SVG monochrome fonts.

Ray Larabie
Posts: 1,474
All this talk of browsers supporting color SVG fonts is exciting: gradients, transparencies, strokes, patterns, embedded bitmaps. Could this SVG font technology could be used to support monochrome SVG fonts? Picture a display typeface with a semi-transparent calligraphic effect. Where strokes overlap, it looks more opaque. At one end of the stroke, there's more ink than at the end of the stroke. I can use current OpenType SVG font technology to create this. But the color is absolute. If I use black shapes with transparency gradients the user can't change the colour of the font. What I want if for the users to be able to use them like normal, non color fonts. Select the text, change the colour; just like they've been doing since time immemorial.
And I also wan to use embedded monochrome bitmaps. Rather than being limited to using complex geometry to create textures, embedded black & transparent bitmaps could be used to create texture and then have the user define the color.
Is this something that could be worked into the OpenType SVG color font format?
And I also wan to use embedded monochrome bitmaps. Rather than being limited to using complex geometry to create textures, embedded black & transparent bitmaps could be used to create texture and then have the user define the color.
Is this something that could be worked into the OpenType SVG color font format?
0
Comments
-
Black & transparent bitmaps work with SVG-in-Opentype fonts with simple SVG image object:
<image y="108" x="-35" id="image4496" xlink:href="data:image/png;<br>base64,iVBORw0K..........
I made so one SVG-in-OpenType font with paths and bitmaps (ca. 700px height) for test, font (only A-Z,1-9 glyphs) have 2.5MB and work with little lagging in Firefox.
1 -
Did you mean that the font responds to the color selected in the app? I think (I'm not at my desktop to look it up) there is a 'special' color value in the SVG in OpenType spec that would be substituted with the current color.1
-
SVG glyphs can have their color values embedded in the SVG itself, or take it from the CPAL table. The type designer can allow values in the CPAL table to be overwritten by CSS. So you could do this:
.has-monochrome-font { color: #f00; /* For normal glyphs */ --color0: #f00; /* First CPAL palette color for SVG glyphs */ }
You could do more tricks like removing redundancy by usingcurrentColoror, if you like to wait a long time, try go get added to the spec that CSS text color could be inherited in selected values in the CPAL table. Unless that is what @Georg Seifert is talking about?
You can use these values for solid colors or parts of gradients, and you can use CSS blend modes to do interesting stuff with overlaps, or even tweaking the color of embedded bitmaps.1 -
You can useGeorg Seifert said:...there is a 'special' color value in the SVG in OpenType spec that would be substituted with the current color.fill:context-fill;
in SVG path style, and then in CSS:.color_font { color: #f00; /* For SVG glyphs */
2 -
Great...so it can work. I think of all the recent talk of new font formats, OTVar, SVG. I think Monochrome SVG offers the most interesting new tools for type designers.
I'm sure most type designers and distributors have little interest in color fonts. It seems liek OTVar is the hot topic. Color fonts might be seen as something strictly for emoji and something no serious designer would ever use. Monochrome SVG could potentially take the existing idea of how type is used and improve upon it. The user wouldn't have to learn a new thing. A new interface isn't required. They'd apply color exactly the way they apply it now. The only difference is that the results can look better. With standard font tech, there are things that simply can't be done. You can't make a font that looks like pencil. You can't make a font that looks like watercolor, spraypaint or marker. You can't make letterpress effects. You can't recreate typewriter print. The effects we can create in current font tech are a sad approximation of the real thing. Every time we use detailed textures to approximate materials, it's not convincing; it looks like faxed barf.
From a marketing perspective, simply including the idea of Monochrome SVG as a feature of SVG color fonts would be limiting. The kind of people would might be interested in Monochome SVG fonts probably have no interest in color fonts. Having "color" in the name could be a big turnoff. The color aspect might also be a turnoff for distributors as well. Monochrome SVG might be easier to adapt to current font distribution systems: preview strings, web previews etc. Developement tools are goign to be a stumbling block. Exporting individual glyphs from Illustrator and compiling them into a font can't be ass effective as making glyphs with gradients, textures and transparency inside a font design application.1 -
I thin that there is a great deal of interest in color OpenType fonts. There were dozens of chromatic fonts released in recent years that use multiple fonts to do the same thing color opentype does with just one font. But the software makers have done little to bring the technology to end users, so there’s little point in developing and releasing color opentype fonts.Ray Larabie said:
I'm sure most type designers and distributors have little interest in color fonts. It seems liek OTVar is the hot topic. Color fonts might be seen as something strictly for emoji and something no serious designer would ever use.
I do agree that monochrome SVG is a good idea that would dramatically improve some styles of type. But I think convincing the big software companies to settle for that because it’s easier than implementing color OpenType support would only encourage them to keep slacking off on OpenType support. Easing up on them when we need them to do a good job implementing variable fonts seems like a bad idea to me.2 -
Thanks, I didn't know that! I tested in Firefox and Edge, and implemetations are... wonky.gluk said:
You can useGeorg Seifert said:...there is a 'special' color value in the SVG in OpenType spec that would be substituted with the current color.fill:context-fill;
in SVG path style, and then in CSS:.color_font { color: #f00; /* For SVG glyphs */
It works nicely in Firefox when you don't supply a fill color: it follows the spec and appliesfill:context-fill. Explicitly setting context-fill as value on the fill attribute or through CSS doesn't work, though. The latter,style="fill:context-fill", even crashes Firefox. Oops!
Edge in Windows 10 doesn't inherit the color when no fill color has been set, but instead defaults to black. It does however allow you to set context-fill as value on both the fill atrribute and through CSS — and it doesn't crash!
So Firefox and Edge work completely opposite, then. I've added the glyphs to LapisLegit so you can test for yourself: https://pixelambacht.nl/lapislegit/1 -
@Roel Nieskens I updated my SVGinOT DigitaltS for work with:
style="fill:context-fill;"
for one color, and it work nicely in Firefox and Edge (in VirtualBox Windows10).
I try too with fall back color value:style="fill:var(context-fill, yellow);"
but it work with Firefox only.
0 -
The next version of Photoshop will support SVG fonts. I hope that Indesign is about to follow.1
-
@gluk Further investigated the Firefox crash, turns out it's caused by inlining or iframing the SVG itself when it has a
style="fill:context-fill" on a shape. The glyph itself is okay!
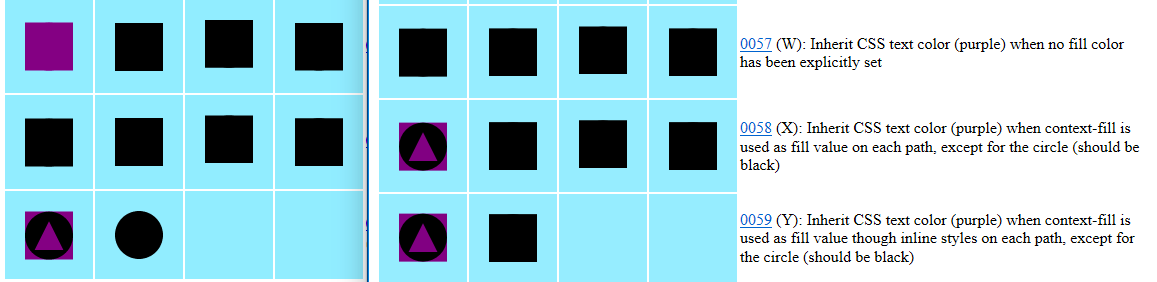
Here's a comparison between Firefox and Edge/W10 (the inline and iframe left out to prevent Firefox from crashing):
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 560 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports



