OpenType SVG color fonts coming to Windows 10 :)
Comments
-
Roel, "The only thing that SVG doesn't currently support is hinting."
Excellent point, but it's not just about adding OT functionality to a contour format whose capabilities are not shared with the other OT contour formats, or the other way around. No hinting, no color control, no variations, and I don't see anything about relativity, the "next big thing" in every single font parameter with the exception of "font size", which is long gone to relativity, all by itself, as you all must know by now.
If Simon says the OS font software Shall, Must or Will, transparently separate and reunite the svg layers, into an editor-friendly font family format, i.e. from a collection of "compiled" color glyphs, to a set of colored and layered fonts in a font family, (likely the way any sane color font format would have been designed in the first place), composition and production needing color fonts could easily flow from existing color font solutions, into a new one.
But, sadly, that is not what Simon said.
1 -
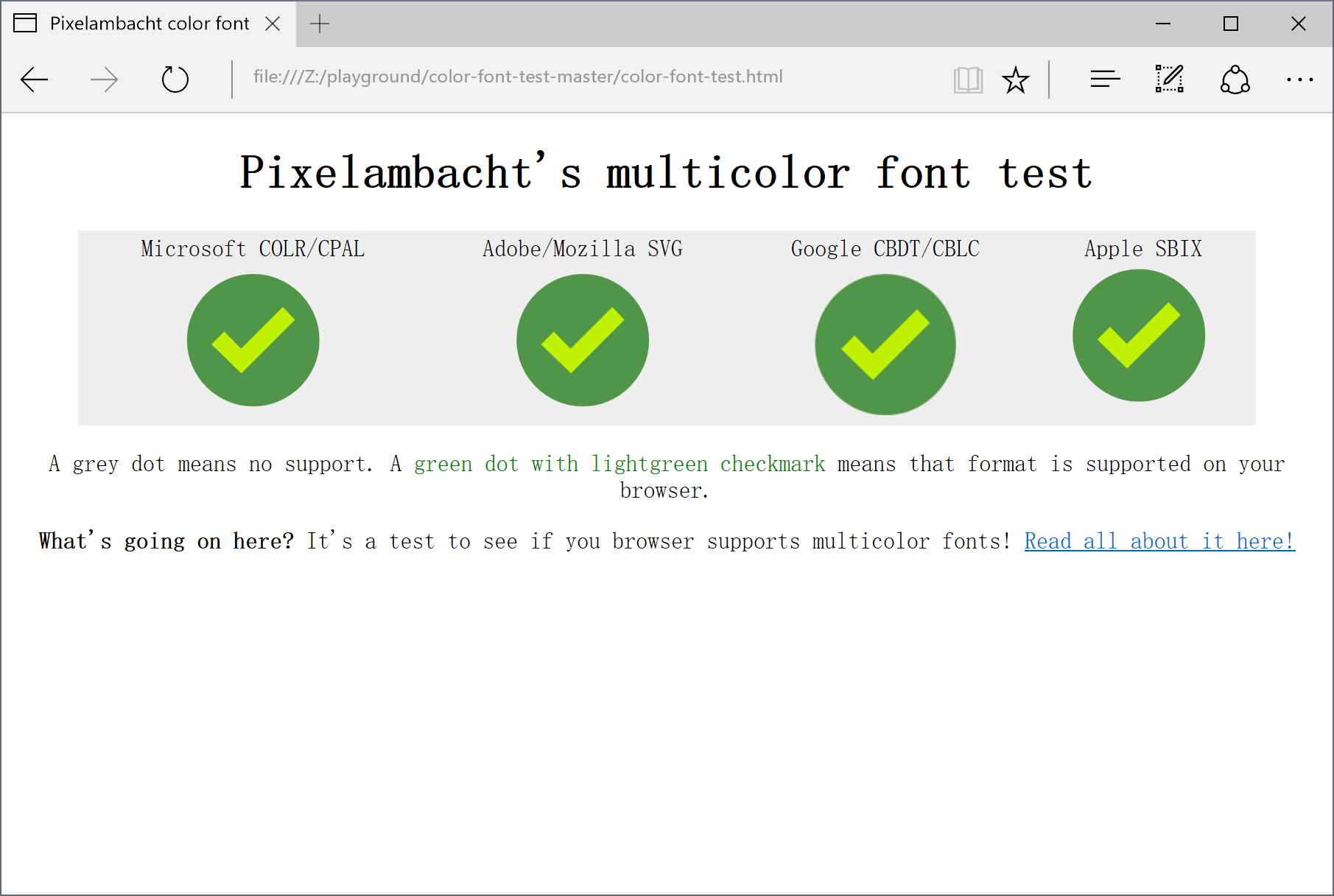
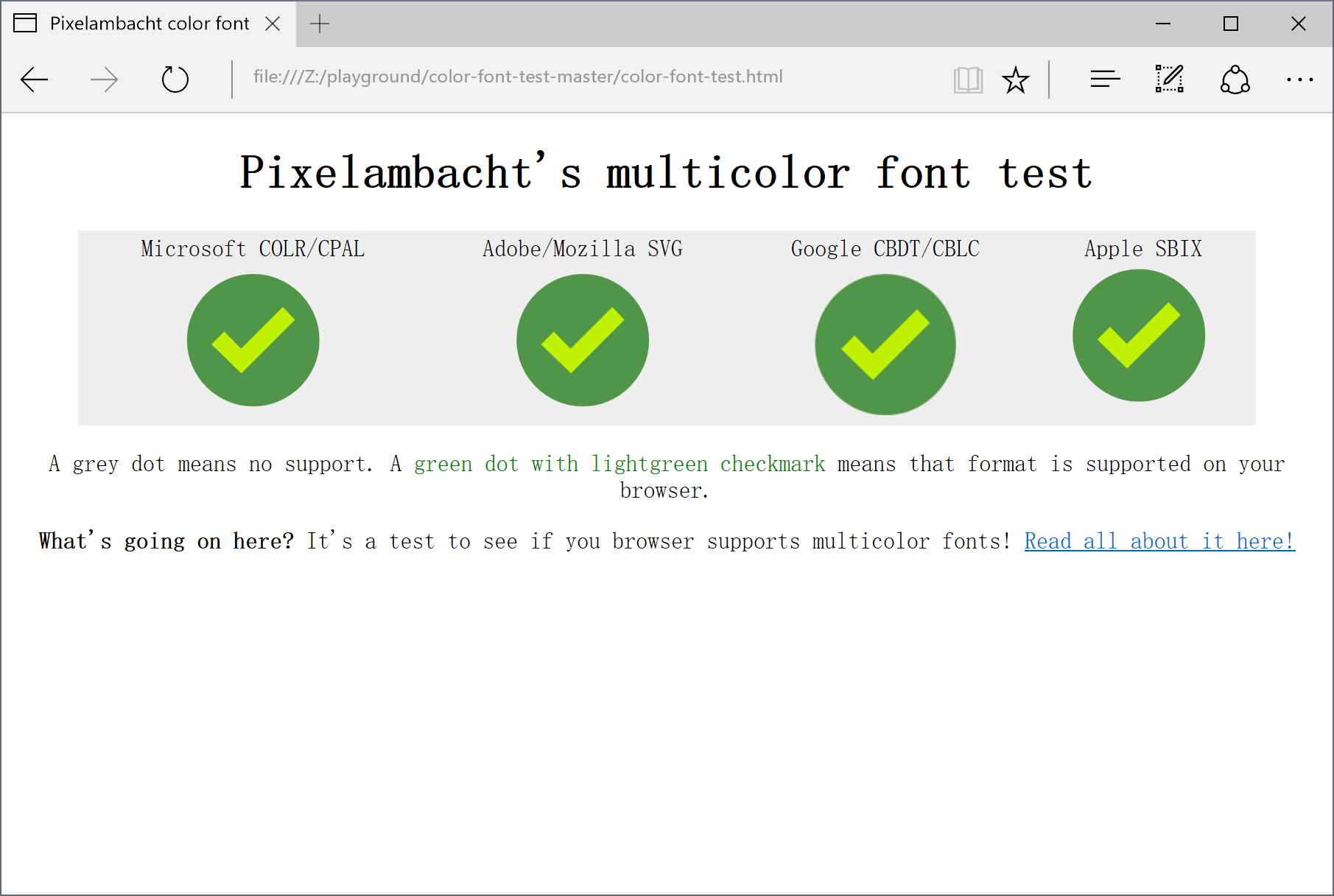
It’s not only SVG.
It’s ALL FOUR.
(Tested in 14393/Edge. Chrome does not support ANY of them.)3 -
At the risk of putting my ignorance on full display, why is this color font technology needed?Yes, I can see its use for emojis, but beyond that, I'm failing to see how it will be especially useful. As a web designer, I routinely color and, to a certain degree, can manipulate and animate type using CSS and Javascript.As a print designer I can, of course, already do do most anything I'd like to do with type.In either web or print I can do these things in unique and customized ways that suit the nature of the problem at hand instead of relying on or being restricted by whatever pre-built capabilities and aesthetic decisions come with the font, are included by the type designer or might be limited by the color font technology.If I want to give the user of a browser or a dedicated mobile app the ability to choose between various typographic (and other) options made possible by what I've mentioned above, it's already just a matter of giving that user the ability to switch between style sheets. But I hardly ever do that because it really serves little purpose most of the time.So aside from a few specialized situations, just what kinds of useful, flexible or needed capabilities will this new color font technology provide designers that we're currently lacking as we attempt to solve client/employer design problems? This might sound like a rhetorical question, but it's not — I feel as though I'm missing something obvious in all this.1
-
Yes, I can see its use for emojisThat's the primary reason why colour font technology exists now. Once you've determined to encode little pictures as text, you need a technology to colour and possibly animate the little pictures within text delivery technology, i.e. fonts.
The reason why four different colour font formats exist and are all included in the Open Font Format standard is, well, stupid. But I console myself that the companies involved learned that lesson, and are unlikely to let that happen again with something that's actually important.
3 -
OK, thanks John. Perhaps my mistake was in assuming there was an immediately significant use for this technology that must extend beyond creating emoji and various symbol fonts. Perhaps there will be, down the road.0
-
Is this stuff being said ironically? I'm lost.Cory Maylett said:OK, thanks John. Perhaps my mistake was in assuming there was an immediately significant use for this technology that must extend beyond creating emoji and various symbol fonts. Perhaps there will be, down the road.
Creating emoji and symbols are not significant?
Please clue me in to what is?0 -
The utility of color fonts is convenience and cost savings. Sure one can use JavaScript and CSS, or find/replace, to control color layers, but doing so takes time and money. And type designers don't want to develop and maintain software (it took House ten years to get PLINC right) just so people can use layered fonts with less hassle. It's easier for all involved if it's just a font format. Or at least it would be if those responsible had not created four formats instead of using the one that covers all of the others.
0 -
There are many historical typographic and pre-typographic practices where coloring parts of the text (often parts of the glyph) have some semantic significance, for example (replicating a historical pre-typographic practice).
It can be done by carefully crafting layer fonts (and you really need to be careful to not break complex text shaping), with accompanying CSS and or JavaScript, but it is much more cumbersome to build, use and support, and the more layers to added the more text the browser has to layout and the slower things can be.
7 -
@Richard Fink — I didn't say emjois and symbols weren't significant. I said that I had, perhaps, mistakenly assumed the immediately relevant use of multicolor fonts might extend beyond that significance.
@James Puckett — So far I see the convenience and cost/time savings being useful only if I need the effects made possible by them and if those effects are best achieved by calling in a font as opposed to just recreating the element as a PNG, a scalable SVG, a HTML canvas element effect or, even, an animated GIF.
Yes, there are SEO and accessibility advantages to using a font instead of a PNG, JPG or SVG. I can also see time-saving advantages using a multi-colored headline font on a website with dozens or hundreds of those headlines.
Even so, can the colors, transparencies, gradients or animations built in these fonts be controlled by the designer or are they hard-coded into the fonts? Unless I have the ability to customize these things, a multicolor font's usefulness beyond emojis and, say, flag and logo icons seems almost non-existent — at least for me.
What I can see happening, however, is the unfortunate and gratuitous misuse of multicolor fonts to create websites reminiscent of the 1990s when gimmicky animated GIFs and blink tags were used for no particular reason other than convenient decorations.
Perhaps, down the road, someone will come up with a killer use of these fonts, or the technology will evolve into something with much broader flexibility and usefulness. And once again, maybe these uses already exist (like Khaled's great example), but I'm just too thick-skulled to pick up on them. I mean, it certainly wouldn't be the first time that's happened.0 -
I'm not too interested in color, but I'm looking forward to transparency and gradients that this technology could enable. There are certain effects that can't be done with hard black and white shapes. The way we currently use dot/stipple gradients for textures isn't practical for web fonts as they use too much bandwidth. You can't make convincing pencil drawn letters without gradients and transparency. Semi-transparent calligraphic overlap effects... all kinds of fun stuff.7
-
Belleve Invis said:It’s not only SVG.
It’s ALL FOUR.
(Tested in 14393/Edge. Chrome does not support ANY of them.)
Yes, all four formats are supported in DirectWrite and in Edge in the Windows 10 Anniversary Update. (The page seen above used to be available on pixelambacht.nl, but it doesn't seem to be working today.)1 -
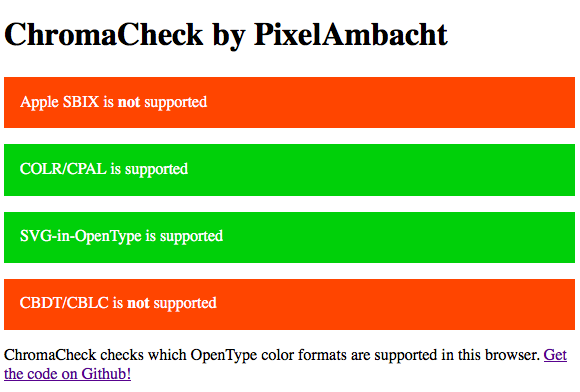
The site should be back up again! Also, the test in @Belleve Invis' screenshot has been replaced with ChromaCheck. It does the same but uses smarter font files and detects support with JavaScript.
 0
0 -
I can see a lot of use cases for color/pixel fonts on the web. For example I would love to see letters like that for headlines: https://www.behance.net/gallery/22901465/Training-Calligraphy
or:
https://www.behance.net/gallery/3292158/Frontage-Typeface-freefont
(just searched for one minute...)
There is so much more possible with transparency and texture that is not possible with vectors.
2 -
I like it!
here is my first try with SVG-in-Opentype format (color/gradient/transparency):
http://www.glukfonts.pl/note.php?tm=color_woff_DigitaltS
I see some disadvantages of this format (e.g. I can't decide about layers order when glyphs overlap) but like it.
btw. has anyone tried to access font color setting as a variable via css in Firefox?
I tried method described in W3C spec (CPAL table, <path fill=var(color0)... in SVG table and :root { var-color0: .... in css) but it not work. Has Mozilla implemented it in Firefox?
0 -
@gluk Nice! In which font editor did you create this? I don't recognise it by the generated SVG code. (Which is very clean but still does the "transform on SVG element" thing that is non-spec). It'd be nice if the gradient could be reused instead of being repeated for every glyph. I know referencing (parts of) other SVG documents is possible, but haven't tried that myself.
I haven't experimented with CPAL + SVG myself yet. To be honest I'm waiting for a font where this is implemented it so I can dissect it, works better for me than dissecting specs. I've added issues to my little OpenType SVG test font to test this, though: https://github.com/RoelN/LapisLegit
By the way, your font now also works in Windows 10 0
0 -
@Roel Nieskens It was long way to create this... I made it from my .svg file (one glyph per layer) with my own php "home made" scripts (with ttx support). Svg file I has been created from FontForge font with layers (one layer for one color/gradient) with my php/python scripts for my own SVG/PDF/PNG on-line Renderer:
http://www.glukfonts.pl/vecfont.php?font=DigitaltV&c1=18F37E
Thanks for info about Windows 10!
ps. I use "transform" because my "laziness" (it works for me in Firefox...). If it's non-spec, I will modify my SVG
1 -
John Hudson said:Yes, I can see its use for emojisThat's the primary reason why colour font technology exists now. Once you've determined to encode little pictures as text, you need a technology to colour and possibly animate the little pictures within text delivery technology, i.e. fonts.
The reason why four different colour font formats exist and are all included in the Open Font Format standard is, well, stupid. But I console myself that the companies involved learned that lesson, and are unlikely to let that happen again with something that's actually important.
I don't think 4 formats were in the standard as Apple didn't submit theirs. Also OT includes (at least) 3 formats for monochrome fonts - TTF, CFF and bitmap.
2 -
@gluk The implementation in Windows 10 brought some bugs and inconsistencies to light, you might find those interesting to follow too: https://github.com/eosrei/emojione-color-font/issues/50 and the discussion on the SVG OpenType mailing list: https://lists.w3.org/Archives/Public/public-svgopentype/2016Aug/0000.html0
-
I do not think that it is a “bug”. The semantics of SVG `viewbox` is not specified in OT Spec, therefore MS and Mozilla can have different, well, understandings.Roel Nieskens said:@gluk The implementation in Windows 10 brought some bugs and inconsistencies to light, you might find those interesting to follow too: https://github.com/eosrei/emojione-color-font/issues/50 and the discussion on the SVG OpenType mailing list: https://lists.w3.org/Archives/Public/public-svgopentype/2016Aug/0000.html1 -
As mentioned at the OpenType session at ATypI, the now-published OpenType 1.8 spec (https://www.microsoft.com/typography/otspec/) includes all colour formats (with 'sbix' added). It also includes some changes to the 'SVG ' table spec to address various issues that were identified while support was being implemented for Windows 10.
Btw, in case it's not clear, the colour font support is not limited to Edge: it's supported in the DirectWrite and Direct2D platform components and so available to any apps that use those APIs (there's some opt-in required -- it doesn't come for free).0 -
Will OTvar factor into any of these color formats? Are we going to see variable optical size emoji?
Have any new tools/techniques for creating color fonts emerged? Any new ones in development?
In Android/iOS app market, which color formats are more likely to be supported?
@Thomas Phinney Are there any plans to fix the invalid SVG problem in TransType?
0 -
@Ray LarabieWill OTvar factor into any of these color formats? Are we going to see variable optical size emoji?
I believe this should be possible with Microsoft's TrueType vector colour font format, since it makes use of the same glyf table as regular TTF fonts, which is fully OTVar integrated. The COLR table itself is not integrated, so there's no mechanism to apply variations within that table, but one could do so via GSUB, e.g. switch glyphs in a particular axis range or region of the design space to some that take different colours.
The SVG table is not integrated with OTVar in OT 1.8, but presumably could be in future.
The other two colour font formats are bitmap, so are outside the scope of OTVar.
2 -
In Windows 10 anniversary, are there any native apps besides a browsers that I can use to display any of these color font formats? The font preview, Notepad and Wordpad don't work.0
-
I could've sworn I've seen this work in Notepad. But neither OT SVG nor OT COLR/CPAL work outside of browsers...1
-
I guess I'll stick with FontLab Pad for now. If you find of any Windows native apps that work with color fonts, please let me know.0
-
Try the in-built email client. It works with COLR/CPAL.
1 -
Interesting. I sent a mail from Gmail to my Hotmail address with some emoji pasted in.
In the Windows Mail app, color emoji was displayed in the preview pane. When I opened the message, it showed the black & white fallback emoji. I replied and changed the text color to automatic and the color returned. Copying and pasting emoji from a web page produced black & white fallback graphics. I set the color to automatic to make the color return. Gmail doesn't have an automatic color setting so the text is probably defined as black. I guess any color setting reverts to fallback.1 -
Let me start off by saying thank you for all the work which has brought us to this point!!!
I found this site, because i was looking for color font solutions for a high speed inkjet system. Every page needs to be variable, up to 500 feet per minute and 3 foot wide on each side at 1,600 dpi.
What makes fonts digital magic is the ability to cache characters for immediate reuse, without being re-created. Glad to see fonts moving into the future.
1 -
In have experimented by now, and the conclusion is that neither Firefox nor Edge take colors from the CPAL table for an OT SVG font. (Nor does Photoshop, by the way.)Roel Nieskens said:I haven't experimented with CPAL + SVG myself yet.
2 -
I just came across this and can report that referencing CPAL colors from SVG still doesn't work in InDesign and Firefox.1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 560 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports










