Is there a need for a TTF version?
Comments
-
>>No, at the end of the day you can't reliably precisely control the outline in that way—not across operating systems.
hi Thomas, can you give me an example of what you mean?1 -
...licensed TrueType from Apple? ;-)Michael Jarboe said:TTF because Microsoft
3 -
@Georg ah that made a whole lot of difference but took so much of finagling before it closely matched postscript outlines and even now it's not a 90% match, [link], that left side has a kink and there's a teeny bit on the right bottom too. I'm beginning to think for a TTF outline the only way around it is to redraw it which may save more time. Something interesting I've learnt about ttf outlines is that it seems to really want to keep BCPs from not crossing over or close to a tangent, if the PS outlines crossover even a tiny bit, TTF seems to pick it up immediately during conversion. To address the issue, adding an inflection point like georg said in PS outlines sort of fixes it but it also makes my PS outlines a bit loaded with nodes all over the place all for the sake of a clean 100% match auto conversion to TTF.0
-
seems to really want to keep BCPs from not crossing over or close to a tangentThis is part of what has been referred to earlier as learning to construct PS beziers in a way that is conducive to auto-conversion and avoiding constructions that convert poorly. Inflection points fall in this category also. I think these are all considered good general practice.
I don’t believe there is any reward for having the fewest possible points in a PS outline. Yes, one should strive not to bloat the data with truly unnecessary points; but I don’t know that we need to over-obsess about “nodes all over the place” if they serve a valid purpose. And contributing to reasonable conversion between cubics and quadratics qualifies as a valid purpose in my book.
3 -
> To address the issue, adding an inflection point like georg said in PS outlines sort of fixes it but it also makes my PS outlines a bit loaded
If you want inflection points; they can be added in software.1 -
Inflaction points can be inserted automatically just before converting the outlines to TrueType. That is what Glyphs.app is doing, btw.2
-
@Georg Seifert
Currently in Iosevka’s code, I use some mechanism called “fairize”. It will preserve tangents at:
- Cusps
- Extrema
- Inflections
- “Rotated extrema”: Extrema at glyph rotated to 30 or 60 degrees (and 45 for tiny features, because rounding error of tiny features are extremely annoying).1 -
Mike Duggan said:>>No, at the end of the day you can't reliably precisely control the outline in that way—not across operating systems.
hi Thomas, can you give me an example of what you mean?
- Mac OS and iOS ignore the hinting entirely (at any but the very smallest sizes).
- Between different versions of Windows, and different graphics subsystems even on the same version, plus throw in user- or browser-controllable options, and we have several major rasterizing modes and some variance even within some modes. Multiple of which may be available within a single OS version.
- Chrome is using HarfBuzz, formerly known as FreeType (and some systems and browsers on Chrome may also be using its autohinting). I expect there may be some version-based differences as well.
So we have at least one target environment with zero font-producer control, and many targets if you want to control every pixel across the remaining environments.
I'm not saying it's not worth checking hinting on representatives of major platforms and even across the Windows rendering modes you care about (especially on whatever the least-sophisticated Windows mode is you care about). but anybody thinking they can use hinting to precisely control the appearance of text across all platforms is sadly mistaken.
I know you, Mike, are well aware of these things, but you did ask what I was referring to....
Also feel free to correct me if I have oversimplified something here, or just plain made a mistake.. I was trying to keep the discussion fairly high level.1 -
- Chrome is using HarfBuzz, formerly known as FreeType (and some systems and browsers on Chrome may also be using its autohinting). I expect there may be some version-based differences as well.
Harfbuzz is a shaping engine. FreeType is a rasterizer and autohinter. FreeType recently started using Harfbuzz to help guess glyph category when autohinting, Harfbuzz does not require FreeType but can use it if available.
2 -
To add to what @Denis Moyogo Jacquerye said, Chrome uses native system font rasterisation APIs and FreeType is used only on platforms where it is the native rasterisation library (GNU/Linux, Chrome OS, Android, …).
1 -
thanks Thomas. I was following on from Belleve's comment >And a better thing that you can precisely control how the outline should be moved to fit the screen in TT,
so, I misread, you had added across OS's.
Yes, of course I would not expect it to work across os's, sometimes I wish it would work the same everywhere if you add on Windows to Belleve's comment, then in most cases, the statement would be then true.
if you add on Windows to Belleve's comment, then in most cases, the statement would be then true.
thanks for writing it down, its useful to have it spelled out.
1 -
Sorry for my poor discussion about Chrome, there. As a user of Chrome on Mac myself I know better. (He says, typing in a Chrome window on a Mac and seeing standard Apple rendering.)
Mike: Yes, I knew you knew this stuff. Better than me, in fact. 1
1 -
cheers @Adrien Tétar for the script.0
-
How exactly would I do that? (software, table entry)Mike Duggan said:you can set the GASP table to ignore hinting and use y-direction smoothing0 -
0
-
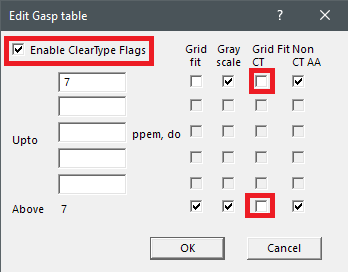
VTT allows you to edit the GASP. Open a font, Menu > Edit > Edit GASP table.
the two columns on the left are for the older gasp table, that controlled font smoothing, in older systems such as Windows XP.
The two columns on the right are for the new Version 1 GASP table. The example I show, disables Gridfit (hinting) at all sizes, and enables y-direction smoothing. (Non CT AA = Non ClearType Antialiasing)
I should qualify that this will render the font, with no hinting, and y-smoothing in DirectWrite only.
If you intend the font to work primarily in DirectWrite environments, such as on the web on most modern web browsers on the latest versions of Windows, this will work. The results will look blurry on lower resolution screens, but might be preferable to a font with poor hinting.
0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 523 Typography
- 120 Type Education
- 325 Type History
- 78 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 563 Announcements
- 94 Events
- 116 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports








