FontCreator with OpenType Layout Feature Proofing

OpenType layout features can become very hard to maintain,
especially with fonts supporting complex scripts. I’ve occasionally spent
way too much time figuring out why a font failed to display correctly. Maybe it
happened to you as well. If so, then you might be pleased to know we’ve added a
brand-new OpenType proofing and debugging tool to FontCreator 13.
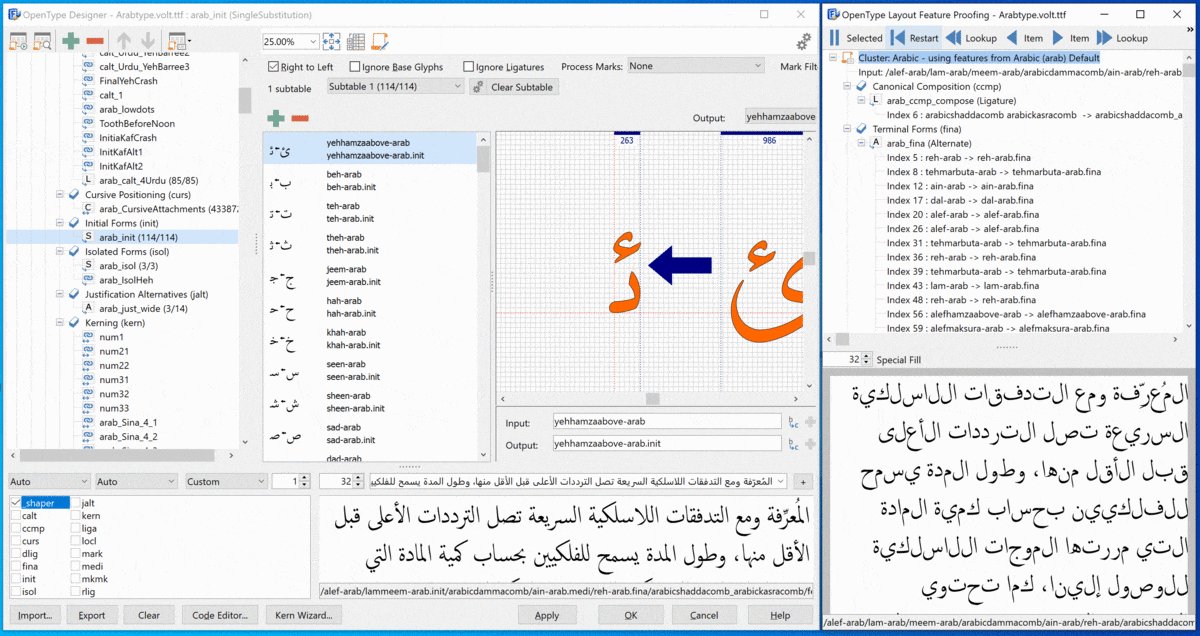
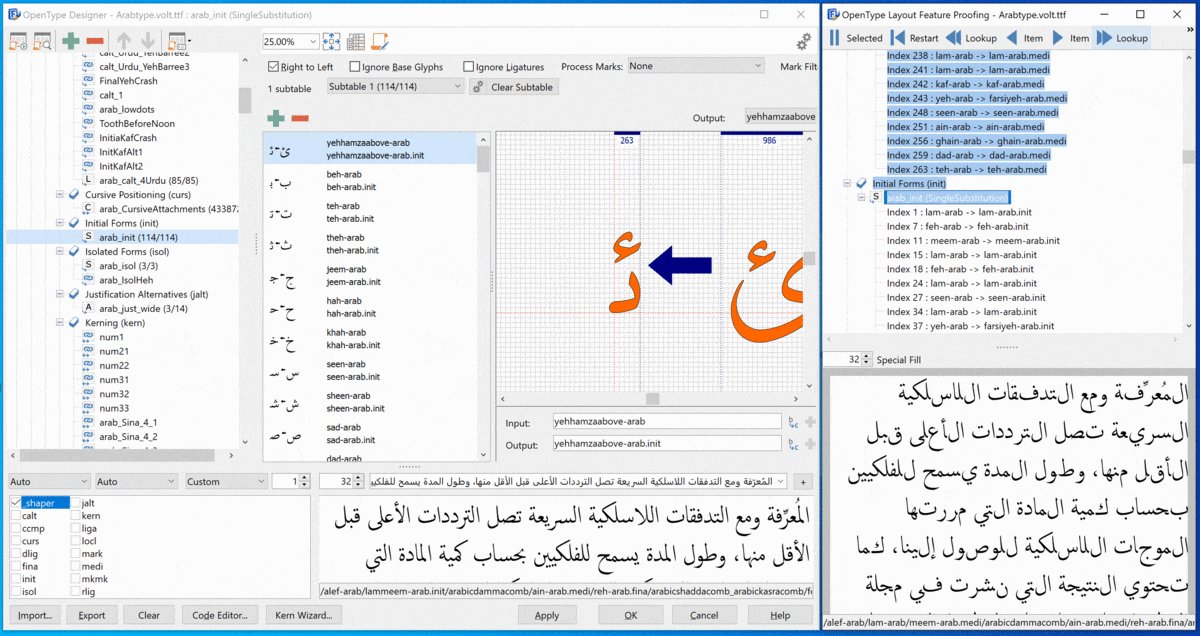
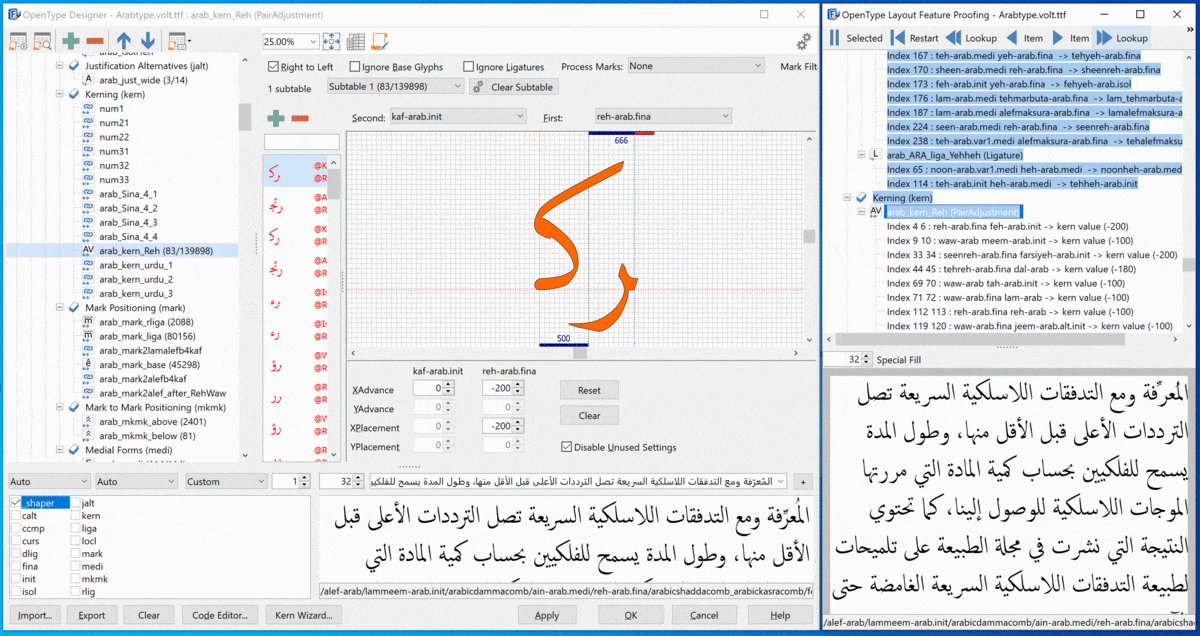
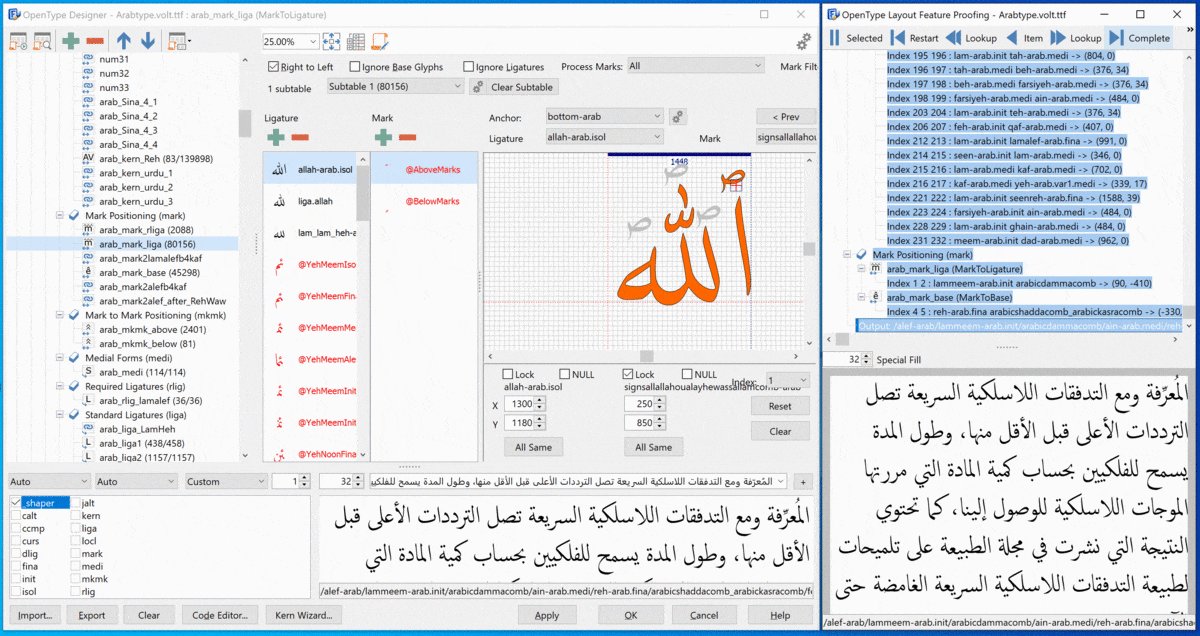
