a troll: you're a type designer, coming onto a forum populated by type designers, and saying that you prefer a system font. Yes, there are topics on which reasonable type designers can differ. Nearly all topics, in fact. But that’s not one of them, because it contradicts one of the core axioms of the type industry: that everyone can (and should) do better than system fonts.0
-
Love the oldstyle numerals :-)0
-
" I would prefer the old primary typeface over the new one as it is now. "
There's a big difference between a totalitarian place and the web. Which browser do you use?0 -
Matthew, I never heard of that "axiom", and I don't agree with it. Also, I did not say that I prefer a system font — just that I prefer the old one over the new one. In this context, I am, in fact, not really interested in whether a font is being called a system font or not.
I just noted a smaller distance between the letters in the new font, compared to the old one. (Did I see this wrong?) Also, in general, it is harder to read small size text in which the distance between letters is relatively small, compared to text in which this distance is bigger. (Is this not true?) Therefore, because I prefer an easier read, I prefer the old font. I would prefer anyone to respond to this argument, rather than being awarded a troll flag.
David, I use Chrome. Perhaps I see things in this browser, which not everybody sees. When I use Safari, it looks a little better, be it a bit blackish. The relatively small distance between the letters, is the same in both browsers. — When I use a third browser, Opera, the text is much bigger, and it looks much better.0 -
Matthew, I too disagree with that axiom, especially since most system fonts have been put through much more strenuous testing and quality control than the typical indie font. There is surely an argument to be made against using system fonts, and that is an argument of over-familiarity, boredom and the often reasonable complaint that system fonts, because of their intended ubiquity, tend to be bland. And I am all in favour of seeing more typographic variety, so long as it is a variety of good types used well. But when it comes to comparing two text settings, the primary thing I care about is which is a better reading experience, and if that turns out to be Verdana or Lucida or Calibri instead of Cool New Font, I don't think that's a good reason to reject it.
Now, we're talking about webfonts here, which means that unless you're sitting next to Ben Blom looking at the same browser on the same system on the same screen, you're basically unable to determine whether his complaint about the spacing of the new type is reasonable. So am I. But I don't think it is an ideological issue. And I don't think it constitutes a 'troll'.2 -
Truly, I am not trying to stoke controversy. (And I’ve un-trolled Ben so no one overrates the gesture.) The point, I had hoped, was simple: that as a matter of pride, pleasure, and principle, we type designers ought to lead by example, and rely on our own work — in this case, webfonts. More importantly, if we refuse, we’ll have no reason to complain when customers don’t use our work later.
especially since most system fonts have been put through much more strenuous testing and quality control than the typical indie font
Here, we’re not talking about “typical indie fonts” — whatever that means — but rather webfonts from Webtype, where the design & technical team includes many of the people who made Verdana, Georgia, and so on. If they can’t meet the system-font standard of quality, then who can?the primary thing I care about is which is a better reading experience, and if that turns out to be Verdana or Lucida or Calibri instead of Cool New Font, I don't think that's a good reason to reject it.
As I wrote on FontFeed, new fonts will never get a toehold if no one gives them a platform today. To me, it seems obvious what side of that issue a public typography forum should be on. But apparently it is not. I stand corrected.0 -
I do understand the point, Matthew, and agree entirely with what you say about getting a toehold*. Perhaps it should be noted, though, that system fonts are someone's work too. Lucida was mentioned, yes? Well Chuck and Kris are still whinnying with us, if not actually whinnying among us here. [Maybe someone should invite them?]
Thanks for un-trolling Ben now the point is made.
_____
* There was a thread in The Other Place recently about whether there would be 'classic' fonts in future. My pessimistic response was that yes, there would be: Helvetica, Baskerville, Times New Roman.... Recalling that, I'm more sympathetic to your affirmative action stance on use of new designs in this narrow window before the boring old dross -- sorry, the classics -- hit the web big time.1 -
Glad to see webfonts being used!
Agree with Matthew that if we want to convince people to use webfonts, we should lead by example (And have always criticized Typekit for not using them in their own blog). I was also among the first ones in implementing my own webfont for my own foundry website. Even that the font was not perfect, I still wanted to use it as an example. And hope that more and more foundries will embrace their own webfonts for their own websites.
That being said, I also agree with with John that system fonts hinting quality are still unmatched. But webfonts are good enough to be used at 14px and bigger. The only problem here, as many have already stated, seems to be that 13px is just a little bit small for long lines of text. Just set it at 14px and everybody happy!
0 -
I am just a user here, reporting my user experience. Let it be clear: I really do appreciate all the people who contribute to this site, including the ones who have donated web font services. Also, I do agree with the point about getting a toehold.
