Why these multi-color fonts are upside down in Photoshop CC 2017?

Shahab Siavash
Posts: 141
Hi,
I got so excited when I heard about the new Adobe Photoshop CC 2017 version which supports SVG multi-color fonts.
But when I try to check this new feature, some of the fonts get upside down! These fonts, (some of them are my own designs and some others) they work everywhere: Mozilla FireFox, FontLab Pad, FontCreator, Mac TextEdit,... I have sent them to other people, and they work correctly.
But here this is what happens in PS CC 17:

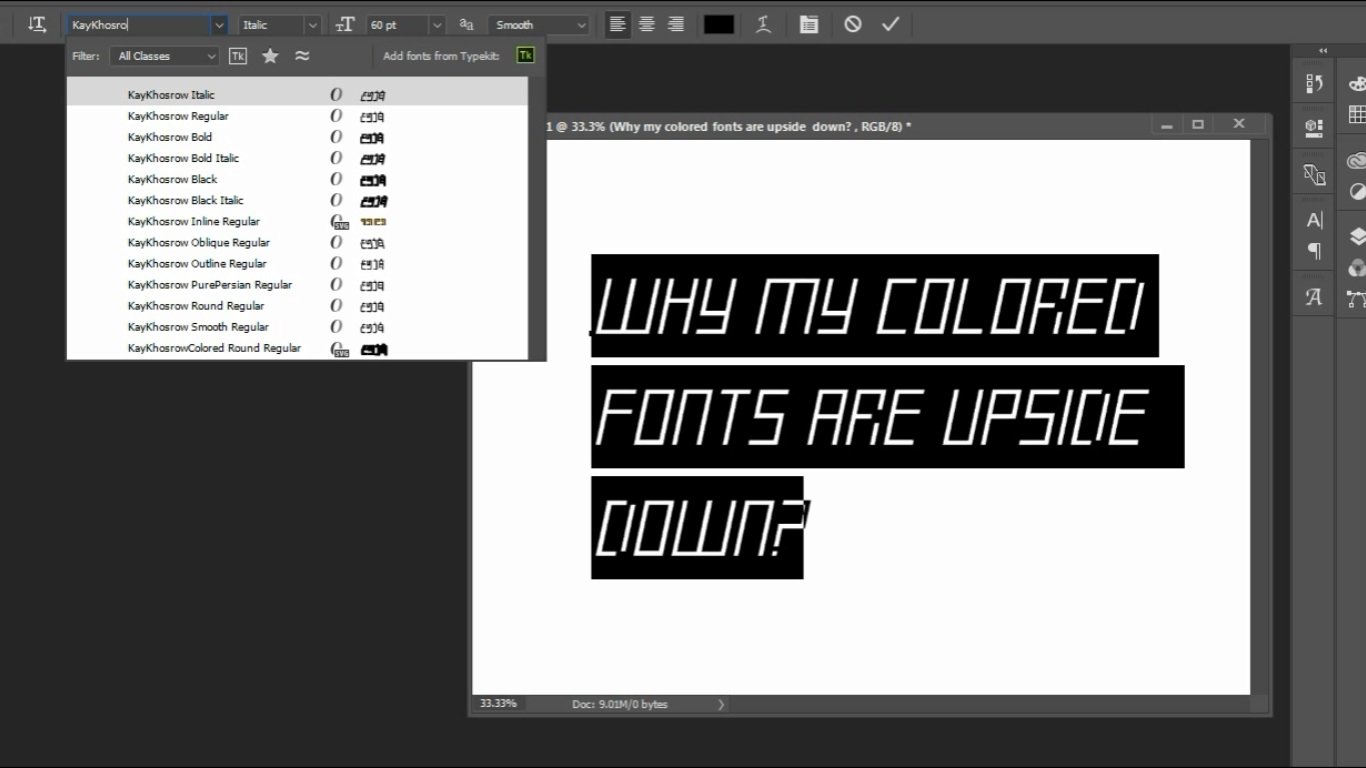
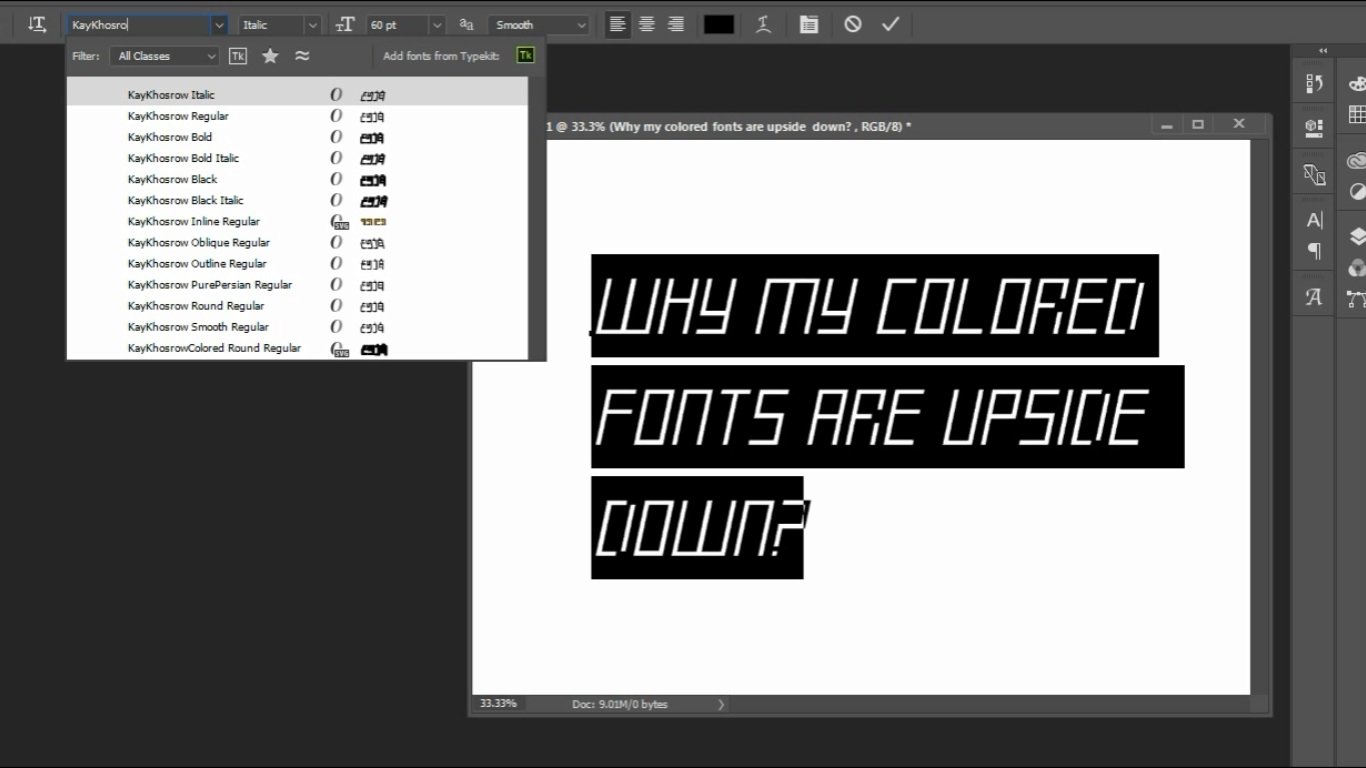
Black and white fonts are fine:


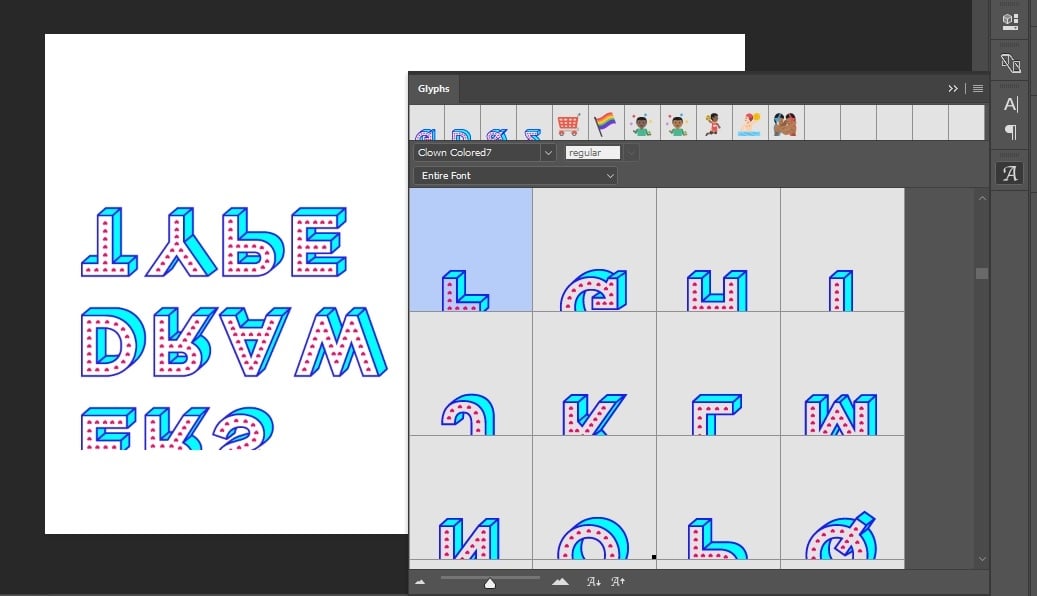
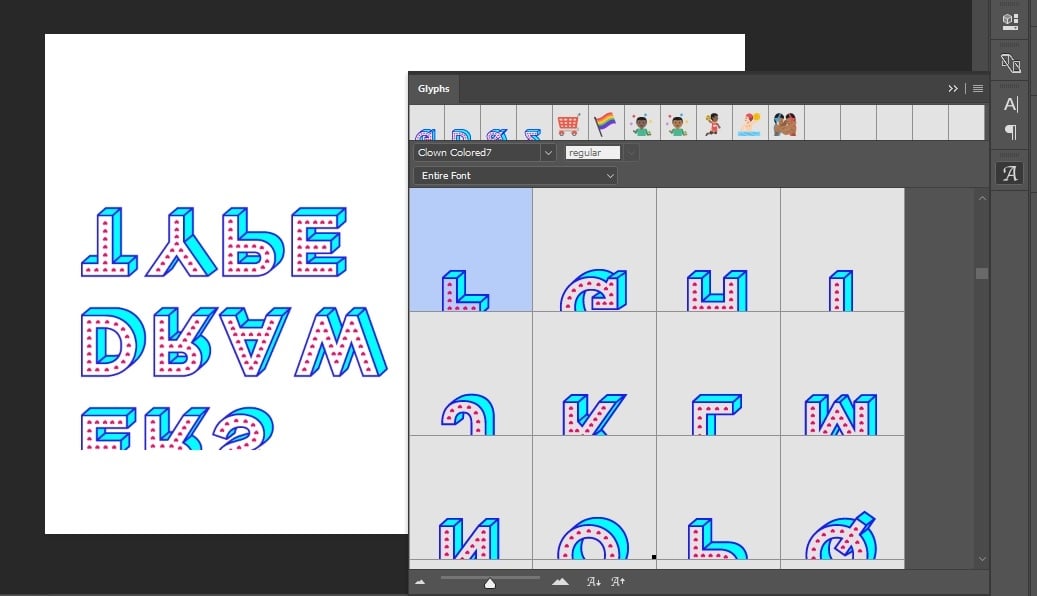
Multi-color version becomes something like this!

Also this is another one that I did for a font designer:

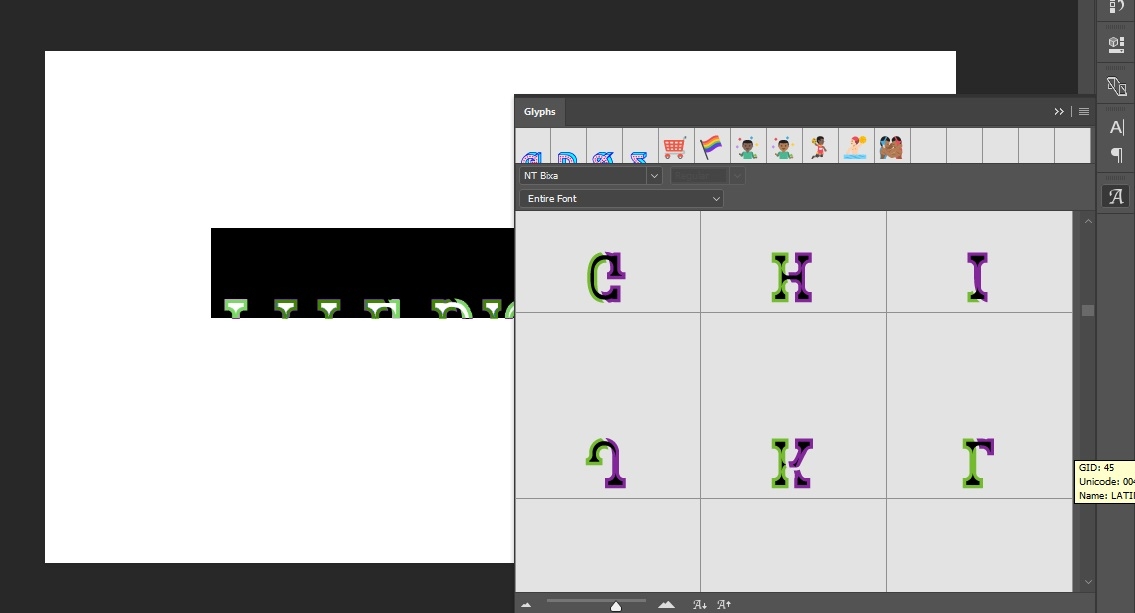
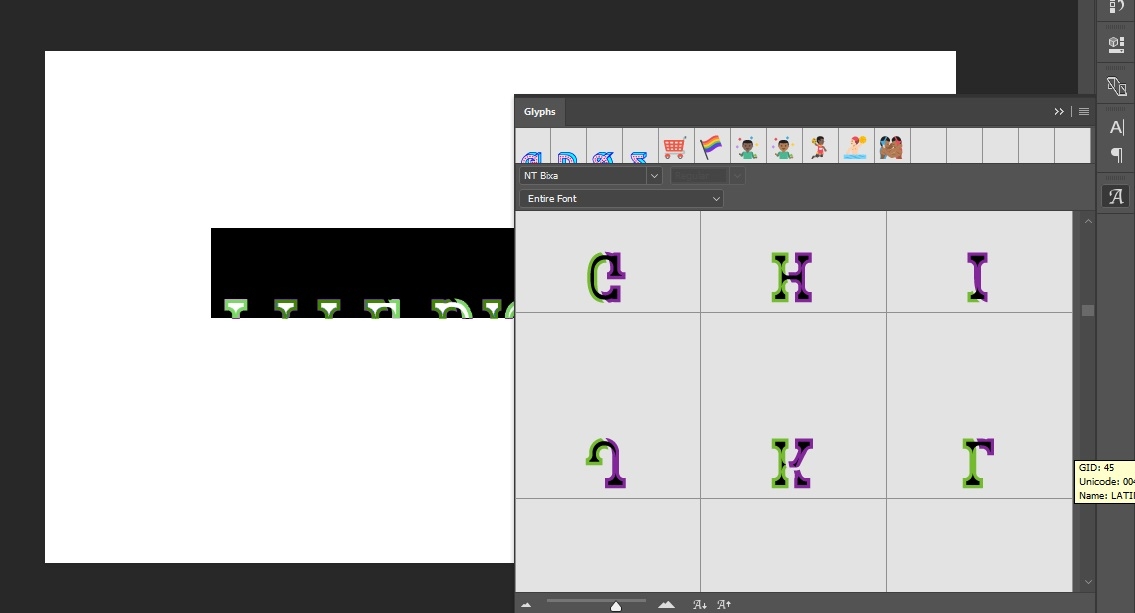
And this is the famous Bixa Color:

What seems to be the problem, here?
I got so excited when I heard about the new Adobe Photoshop CC 2017 version which supports SVG multi-color fonts.
But when I try to check this new feature, some of the fonts get upside down! These fonts, (some of them are my own designs and some others) they work everywhere: Mozilla FireFox, FontLab Pad, FontCreator, Mac TextEdit,... I have sent them to other people, and they work correctly.
But here this is what happens in PS CC 17:

Black and white fonts are fine:


Multi-color version becomes something like this!

Also this is another one that I did for a font designer:

And this is the famous Bixa Color:

What seems to be the problem, here?
0
Comments
-
The SVG code contains some transformations to scale and position the drawings. Coordinates in SVG are upside down (y positive goes down) and people are used to the oppositit so the add a transformation to 'fix' that. But Photoshop seems to misinterpret this.2
-
So, the fonts are ok? I used TransType to do mine.Georg Seifert said:The SVG code contains some transformations to scale and position the drawings. Coordinates in SVG are upside down (y positive goes down) and people are used to the oppositit so the add a transformation to 'fix' that. But Photoshop seems to misinterpret this.
Interesting thing is, PS has some color fonts and they work just fine.
Anything I can do to fix this?0 -
If they work in Firefox, they should be fine.
Compare the SVG code of the working fonts with the flipped (with TTX).1 -
The fonts working OK in Firefox may not be sufficient. As @Roel Nieskens informed me, Firefox is forgiving about the transformation on the SVG element itself, but it’s not conforming to the spec. See https://github.com/fontfont/RoboChrome/issues/94
-
Thanks.Jens Kutilek said:The fonts working OK in Firefox may not be sufficient. As @Roel Nieskens informed me, Firefox is forgiving about the transformation on the SVG element itself, but it’s not conforming to the spec. See https://github.com/fontfont/RoboChrome/issues/9
Can anybody confirm this issue in PS CC 2017? I think I am the only one 0
0 -
Most probably PS 2017 just ignores "transform=.." in SVG. If you need confirmation, You can test my BroshK-fruits fonts. I made it without "transform=.." and font should work fine in PS CC 2017.
3 -
Thanks, I will do thatgluk said:
Most probably PS 2017 just ignores "transform=.." in SVG. If you need confirmation, You can test my BroshK-fruits fonts. I made it without "transform=.." and font should work fine in PS CC 2017. and post the result here. Great!
and post the result here. Great!
0 -
I remember there were some discussions about the transform bug issue of Firefox and SVG glyph being inverted, etc a while ago. It was on the W3C svg opentype mailing list so the thread should be publicly search'able. HTH1
-
The problem is indeed with the transform attribute. Unfortunately a lot of tools fix the "flipped Y axis problem" like this, so you have to manually patch your font created with TransType, FontLab and perhaps others.
A great way to do this and improve performance and file size is to run your glyphs through an SVG optimiser. They will calculate the coordinates that would result from the transform and hard-code them in the SVG. [1]
Bixa Color and Bungee have been fixed like that. Bixa can now be downloaded as proper OTF: https://bixacolor.com. (@Shahab Siavash You must've converted the old WOFF to OTF to try it out in Photoshop, right?)
[1] An older version of that script is here: https://github.com/djrrb/Bungee/blob/master/scripts/fixsvg.py It'll fix the upside-down problem and do some minor optimisations, feel free to use that and ping me if you have any questions1 -
PS. For some early observations of OpenType SVG in Photoshop, I dumped some on Twitter:
1 -
Thanks @Roel Nieskens. I actually wanted to know that this is something that Adobe should be fixing in the future updates or TransType, FontCreator,...? Just curiousRoel Nieskens said:so you have to manually patch your font created with TransType, FontLab and perhaps others.
Personally I think, it should be fixed by Adobe, because other apps are doing just fine.
Yeah! Guilty! I have tested Bixa and Bungee and they are working great, now.Roel Nieskens said:Bixa Color and Bungee have been fixed like that. Bixa can now be downloaded as proper OTF: https://bixacolor.com. (@Shahab Siavash You must've converted the old WOFF to OTF to try it out in Photoshop, right?)
Thanks again. But still, like the other time, if you remember, I can't run python. I'm just a graphic designerRoel Nieskens said:[1] An older version of that script is here: https://github.com/djrrb/Bungee/blob/master/scripts/fixsvg.py It'll fix the upside-down problem and do some minor optimisations, feel free to use that and ping me if you have any questions
0 -
Great! I hope that Vinod personally fixes the transform attributeRoel Nieskens said:PS. For some early observations of OpenType SVG in Photoshop, I dumped some on Twitter: 0
0 -
Wonderful! Worked great! Thank you.gluk said:
Most probably PS 2017 just ignores "transform=.." in SVG. If you need confirmation, You can test my BroshK-fruits fonts. I made it without "transform=.." and font should work fine in PS CC 2017.0 -
Just to be clear, Photoshop is working correctly — it dutifully ignores the invalid transform.
This should definitely be fixed in the tools that produce these fonts.2 -
Yes, this needs to be fixed in TransType. Because "transform=.." was valid in older SVG fonts, it was not immediately obvious that this was out of spec for SVG OpenType (which are based on a slightly newer version of SVG). FontLab has a bug filed on this issue and it will be addressed in the next release of TransType. I do not have an ETA on that right now.2
-
Roel Nieskens said:Just to be clear, Photoshop is working correctly — it dutifully ignores the invalid transform.
This should definitely be fixed in the tools that produce these fonts.
Oh! I thought your tweets were about the bugs on PS CC 2017. And they are going to fix them.
So, now that the fonts work everywhere but PS, if we fix the transform, they still work on other apps and web, as well as the PS?0 -
Oh, I was going to report it on TransType forum, but it's great that they are doing the fix, this fast.Thomas Phinney said:Yes, this needs to be fixed in TransType. Because "transform=.." was valid in older SVG fonts, it was not immediately obvious that this was out of spec for SVG OpenType (which are based on a slightly newer version of SVG). FontLab has a bug filed on this issue and it will be addressed in the next release of TransType. I do not have an ETA on that right now.
Thanks 0
0 -
Oh, that's interesting, because I came across a strange bug implementing SVG font support in SILE the other night. All the glyphs (in EmojiOne) were too big and far above the baseline.
@Thomas Phinney (et al), would it be correct to say that layout applications should *ignore* transform directives in the font's SVG? That would fix my issue but I feel it's a bit of a dirty thing to do so would like confirmation before making it happen.1 -
I believe there are multiple places to put a transform into effect... could do it outside the SVG and make it legit, I think.
I am not sure I am eager to encourage developers to make fonts broken in more places, until said fonts have been updated.
1 -
@Shahab Siavash I was referring to the upside-down bug as a result of the invalid transform. Most of the bugs mentioned in that Twitter thread have different causes and should probably be fixed by Adobe. I can help you patch your fonts, send me an email!
@Simon Cozens That bug used to be in the build tool that Emoji One uses (scfbuild, see https://github.com/RoelN/LapisLegit/issues/19) and has been fixed. Maybe re-run your test with a new download of Emoji One?
Regarding SVG transforms: they are valid and should be honored, if they're used in the SVG document — in other words, on elements inside it. But what TransType et al did was sticking that transform on the SVG document — in other words, on the <svg> tag itself. This is invalid for SVG1.1 (and the obscure and little-used SVG1.2 that somehow is the version TransType uses), but will be valid in SVG2 but isn't implemented in browsers yet.
The way the script in the Bungee repo fixes this is by removing the transform from the SVG element, and moving it to a generic group element inside the SVG, which is perfectly valid for SVG versions currently in use.
I agree fonts with invalid transforms should break, especially since the transform fix is super easy to do!
1 -
Also, note that I had something backwards: TransType was compliant with a *newer* version of SVG (1.2) than the one that got put into the OpenType-SVG format (1.1).1
-
Thanks @Roel Nieskens.Roel Nieskens said:@Shahab Siavash I was referring to the upside-down bug as a result of the invalid transform. Most of the bugs mentioned in that Twitter thread have different causes and should probably be fixed by Adobe. I can help you patch your fonts, send me an email!0 -
Thanks Roel - got it now! Google took me to EmojiOne Color Font, which is confusingly not the right thing. Using the font from the real EmojiOne repository works nicely, and doesn't have any global transforms. I just needed to implement support for SVGZ (compression), and then sort out the y-axis issue, and now SILE does this:

2 -
@Thomas Phinney I'm sorry for repeating myself, but transform on SVG elements is invalid for all SVG versions except the upcoming SVG2. (Plus it's a poor solution compared to recalculating the values.)0
-
OK. In any case, it's been fixed in our core code. Indeed, the next Public Preview of FontLab VI will not only do it right on new fonts, but can fix existing fonts.2
-
Hi, Is there any update for TransType since last year? I think the current version is still 4.0.1? There would be a new version at all? Thanks.Thomas Phinney said:Yes, this needs to be fixed in TransType. Because "transform=.." was valid in older SVG fonts, it was not immediately obvious that this was out of spec for SVG OpenType (which are based on a slightly newer version of SVG). FontLab has a bug filed on this issue and it will be addressed in the next release of TransType. I do not have an ETA on that right now.0 -
There will be a new version of TransType!
We are currently doing a major upgrade to our font generation library as part of our FontLab VI work. We intend to publish a new TransType once the major work is done and FontLab VI is out the door.1 -
Thanks for the reply. I also have FontLab VI and I think @Thomas Phinney said in the previous comments that it will solve the SVG upside down "bug". But It can't export my font unlike TransType. It crashes every time. The font is a vector color font and has a lot of paths.Adam Twardoch said:There will be a new version of TransType!
We are currently doing a major upgrade to our font generation library as part of our FontLab VI work. We intend to publish a new TransType once the major work is done and FontLab VI is out the door.
Is there an estimate for TransType?0 -
Shahab, can you email us with your font? We'd like to solve that problem!
I don't have an estimate for TransType 5. After FontLab VI ships, for sure. But I hope we can find a workaround for you until then.
Thanks,
T1 -
Thanks a lot. Would you please tell me to where should I send the font? contact@fontlab.com?Thomas Phinney said:Shahab, can you email us with your font? We'd like to solve that problem!
I don't have an estimate for TransType 5. After FontLab VI ships, for sure. But I hope we can find a workaround for you until then.
Thanks,
T0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 864 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