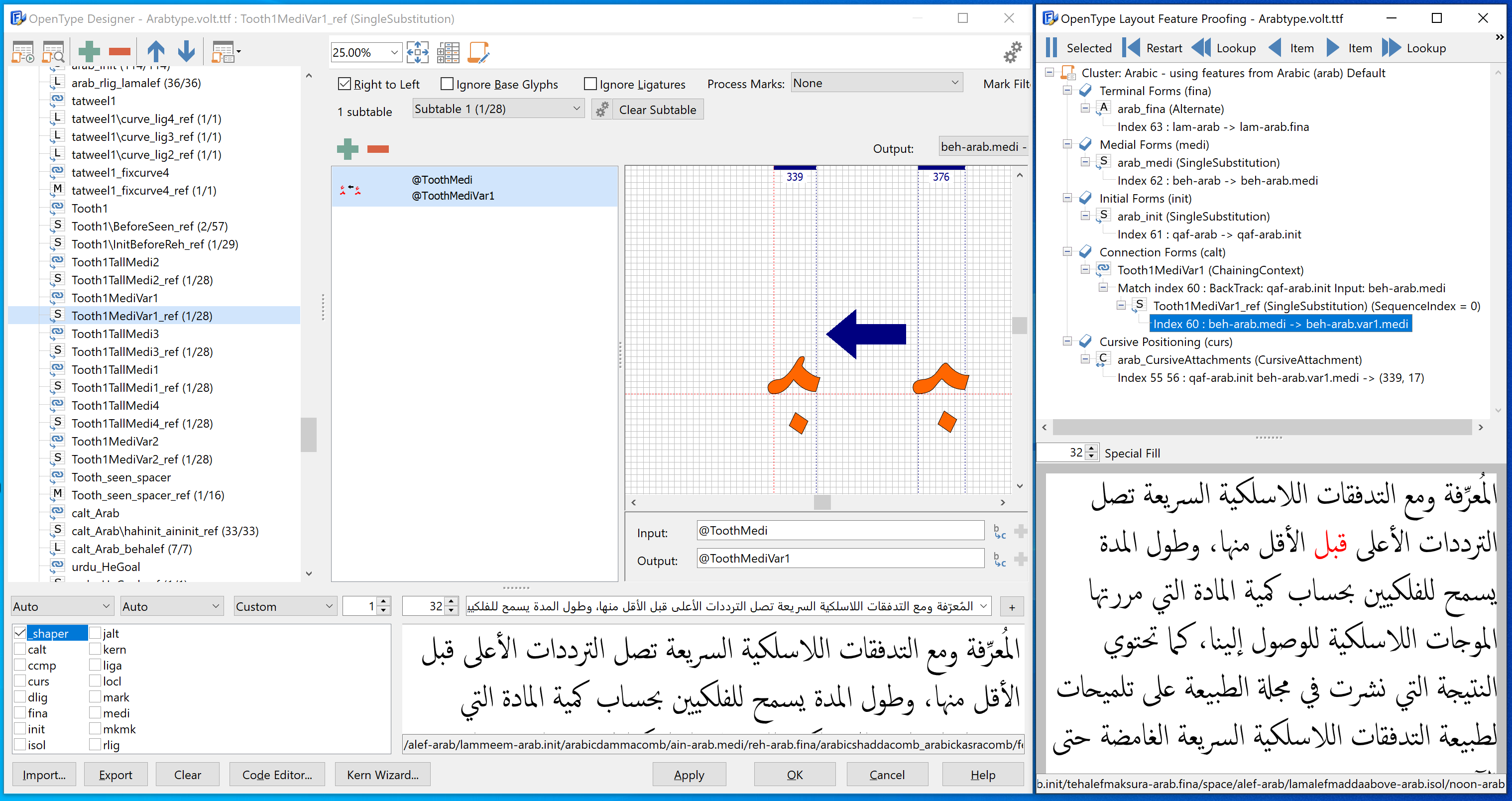
To use the proofing tool, open the OpenType Designer window, and click the second toolbar icon in the upper left corner. It uses the preview text and selected script, language, and features as defined in the OpenType Designer window, but the proofing window allows you to see exactly what features, lookups, and specific items have been applied to turn your original input into the visual appearance as shown in the preview area. Use the toolbar buttons in the Proofing window to debug the applied OpenType layout features, as shown here in an animated gif:

Within the Proofing tree view, you can click an item, and it will be shown within the OpenType Designer window. This interactive proofing greatly speeds up the process of understanding how OpenType features work together.
To zoom into a specific part of the text, click and drag a rectangle within the Proofing preview area. This way only relevant OpenType layout features for the selection (text in red) are shown.

FontCreator combines the power of an advanced font editor along with a visual OpenType designer. It also allows you to edit the feature code, and it can even import fonts with VOLT production data. It relies on our custom shaping engine, which currently supports numerous scripts.
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 487 Type Design Critiques
- 567 Type Design Software
- 1.1K Type Design Technique & Theory
- 660 Type Business
- 865 Font Technology
- 29 Punchcutting
- 522 Typography
- 120 Type Education
- 325 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 562 Announcements
- 94 Events
- 115 Job Postings
- 170 Type Releases
- 182 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports