Closest alternatives to San Francisco typeface for cross-platform use

Hi everyone, I'm sure some of you already faced the challenge of finding a close alternative to Apple's new default system font to build a consistent cross-platform experience. My goal is to use San Francisco Display on iOS and Mac as primary platforms for our app and find something similar on other platforms (eg Windows, Android etc). I would really appreciate any suggestions.
The closest one I could find is Graphik (Commercial Type). It does support Extended Latin, Cyrillic and Greek alphabets, proportional and tabular lining for figures, it has hinting and most importantly it looks... well, not similar, but close to SF UI. I still have to set text tracking tighter than default (about –20) but the main problem now is that the weight is distributed differently: Graphik Light is thiner than SF UI Light, Graphik Medium is bolder than SF UI Medium and so on.
The only other suggestion I found was Akkurat here, but I'm still not satisfied.


Comments
-
We don’t normally discuss typeface selection on this forum, but I’ll bite.
I think Graphik is indeed the best commercially available match. You might also like Colfax, Calibre, or Neuzeit S. But why have you chosen San Francisco Display for text? It is too tightly spaced for the smaller size you show above. That’s what San Francisco Text is for — which you’ll find to be closer to Akkurat (though, really, SF Compact is closest to that predecessor).0 -
Roboto.1
-
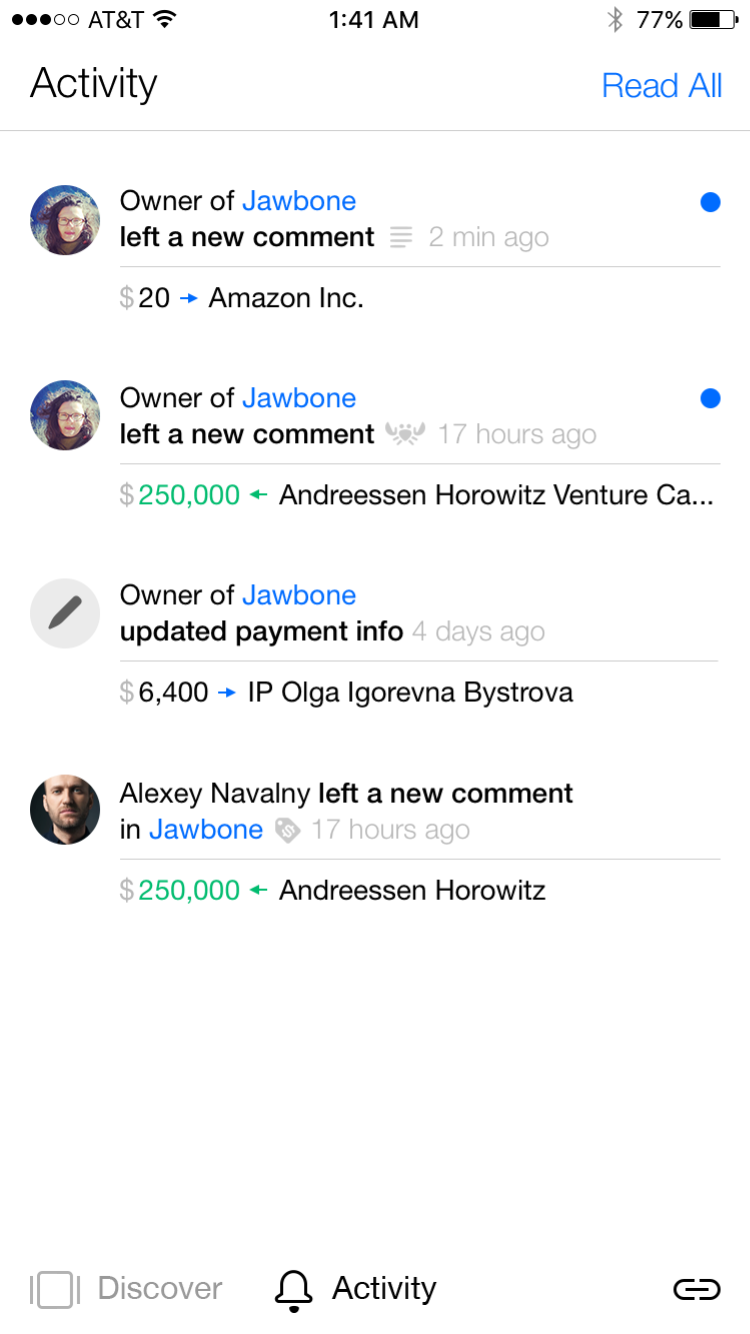
Fair point, Stephen. I guess I have too look for alternatives to both SF Text and SF Display. I just still don't feel comfortable with SF Text's wide spacing for some reason. Helvetica Neue was a primary choice for small text on iOS for quite some time and now I'm still hesitating to switch to SF Text. Here's an example:
SF Text


vs good old Helvetica Neue


I guess the new one is more readable and all, but I still can't get used to. What do you think?
0 -
It’s hard to judge in these screenshots because they aren’t “actual size”. Of course, tightly spaced type looks good when it’s big, but it’s widely agreed that looser spacing and larger apertures are more optimal for smaller text. For many of us, those two changes are the main improvements of SF over Helvetica as a UI face. I highly recommend Apple’s WWDC talk for a good explanation.0
-
Yeah, I see, thank you anyway0
-
As mentioned in the talk Stephen referenced, part of the problem you're experiencing is that SF UI Text and Display aren't selected separately on the device itself. The OS adjusts the letterspacing and decides whether to use the Text or Display font based on the point size of the text—all a developer needs to do is set the size, leading, and weight, and the system takes care of the rest. Apple provides a tracking table for use in Creative Suite @2x sizes that allows you to simulate the appearance on the device. I work @1x in Sketch and usually just fudge it by tightening the letterspacing on SF UI Text and expanding with SF UI Display (this is how the fonts are intended to be used).
As far as alternative typefaces go, I bet Commercial Type is making a decent number of sales on Graphik for this purpose alone. I'm not sure what your project constraints or goals are, but perhaps giving the users a native experience across devices is more important than attempting a consistent experience and is worth considering. Or maybe a hybrid approach where iOS and Macs get SF, Android gets Roboto, and you save the rest from Arial by using Graphik.
1 -
Hey Jordan, thank you! I found out about all this just yesterday, which added some extra convincing about using SF on iOS/Mac. I'm still not sure about Roboto though. It is definitely worth the try, but respectfully, I guess I'd rather save some people from this one too
 0
0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 862 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 559 Announcements
- 94 Events
- 114 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports


