OpenType SVG color fonts coming to Windows 10 :)

Adam Twardoch
Posts: 516

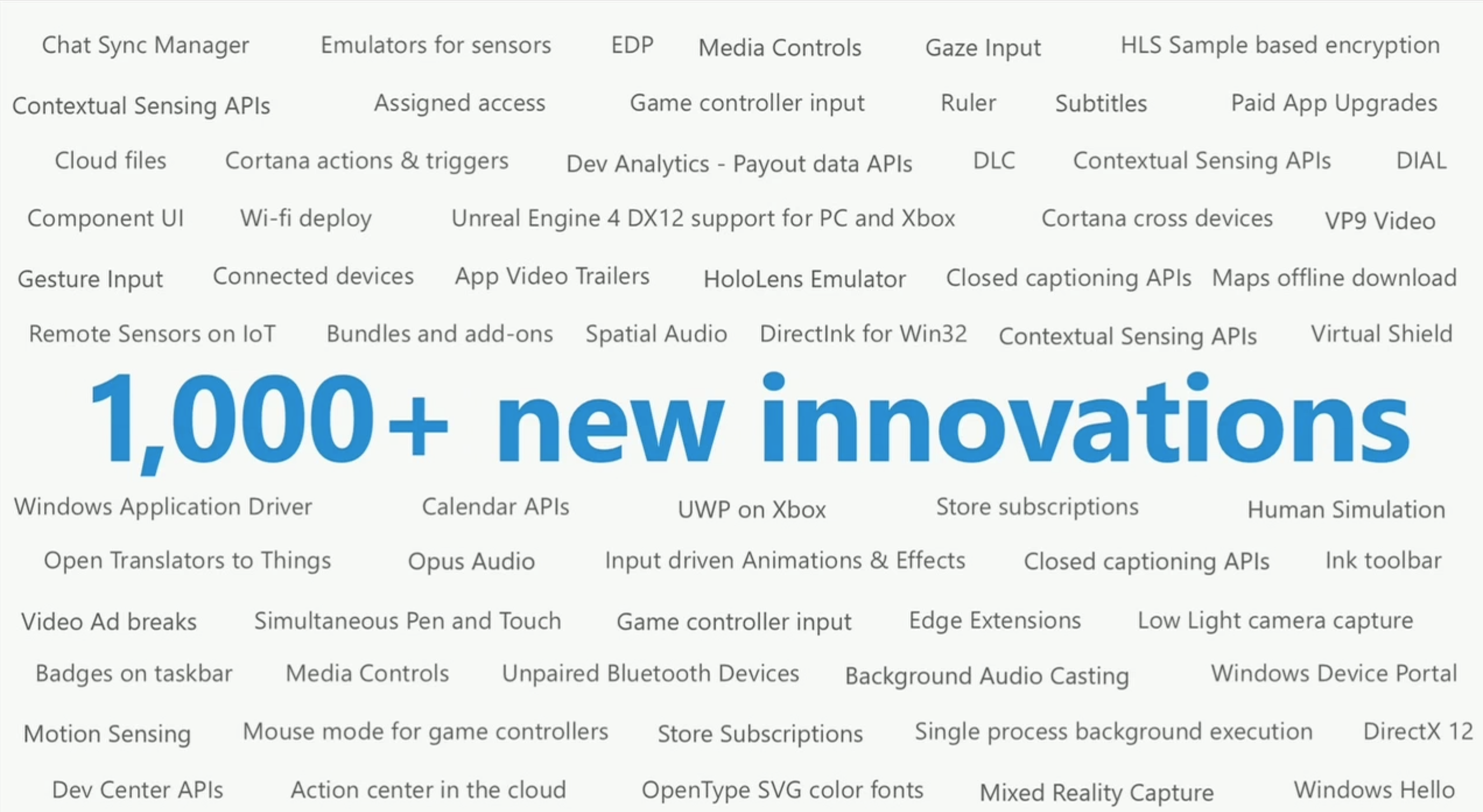
During the keynote talk at the Microsoft Build conference, at 2:22:51 Kevin Gallo showed a slide outlining the new developer-related features of the Windows 10 Anniversary Update that will ship in the summer. One item stuck out to me as a nice surprise: “OpenType SVG color fonts”:
https://www.facebook.com/photo.php?fbid=10154033931238764
We’ve come a long way since I proposed the marriage of SVG and OpenType as a way to get multi-color and typographically sophisticated fonts. I posted this on several discussion lists back in June 2011:
My proposal was met with some reluctance on one hand, but keen interest on the other. In October 2011, Sairus Patel from Adobe presented the first draft of a specification detailing how SVG glyph descriptions could be placed inside OpenType fonts. We have formed a working group within the W3C consortium: https://www.w3.org/community/svgopentype/ and two years later, the group has presented a final specification. In March 2015, the OpenType font format specification was updated to version 1.7 and added the support for SVG glyph descriptions:
Mozilla Firefox was the first app that actually implemented OpenType SVG color fonts, and FontLab quickly followed with the free FontLab Pad app: http://www.fontlab.com/fontlab-pad/
Yet the future of OpenType SVG was still unsure. OpenType SVG color fonts can be created with FontLab VI ( http://www.fontlab.com/font-editor/fontlab-vi/ ) and TransType 4 ( http://www.fontlab.com/font-converter/transtype/ ), but there are still some glitches we need to iron out. But now, we know that it actually is worth the effort — because OpenType SVG color fonts are coming to Windows!
Many thanks to all my colleagues at FontLab, Adobe, Microsoft, Mozilla, Monotype, the W3 Consortium and other groups and companies who’ve worked over the last five years to turn my simple modest idea into reality! 
Best,
Best,
Adam
Ps. The Microsoft Build conference keynote can be watched at:
5
Comments
-
This is great news.
And just for the records, Glyphs can produce fonts with SVGs, too.
3 -
Adam, does this mean the format that's ending up in Windows 10 is quite likely to end up in browsers Chrome (Webkit), and Firefox in the near future? Is this an approach satisfactory to all?Adam Twardoch said:Many thanks to all my colleagues at FontLab, Adobe, Microsoft, Mozilla, Monotype, the W3 Consortium and other groups and companies who’ve worked over the last five years to turn my simple modest idea into reality!
Best,AdamPs. The Microsoft Build conference keynote can be watched at:0 -
Richard,
it already is implemented in Firefox, and part of the OpenType spec:
https://www.microsoft.com/typography/otspec/svg.htm
Adobe has added color emoji in the SVG flavor to Source Code Pro
https://github.com/adobe-fonts/source-code-pro
so I imagine they intend to support it as well.
Webkit and Chrome? Don't know, but since the SVG table is part of the OpenType standard, I don't see why not — especially since all modern browsers have built-in capabilities to render SVG graphics already.
I shall update my article http://blog.fontlab.com/font-tech/color-fonts/color-font-format-proposals/ in some near future.0 -
Clearly time to start paying attention to color fonts, it looks like.Adam Twardoch said:Richard,
it already is implemented in Firefox, and part of the OpenType spec:
https://www.microsoft.com/typography/otspec/svg.htm
Adobe has added color emoji in the SVG flavor to Source Code Pro
https://github.com/adobe-fonts/source-code-pro
so I imagine they intend to support it as well.
Webkit and Chrome? Don't know, but since the SVG table is part of the OpenType standard, I don't see why not — especially since all modern browsers have built-in capabilities to render SVG graphics already.
I shall update my article http://blog.fontlab.com/font-tech/color-fonts/color-font-format-proposals/ in some near future.
Proposals on animation, I'd like to take a look at, as well. Motion is clearly going to be a part of web typography. Corporate identity, logos, will demand it. Off the top of my head, two tech giants - Google and Verizon - both clearly took onscreen motion into account in their recent rebranding effort.
(I'm working on a demo using JavaScript to add motion through character-swapping but that's the only way I can see doing it today, outside of an animated gif, which is overkill for text-only.)
Thanks for being one of those who kept pushing for color fonts.
-rich1 -
If "Color ClearType fonts" are Microsoft's terminology for SVG-in-OpenType, then I guess this mention on their changelog makes it official:
https://developer.microsoft.com/en-us/microsoft-edge/platform/changelog/desktop/14316/
\o/0 -
Actually that refers to color ClearType rendering in Edge0
-
Ah, is that what they talk about here? https://blogs.msdn.microsoft.com/oldnewthing/20150129-00/?p=44803 Pitty, I was hoping for an official confirmation
 0
0 -
correct. I am not sure if there will be an official announcement about it, other than what is listed in the first post you linked to.0
-
I think this is possible from reading the spec but I wanted to check. Is it possible to access the user's font color setting as a variable? Examples:
A monochromatic glyph with the user's font color in a gradient that fades to transparent.
A specifically colored glyph with some elements set in the user's font color.
0 -
Is it possible to change the color of a color font when using it? Say, if it contains colors, users could pick what those two colors are? Or a gradient and one color?0
-
The spec allowes the use of customizable color pallets in the svg. But nobody has an idea on how the UI/implementation for it should look like.2
-
On the web, you'll eventually be able to select either one of the predetermined palettes that are included in the font file, or overwrite colors of the first palette. You'll do this through CSS custom properties. This means you could change fills, strokes, gradients and anything else that takes a RGBA color value.2
-
Is it possible, in the font to define palette colors as well as absolute color values? For example: emoji country flags might be better off with absolute colour values.0
-
You can always choose to use colors not coming from CSS custom properties. In other words, colors that are "hardcoded" in the SVG images. This is how the current SVG-in-OpenType fonts like Bixa Color work.1
-
There is a CPAL ot table for defining palettes, and the SVG table can refer to that for colors.1
-
Adam can you share the link on the pros and cons you wrote on the various color font formats? Actually I found it... http://blog.fontlab.com/font-tech/color-fonts/color-font-format-proposals/
1 -

5 -
It's terrible! Why can't emoji font characters be standardized in exactly the same way that text fonts aren't?1
-
Stay still there, I'm as in favor of custom grinning emoji as the next disgusted type designer, but text fonts are standardized... to be "one" true Black, and the topic here is color, and not ingrinsitency.2
-
Did you do some retouching David? Is that really a Microsoft Emoji? I'm sure some orthodontists might get some use out of it, but come clean - did it really come from MSFT?0
-
Retouch? No emoji, or their owners were harmed or exploited in the making of this document.
0 -
Does anyone know which rest rooms Emoji are required to use in North Carolina? And would they be the same for color and grayscale?0
-
Does anyone know which rest rooms Emoji are required to use in North Carolina?
I’m far from an expert in this field, but I reckon that all Emoji, irrespective of their origin or skin color, are allowed to use all types of rest rooms in North Carolina.And would they be the same for color and grayscale?
Considering that such details probably depend on what the Emoji have eaten before visiting the rest rooms, and that this hardly can form the basis for discrimination, the answer will most likely be ‘yes’.
0 -
Not to say north carolinotype emoji is any better or worse, or more or less problematic to shape or color than any other, but how do the color font format visionaries expect non emoji web font service here, to supersede separate styles bearing layer and color info, in the user's web code, as is now done?
I mean, now, I serve a set of styles, then the user's web code carries on as endlessly as it wants on the color and layering of the fonts, works on any platform, any OT works, still works, any hinting, gsub or gpos that works, still works, any vars that come along, etc. they all work with layered styles, as opposed to this.0 -
If I were deploying web font based emoji I would use the Microsoft color format as my source. I could serve that up to Edge and IE 10 as is, and for other browsers spit out the individual layers along with color information derived from the CPAL. I might be inclined to forego absolute positioning and use zero width glyphs to get the layers to line up, with the final layer having an advance width (I'd make all my emoji the same width). One of the layers would need to have the correct Unicode value of the emoji to allow for searching. The others, maybe PUA?0
-
Are there currently any Windows applications that can used to create SVG embedded fonts?0
-
@David Berlow With OpenType+SVG you can still use all OpenType features like gsub and gpos. The only difference with a regular font is that the glyphs now come from the SVG table instead of the glyf or CFF table. For everything else, it all still works the same. The only thing that SVG doesn't currently support is hinting.
@SiDaniels COLR/CPAL is a valid option, but in July (when the next Windows release is) OpenType+SVG will have much wider support. If you want to serve up layered fallback fonts, take a look at ChromaCheck. It'll look for which color font format is supported on load time and adds a class to the HTML root element so you can go the manual layering route.
@Ray Larabie Fontlab Studio/TransType, Glyphs and RoboFont can, and I think there are some Python command lines tools you should be able to run on Windows.0 -
Although I might have SVG along-side the COLR/CPAL, the COLR/CPAL would be my "source" emoji font as once broken into layers it would work everywhere. SVG doesn't have that advantage.0
-
@Roel Nieskens I assume you mean Fontlab Studio 6 which won't be released on Windows for a while. I guess the only current option for Windows is TransType. It's been mentioned before in this thread. Has anyone tried making OpenType/SVG color fonts with TransType in Windows? How does that work?
1 -
@SiDaniels I don't see why SVG couldn't be broken down in exactly the same way (or, the other way around, be constructed from separate layers) but whatever suits your workflow
 By the way, I was wrong about support coverage: as Firefox also supports COLR/CPAL, support is about 50/50.
By the way, I was wrong about support coverage: as Firefox also supports COLR/CPAL, support is about 50/50.
@Ray Larabie Yes, I meant Fontlab Studio 6. I used TransType on both Windows and OSX and it works pretty good, but has two disadvantages. TransType tries to automatically generate fallback glyphs based on your color glyphs and these are usually not the shapes you want. See the editable region here in a non-Firefox browser for an example of these autogenerated shapes.
The other disadvantage is that TransType creates invalid SVG documents for the glyphs. These have a bug in them that causes a browser to show the glyphs upside down. Fortunately, Firefox is lax about it and shows the glyphs correctly, but stricter browsers/apps won't.
For now the solution for both is to dive into the fonts and patch this yourself. If you want to know more about this process read my article on creating an OpenType+SVG font.3
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 659 Type Business
- 863 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 560 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 180 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports









