OpenType Sanitiser
John Harrington
Posts: 5
Hello, this is an issue I have not come across before.
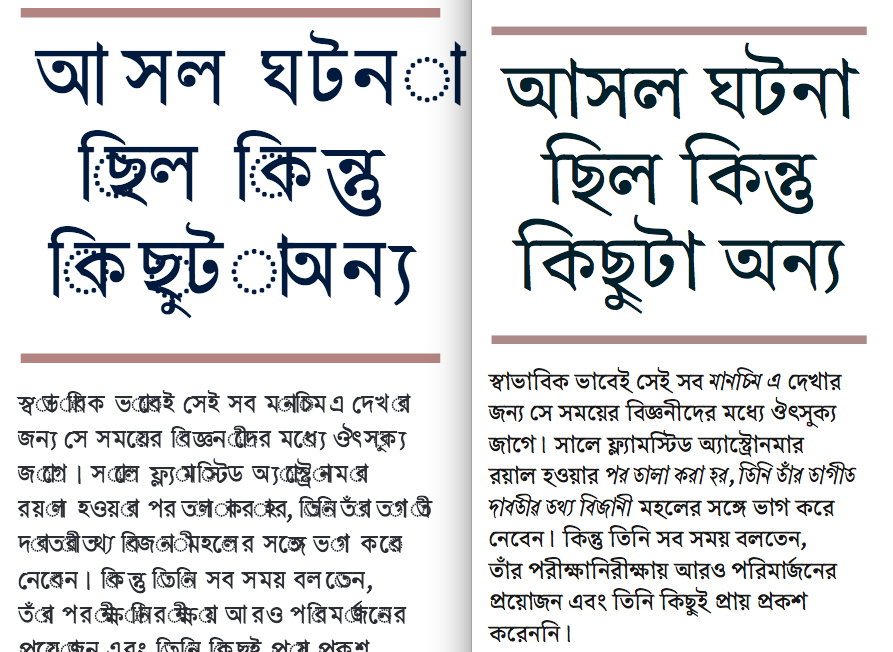
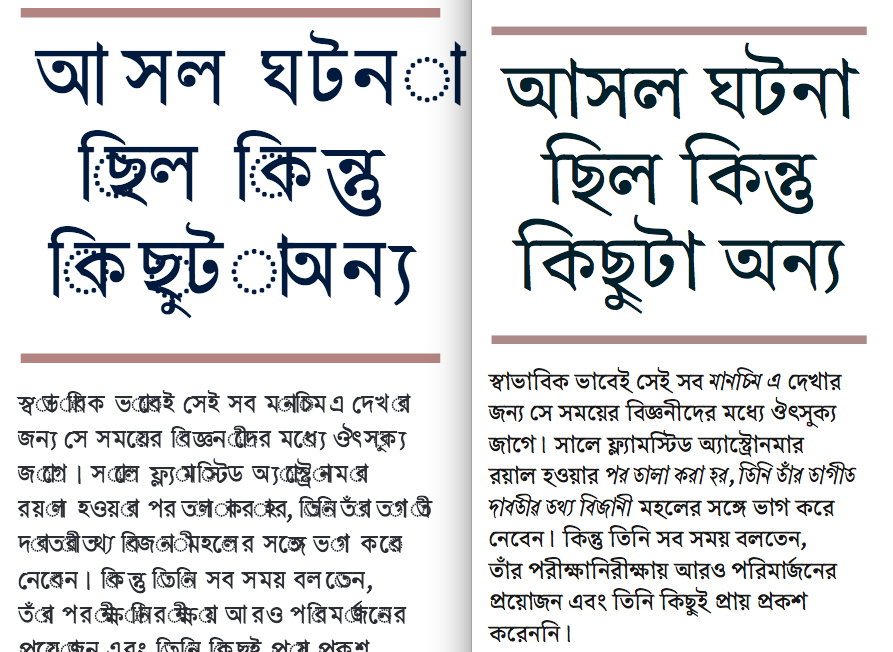
When viewing a pdf in Firefox 40, some characters (especially vowels and diacritic marks) in complex non latin scripts are not rendered correctly. To be specific, a glyph is often dropped for a default font. (The image shows the same pdf as seen with Firefox on the left, Preview on the right.)
From what I can gather, it is due to the OpenType Sanitiser as used by Firefox. What this does is validates a font for use in browser. It ensures that the rendering engine does not crash as a result of poor OpenType font files. But it appears to have higher standards than common desktop apps such as Adobe CS etc. It often rejects a glyph if it does not meet the standards during parsing. It even ignores specific tables, thus loosing Open Type features needed to display diacritics and vowel marks. Good for browser stability, bad for typography. If one value is deemed invalid dropping an entire table is over the top, especially where other apps seem to just get on with it and render the text correctly. There are an awful lot of ways a file can be fail.
What can be done to ensure font files are not rejected?
Why is Mozilla still using this library when no one else is?
Any thoughts?

When viewing a pdf in Firefox 40, some characters (especially vowels and diacritic marks) in complex non latin scripts are not rendered correctly. To be specific, a glyph is often dropped for a default font. (The image shows the same pdf as seen with Firefox on the left, Preview on the right.)
From what I can gather, it is due to the OpenType Sanitiser as used by Firefox. What this does is validates a font for use in browser. It ensures that the rendering engine does not crash as a result of poor OpenType font files. But it appears to have higher standards than common desktop apps such as Adobe CS etc. It often rejects a glyph if it does not meet the standards during parsing. It even ignores specific tables, thus loosing Open Type features needed to display diacritics and vowel marks. Good for browser stability, bad for typography. If one value is deemed invalid dropping an entire table is over the top, especially where other apps seem to just get on with it and render the text correctly. There are an awful lot of ways a file can be fail.
What can be done to ensure font files are not rejected?
Why is Mozilla still using this library when no one else is?
Any thoughts?

0
Comments
-
Can you post a link to the PDF for testing?0
-
> Why is Mozilla still using this library when no one else is?
I don’t know if Chrome can be called no one else – you may report issues at https://github.com/khaledhosny/ots. @Khaled%20Hosny is among us by the way.
0 -
Yes, the sanitizer started with Google, not Mozilla.
0 -
OTS is in use by at least both Firefox and Chrome, and for good reason; malicious fonts can cause a lot of mayhem
 So I expect that it would never become less stringent, since desktop applications are a smaller attack vector than web browsers, so browsers must be more careful.
So I expect that it would never become less stringent, since desktop applications are a smaller attack vector than web browsers, so browsers must be more careful.
I believe the reason it drops the whole table when malformed data is detected is speed; the font can't be trusted, so better to move on rather than (for example) block page rendering. As Adrien says, the github issue tracker is a better forum for discussing this
To fix the font, install OTS from github and use the idempotent tool to determine what the issue is with the ot lookups, and depending on the problem fix it up with a relevant tool (eg fontTools/ttx.)4 -
Thanks all. I understand its relevance as a security measure.
I noted the issue only occurs in Firefox and not Chrome, so thought Google had deprecated it. John, I noticed the issue viewing my pdf specimen on typefacedesign.net
0 -
If you still need help, do send the font to me and I'll look into this.
0 -
John, the link at typefacedesign.net goes to a zip file, not a PDF
http://typefacedesign.net/wp-content/uploads/2015/10/Tala_specimen_JDH.pdf.zip
I'm also a bit confused because the screenshots you posted above show a Bengali design, and don't appear to be from your Tala PDF specimen. I'd like to see the PDF from which those screenshots were taken.
It's possible that this has nothing to do with the OpenType Sanitiser, but without being able to reproduce the issue, I can't tell.0 -
The screenshots appear to be from the Noort specimen, page 21 (spread 11 of 15).
Strange, right now I’m seeing mostly .notdef boxes for the Bengali, viewing within Firefox 41.0.1 on Mac OS.
0 -
Apologies for the confusion. I used screenshots from the Noort typeface specimen, as designed by Juan Bruce, simply because this specimen highlighted the issue more clearly. It is apparent however in all MATD projects of recent years (those which cater for the more complex scripts).
I’d rather that viewers see my typeface Tala in an application which shows the intended forms, hence I’ve since zipped my specimen to force a download. This was the quick solution for me, but it can also be viewed in the browser here if needs be. Kent, I am using the same version of firefox. Ermin, what is the best way to send you my file?
0 -
Do open a ticket here:
http://www.high-logic.com/support/tickets/open.php
You can include attachments.
0 -
That sounds like a bug in pdf.js not the sanitizer. Mozilla uses pdf.js as its internal PDF viewer, and because it is written entirely in JavaScript it needs to re-encode the fonts since it can’t access glyphs by ids, and this some times results in broken fonts that OTS rejects. It can be also a pdf.js bug unrelated to OTS at all, I have noticed that most Arabic PDF render badly on Firefox for Mac (glyphs are randomly substituted by ones from fallback fonts), but are OK on Linux.
1
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 661 Type Business
- 866 Font Technology
- 29 Punchcutting
- 523 Typography
- 120 Type Education
- 325 Type History
- 78 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 563 Announcements
- 94 Events
- 116 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports




