Best practice & techniques for converting scans to vectors

My inked drawings on mylar or paper (3-6 inch cap height) are scanned at 300 ppi. I bring the scans into Adobe Illustrator CC and use “Image Trace—Make & Expand” to convert my scanned artwork to vectors. Then, I copy and paste these vector outlines into FontLab to further refine and generate a font.
Recently, I went back and tried using Adobe Streamline 4.0 to generate the same vectors and compared them directly over my Illustrator outline generated vectors. I was surprised to see that Adobe Streamline was better at reproducing more accurately the overall curves and shapes. Less refinement and editing was needed in FontLab. I tried tweaking the advanced setting in Illustrators Image Trace and the results are still noticeably better using the older Adobe Streamline 4.0
I know that FontLab sells ScanFont app, which I have not purchased yet. I’m not sure if this would help. Has anyone done extensive testing with all the other various “scan to vector” programs? Which offer the best results? What practice or techniques do you use in this overall process? Thank you.
Comments
-
I really liked Adobe Streamline. I have used ScanFont and obtained decent results, but I'm not sure it's better than Streamline. If you cared to share a sample scan, I could take it through ScanFont and share the result. That would at least give you something to compare.0
-
On the other hand, I'm fairly certain it uses the same tracing algorithms as FontLab Studio. Perhaps you could experiment with tracing your scans in FontLab.0
-
I have never been happy with any scan conversion. I find it faster to trace the scan directly and not deal with the scattered mess of needless points the autotrace software gives you.2
-
I don't go from scans to vectors very often, but when I do I use ScanFont. I'm never looking for a clean outline from this process: just an accurate capture of the weight and proportions of a drawing. I'll put the traced outline in the mask layer in FontLab Studio, and make my own clean outline on top.3
-
I just discovered something very interesting... did you know that if you save your scan as a .png file, you can then do a copy and paste of that scan image directly into your FontLab glyph window—it replaces the background small "place holder letter bitmap". I never knew that! When I then open the glyph window, I see the exact size of my scan (which can be turned off and on—with background (Cmd-Shift-B), and I can then fashion my own vectors directly around the background scanned image. It took me only a few minutes and the result is perfect. The scan is always in the background (which I can turn off or on) for visual comparison purposes. This is outstanding! Using the vectorized Illustrator or Streamline artwork in the background layer (for editing purposes) was always just approximate guessing... now, I can actually have the original scan (always intact) while making further edits and adjustments as I go. Glory Hallelujah !!!0
-
The user and all related content has been deleted.0
-
James, I wish I had a bit of that wine about now. Hehe. Anyway, I just realized that I didn't really discover a hidden secret in FontLab after all. Playing around a bit further, I discovered FontLab's "Tools—Background—Create, Move and Scale, Trace" functions. This functionality always existed in FontLab, I just didn't know about it. Oh well, I was just about ready to ask for donations for uncovering a hidden secret. Now, I'm looking at FontLab's "Sketch Mode", which looks like Ikarus type point vectors (that can be further adjusted to correct the curves and shapes), but, I'm still trying to figure out how to use this feature. You can make changes and then click on "Replace outline" and your PS curves get updated to match what you adjusted in "Sketch Mode". But, I really don't like this interface. It's not very "user" friendly. Anyway, I'm back to exploring some more and searching the house for some scotch or wine. That will improve things...1
-
Have you tried IPhone's app Adobe Capture. It's a pretty amazing tool for vectoring that works very well with letterforms. But you need an Adobe subscription to have the shapes digitised, otherwise it captures only bitmaps.0
-
0
-
FontCreator allows you to import raster based images, and also vector based images. Just drag-n-drop multiple image files if you need some kind of batch support. FontCreator includes a background image option which allows you to manually retrace it.
0 -
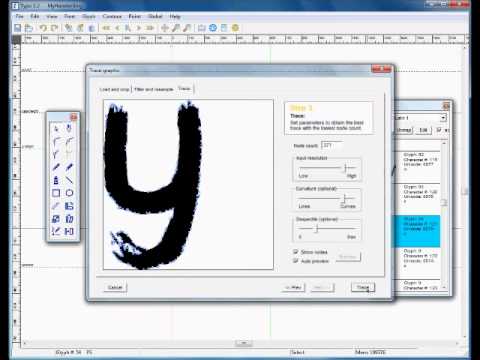
Type 3.2's auto-tracer allows adjustment of tracing parameters with live preview:
 https://www.youtube.com/watch?v=iMqHCWKFz68
https://www.youtube.com/watch?v=iMqHCWKFz68
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 865 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 561 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 181 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports





