Leaving Room Above And Below the Baseline for Later Expansion Of A Font - But how much?

Richard Fink
Posts: 165
The question is: What is best practice in setting the vertical metrics of a webfont so that there is enough room to grow the language set of the font without having to expand those vertical metrics upward and/or downward later on to accomodate glyphs with a ymax or ymin greater than the global ascent/descent values originally set?
Now that webfonts have truly put the word "World" into the term "World Wide Web", whenever you offer a new font, it makes more and more sense to assume that it's initial Latin character set is just a first step, or is simply there for convenience so that the browser doesn't fall back to another unknown font for Latin characters.
For arguments sake, let's stick to a 2048 units per em, since that is still the most common in TTFs.
And to keep the font's behavior as consistent as possible across browsers and platforms there are two more assumptions considered best practice:
The two linegap values will be set to zero. (0)
The three ascent values - hhea, sTypoAscender, and usWinAscent - will be identical.
The three descent values - hhea, sTypoDescender, and usWinDescent - will likewise be identical.
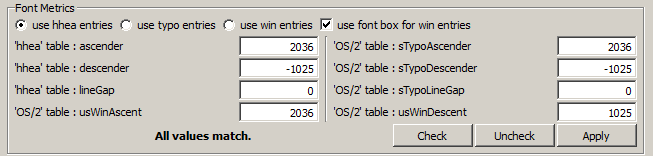
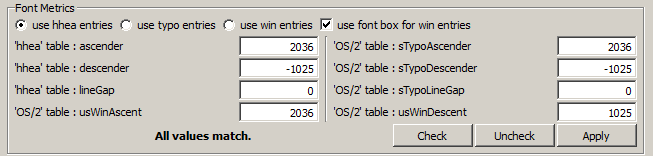
There is a font that ships with Windows for Arabic named Trado that has exactly those metric constraints so it's a good example. Here's a screenshot of what it looks like in DTL OTMaster.

My presumption is also (but I'm not at all sure about this), is that the ascent and descent values will be set to match, respectively, the yMax and yMin values of the descents and ascents of any glyphs that might be added later.
(Now, the yMax and yMin values can be altered to reach beyond the actual ascent of the tallest standing and the actual descent of the lowest hanging glyph(s). But if you're adding extra room above and below the glyphs that exist, is it necessary for the yMin and yMax to agree with the global values hhea and usWin, and sTypo? Or can they just be left alone to reflect the outer boundaries of the glyphs that currently exist? I have no idea if the engines that interpret the font info make any use of the yMin/yMax values at all. I just don't know and if someone could enlighten me on just what those entries are there for - yMin and yMax - and what, if any consequences there might be in altering them, I'd appreciate it.)
Be aware that there's no way to know exactly what the ascent or descent of a glyph added later is going to be.
What is sought is a best-guess number that will leave enough room above and below the baseline to accomodate all but the most extreme scenarios.
For example, there is another font that ships with Windows named Mangal for the Indic script Devanagari.
Both linegaps set to 0.
All ascents set to 2542. All descents set to -898.
However, the yMin/yMax are -1016 and 2743.
So, why the discrepancy? (And BTW - if you look at it in OTMaster and click "check", it auto-recommends the yMin and yMax values for usWinDescent instead of -898 and 2542.
What's up with that?
And so, if anybody has an ascender or descender value - or a formula for deriving them based on the existing Latin glyphs, or the x-height, or whatever - or any comments or light at all to shed on what I've written about here, it might help a whole lot of font makers going forward.
The question is prompted by real-world problems being grappled with by foundries working on a bunch of new fonts targeting non-English speaking language communities at Google Fonts.
And those same problems might be paying YOU - if you're a regular reader of this forum - a visit real, real soon.
And it would be nice to have answers.
BTW - If you're new to the topic or had no idea web font metrics and "desktop" font metrics were different animals, the following link is a good intro with a list of links at the bottom. The blog at Glyphs (the font editing app) also has a good little tutorial on metrics.
https://code.google.com/p/googlefontdirectory/wiki/VerticalMetricsRecommendations
Now that webfonts have truly put the word "World" into the term "World Wide Web", whenever you offer a new font, it makes more and more sense to assume that it's initial Latin character set is just a first step, or is simply there for convenience so that the browser doesn't fall back to another unknown font for Latin characters.
For arguments sake, let's stick to a 2048 units per em, since that is still the most common in TTFs.
And to keep the font's behavior as consistent as possible across browsers and platforms there are two more assumptions considered best practice:
The two linegap values will be set to zero. (0)
The three ascent values - hhea, sTypoAscender, and usWinAscent - will be identical.
The three descent values - hhea, sTypoDescender, and usWinDescent - will likewise be identical.
There is a font that ships with Windows for Arabic named Trado that has exactly those metric constraints so it's a good example. Here's a screenshot of what it looks like in DTL OTMaster.

My presumption is also (but I'm not at all sure about this), is that the ascent and descent values will be set to match, respectively, the yMax and yMin values of the descents and ascents of any glyphs that might be added later.
(Now, the yMax and yMin values can be altered to reach beyond the actual ascent of the tallest standing and the actual descent of the lowest hanging glyph(s). But if you're adding extra room above and below the glyphs that exist, is it necessary for the yMin and yMax to agree with the global values hhea and usWin, and sTypo? Or can they just be left alone to reflect the outer boundaries of the glyphs that currently exist? I have no idea if the engines that interpret the font info make any use of the yMin/yMax values at all. I just don't know and if someone could enlighten me on just what those entries are there for - yMin and yMax - and what, if any consequences there might be in altering them, I'd appreciate it.)
Be aware that there's no way to know exactly what the ascent or descent of a glyph added later is going to be.
What is sought is a best-guess number that will leave enough room above and below the baseline to accomodate all but the most extreme scenarios.
For example, there is another font that ships with Windows named Mangal for the Indic script Devanagari.
Both linegaps set to 0.
All ascents set to 2542. All descents set to -898.
However, the yMin/yMax are -1016 and 2743.
So, why the discrepancy? (And BTW - if you look at it in OTMaster and click "check", it auto-recommends the yMin and yMax values for usWinDescent instead of -898 and 2542.
What's up with that?
And so, if anybody has an ascender or descender value - or a formula for deriving them based on the existing Latin glyphs, or the x-height, or whatever - or any comments or light at all to shed on what I've written about here, it might help a whole lot of font makers going forward.
The question is prompted by real-world problems being grappled with by foundries working on a bunch of new fonts targeting non-English speaking language communities at Google Fonts.
And those same problems might be paying YOU - if you're a regular reader of this forum - a visit real, real soon.
And it would be nice to have answers.
BTW - If you're new to the topic or had no idea web font metrics and "desktop" font metrics were different animals, the following link is a good intro with a list of links at the bottom. The blog at Glyphs (the font editing app) also has a good little tutorial on metrics.
https://code.google.com/p/googlefontdirectory/wiki/VerticalMetricsRecommendations
Tagged:
0
Comments
-
A good rule of thumb is to leave enough space for the "Prince" logo.
2 -
You made me laugh but aw, c'mon, I'm being serious, Si! You guys must have thought about this problem - you got a suggestion?1
-
Apologies for being Westerncentric, but I haven’t thought beyond Latin/Cyrillic/Greek. 99% of my font sales are Latin script. And I have yet to cover Vietnamese.
I have always made webfont metrics the same as printfont metrics.
I do have a Google Font in the works, Latin script, so am getting up to speed on producing more sophisticated webfonts.
I use an em square of 1000, so it’s hard for me to visualize 2048.
Here is how I set metrics, following advice posted at Typophile by John Hudson in January, 2013.
Mac hhea table Ascender and Descender values equivalent to the OS/2 WinAscent and WinDescent values, and the hhea LineGap value = 0 (zero).
The WinAscent value is the highest Latin accent (ring.case) and the WinDescent the lowest (commaaccent).
0 -
Nick, thanks for posting this; it looks like this is the "Microsoft strategy" as described in https://www.glyphsapp.com/tutorials/vertical-metrics
But I believe that this will cause clipping in some browsers.
0 -
[That link is dead, Dave]
It also appears to be an Adobe strategy. To quote from John Hudson’s Typophile post:Adobe did some testing on this a few years ago, and found that there was some discrepancy in Mac applications regarding how to calculate the distance from the top of a text frame for the first baseline. Their recommendation for best results in most places, in terms of compatibility with Windows layout, was to … match the hhea metrics to the OS/2 Typo- metrics.
0 -
There were extra characters at the end of that link. This one should work:
https://www.glyphsapp.com/tutorials/vertical-metrics
0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 523 Typography
- 120 Type Education
- 325 Type History
- 78 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 563 Announcements
- 94 Events
- 116 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports