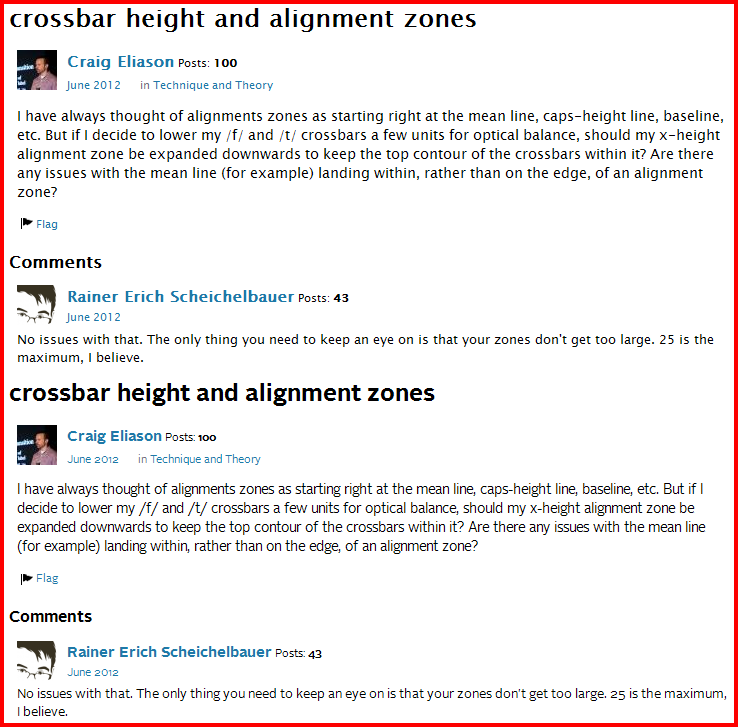
Perhaps I have been nitpicking about the new font. To be able for others to see my visual experience with both the old and new font, I made a picture with both of them (old one above, new one below). The old font is still visible when trying to watch this site through the WayBack Machine. When I look at the image and compare the two fonts, I would, for the most comfortable reading experience, prefer the font above — but others might just prefer the other one. (Click on the image to see its original size.) 0
0 -
In an ideal world, I would say this entire site could use a redesign, with a more advanced palette of typefaces tailored for their respective roles – beefy narrow faces for headings, text-optimized faces for the body type, etc … But I also know that running the site is a labor of love for James, and I wouldn’t expect him to have the time to perform an overhaul anytime soon.
With that thought in mind, I suggested Alright Sans as a face that could do the tough job of filling all roles throughout the site (except the monospaced type) with as little fussing as possible. The font change couldn’t be more quick and dirty: it literally just swaps out Lucida without changing any sizes, spacing, or anything. Obviously this isn’t ideal, but I must say how impressed I am with how Alright performs under the circumstances.
In the mean time, unless someone wants to redesign the site (Webtype is happy to donate the fonts) and James wants to work with them to implement it, I’d be content to just have the standard size of the comments increased by a couple pixels.3 -
Thanks for posting the comparison, Ben. I think you are entirely justified in saying that Alright Sans is too tightly spaced as it displays on your system. I also note considerable inconsistency in the spacing in your image. On my system it is not nearly so tight and much more consistent. As I wrote above, it is almost impossible to predict what another reader is actually seeing when it comes to webfonts. The variables from the system to the browser to the individual display are too many. Out of interest, what is your set-up?
_____
At the risk of going off-topic or, at least, onto another topic, I concluded last year that in 90% of cases the term 'sans serif' is another way of saying 'too tightly spaced'.1 -
I too find this to be a common problem with incredibly competent type designers’ work. Lyon, Freight, etc. are too tight for screens.0
-
I bumped up the text sizes per Indra’s recommendations. If the tight spacing is still a problem we will probably need to change the font, because adding a pixel of extra space makes the site look a book for toddlers.1
-
"David, I use Chrome. Perhaps..."
...if you used a browser that just uses the default fonts and ignores everything else, you can remain unaffected by anyone else's preferences, ever. Surely there are going to be hundreds of sites, perhaps 1,000s in the future, with text choices, of both size and style, you don't like/can't read/are not adjustable to.
How do you live with all that print in the world where there is no way out?-1 -
> because adding a pixel of extra space makes the site look a book for toddlers.
This works nicely for me in my Stylish sheet for Firefox on Mac:body {letter-spacing: 0.01em !important;}
But I suppose not all browsers/platforms/renderers would respect or handle such a small increment?0 -
"what is your set-up?"
Windows XP (SP2), 1280 x 1024 pixels screen resolution (32-bit colors), DPI setting 125% of normal size (120 DPI), ClearType activated, Chrome 17.0.963.83.
I expect this system will be laid to rest later this year.0 -
DPI setting 125% of normal size (120 DPI)
I’d bet you a kilogram of stroopwafels that this is the problem.0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 864 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports











