On the use of blind texts

Adam Twardoch
Posts: 515
Most type designers often use “blind texts” — nonsensical pseudo-texts that just show different letter combinations in context — when testing the typeface they’re working on. The often-cited rationale behind it is that this method distracts them from “reading” the contents and allows them to “look” at the forms and the spacing.
But I came to the conclusion that *solely* relying on blind texts is utterly wrong. It just propagates intellectual incest: re-using the same texts and word lists, typesetting the Universal Declaration of Human Rights for the 376th time, and so on.
Typefaces are supposed to be designed for the readers. Some claim that type design is done “with the readers in mind”. But it isn’t if the type designer is in a mindset completely different than that of the reader.
The reader does not “look” at the forms but “reads” the contents. When you try to create a crystal goblet, you should actually try to make it desappear even for you.
So I believe that when working on a typeface, the type designer should frequently set random Wikipedia articles or other real texts in the typeface they're working on, and *actually read* this.
Set your web pages, your e-mail app, your mobile phone messaging app, anything in the typeface you’re working on — and use it. Not after you’ve published, but before. Read e-books set in the draft version.
Don’t just “test spacing” in some nonsensical printouts, don’t just “look” — but actually read.
Get an e-book of Dostoyevsky’s Karamazovs or of Pablo Neruda’s poems or of Borges’s essays, set it in your type *and read the whole thing*. Because that’s exactly what the users of your typeface will be doing. Be in their mindset.
Opinions?
3
Comments
-
Ps. And please do so even more if you’re designing a typeface “for continuous reading”.
 I’m sure many type designers do it, but I know some don’t.
I’m sure many type designers do it, but I know some don’t.
A few years ago, it wasn’t quite so easy to do yourself unless you did expensive press tests. But now, with out-of-copyright literature available in digital form, web browser capabilities to tweak CSS on the user’s end, and e-book readers that allow custom type, it’s become easier than before. Even tools such as my http://bit.ly/MacOSXSystemFontReplacer can help.0 -
But I came to the conclusion that *solely* relying on blind texts is utterly wrong. It just propagates intellectual incest.
Not sure what you mean by intellectual incest. But anyway, do you have evidence that there are type designers who are *solely* relying on blind texts? I would have guessed real texts would be at least part of the testing of every type designer's process.
0 -
I've edited my post to clarify what I mean by "intellectual incest": "re-using the same texts and word lists, typesetting the Universal Declaration of Human Rights for the 376th time, and so on."
I know that many designers already do it, but often it's still done with the "test" mindset. People do printouts "in order to test something", and they then consciously "look for problems in the typeface", and not "read". So their perception is different than that of the reader. I'm trying to say that a type designer might try to do the effort of actually falling for the crystal goblet promise. Take the "designer" mind out of the equation, and become the "reader".
I think this is still not happening sufficiently, partly because some people misunderstand the "myth" behind blind texts, i.e. they think "real texts" are somehow "bad" for testing. I know a few younger designers who have been mislead by what they have heard or read somewhere. 0
0 -
Or, to be even more clear: I don't mean just any "real texts" (recycled repeatedly so at some point they become "blind texts" effectively) but actually texts that are new and interesting to the designer
 Like "real reading stuff" that the designer would want to read anyway, not just as part of "testing". 0
Like "real reading stuff" that the designer would want to read anyway, not just as part of "testing". 0 -
Adam, I have often used "nonsensical pseudo-texts" while designing fonts and especially when checking overall spacing. It's not as much a "distraction method", I guess—I go back-and-forth often between "real text copy" and "nonsensical pseudo-texts". I've been doing this over many years while designing fonts without giving it much thought. It just seemed natural and became a habit with time, and I guess it is a sort of "distraction method". However, I do like the technique and I do find it useful—I have often uncovered a problem that might have otherwise been missed. It forces me to focus more on the overall harmony of general letter shapes, uniform color, proportions, counters and spacing.
I do agree with you, however, that the final proofing process should involve *reading the whole thing*.0 -
I agree that blind texts should be involved, precisely because the "looking" aspect *is* important. But I think using "only" nonsensical and recycled real texts poses a danger, i.e. the "other" mindset, the "reading, not looking one", needs to be activated as well, and you can do it by supplying your mind with real, fresh, interesting texts set in your typeface. In other words, if you want to read something anyway, use that chance and if possible, read it in your new typeface. Just as a sports shoes designer might use his prototypes in his normal jogging routine that he does anyway.
 0
0 -
Adam — I appreciate your points.
I am currently completing a new text typeface for a magazine client, part of an overall consultation. While working out size/leading/H&Js, as well as refining the design & fitting, I had to ask them to send me a different feature article, because the one I had been using was becoming too familiar to me and I was losing the ability to read it afresh.
0 -
I do not recall seeing the term “blind text” before. Can Mr. TWARDOCH find an earlier usage?
I’m gonna go out on a limb here and suggest that the more serious problem is the general inability of graphic designers to read. Even just the Font menu is too much for them, which explains why so many typefaces they use begin with A through F (or maybe G, which then captures Archer and Gotham).0 -
I often grab news text from BBC. It is my way of keeping current and avoiding incest ;-)0
-
Joe, sorry, that must be a "false friend". In German, these "lorem ipsums" and other such testing texts are called "Blindtext", which I think is a pretty good name (and does mean "blind text", of course).
I sometimes translate literally German idioms into English without realizing that they may be completely unfamiliar to Dnglish speakers and are actually only known in German.
Is there a generic tefm for it in English, other than "lorem ipsum"?1 -
Ah, some say "dummy text", I suppose.1
-
"Blind text" has a nice connotation that "dummy text" doesn't — I like it!
I think this is a useful skill in any kind of design: the ability to switch between seeing like a designer and seeing like a user.
0 -
In the world of commercial typesetting it was always called "greeking" and still is AFAIK.
3 -
We used to call it Greeking as well but now that I design Greek script type, it just feels weird1
-
Adam, it's much easier now to do as you propose, for non-Latin text, than it was just a few years ago. The amount of online text in non-European languages has massively expanded, and tends to be easier to find than it used to be. Even so, there are some languages for which the UDHR remains the only easily locateable text.
One of the things I like about working for publishers is that they can usually provide texts for testing (as well as press proofing opportunities).0 -
I agree with your premise Adam, and generally copy swathes of unread text from the internet, to peruse in prototypes, hoping for glitches in my reading experience that will highlight bad glyph combinations.
To diverge slightly, specimen texts have a poetic and literary quality of their own, and classic examples such as the “prime beef” (in the words of Alastair Johnston) of Quousque tandem abutere… also act as a benchmark against which to assess one’s design.
So there is something to be said for using the same familiar text over and over again, precisely because one is oblivious to its meaning.
As for the UN Declaration of Human Rights, I use this as a single source to assess type in the multitude of languages I cannot read, rather than laboriously tracking down texts on a per-language basis.0 -
I use the UNDHR myself ( see http://new.fontlab.com/fontlab-pad/ ), and I think it's a great text. Of course what I said about real reading, being in the reader's mindset, presumes that the type designer knows a particular language. Nobody expects type designers to understand all the languages they're designing for (even the world's most fluent polyglots don't understand all the languages that a decent multilingual typeface is designed for). So "looking" is still the viable option for most cases.But I recently understood how powerful "using" a typeface is, when you switch the mindset. I think the simplest method may be to set it as your e-mail app's message font. Virtually all desktop mail client apps allow that, and we all do e-mail correspondence.I believe that when you have to focus on the text rather than the looks of the letterforms, something happens. For example, I have noticed that some type designers spend a lot of time spacing all kinds of combinations, and the kerning lists they collect focus on the tricky combinations. But every now and then, a really important combination is then "underdeveloped".When you're working on a commissioned face for a magazine or newspaper, you often get press tests or sample layouts from the designers who will use it. So that is less critical, because your client may be your second pair of eyes.But designing for retail can be tricky, because you're often on your own.1
-
I use the UNDHR myself ( see http://new.fontlab.com/fontlab-pad/ ), and I think it's a great text.
It's actually a terrible text from a type proofing perspective: it is highly repetitive and broken down into largely identically structured clauses. For proofing, I like to have decent sized paragraphs of literary text.
2 -
The user and all related content has been deleted.1
-
The UNDHR has its limitations, but it gives a general impression of the look of a language, and in particular the accents peculiar to it.
Other things being equal, I haven’t thought it is necessary to locate literary texts in 50 languages. John, please share!0 -
While working on his JAF Bernini, Tim Ahrens used the current version as the standard font in his browser, overruling the default fonts via custom CSS. This struck me as very practical and clever. After all, for many of us, most reading happens in the browser – all the bits short and (medium) long quickly add up, and come in various sizes and structures. Of course this method does not lend itself to every typeface.3
-
I have done something similar with a design I have in development. I use it as the default in my e-mail client and also in a custom CSS override for Wikipedia. So I end up reading it quite a bit every day.
0 -
Adam, "texto cego" (exactly Blindtext) is an expression also used in Portuguese.0
-
Yes, I think Adam's core point here is completely correct.
I often grab news text from BBC
While working on his JAF Bernini, Tim Ahrens used the current version as the standard font in his browser, overruling the default fonts via custom CSS
I also did this when doing the MATD, using the same technique as Tim; later I used a tweaked version of http://somadesign.ca/projects/fontfriend/ and my daily news reading for testing other type designs on "fresh texts."
"Blind texts" is okay for lorum style nonsense test texts, and I think "stale texts" gets more at the issue of reading sensible text repeatedly too much.
0 -
Adams rise a good point, but you can only do that once your font is fully (or almost) completed. In the meantime while your are still in the early stages, you still need adhesion text.
(Please note that I'm using "adhesion text" as a general term to reference ALL the random text generators. I'm not talking strictly about Miguel Sousa's great http://www.adhesiontext.com/ ).
The problem I've faced many times while using adhesion word generators, is that I find myself printing a lot of pages only to find out that there is no /q, only a few /j, a very few /x /z.
You know.. those pesky low frequency letters...
So I've made a little new tool that will generate better adhesion texts, making sure that there are lots and lots of those pesky low-frequency letters in the resulting generated text.
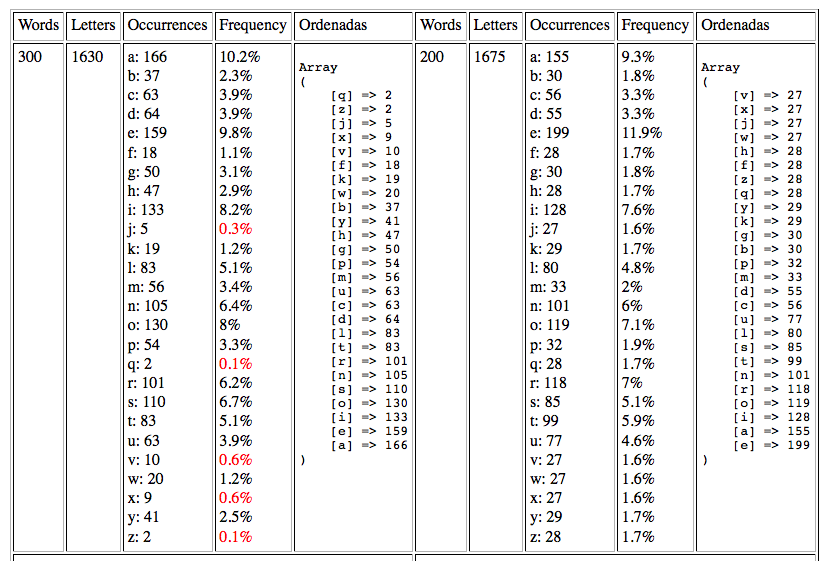
I also made an Analyzer tool, to be able to quickly analyze the letter frequency of the generated texts. Here is a quick overview of the differences of the results:
1st block is a typical adhesion random text. 2nd block is my improved version.
As you can see, the difference is substantial. It will save you quite a lot of ink and paper.
You can drop your font in the tool and print directly from there, making the whole process very fast.
The tools are available in the Testing Page's Tool section.
http://www.impallari.com/testing/tools.php
The tabs are called "Better Adhesion" and "Text Analizer".
(I know "Better Adhesion" is a very lame name, since is not really better adhesion but a different tool instead. Help me find a better name for this tool, suggestions welcome) .
1 -
Thanks, Pablo! That is great!0
-
I suggest "Adhesion Mixer"; metapolator uses the term 'mixer' for its specimen text control that does something similar.0
Categories
- All Categories
- 46 Introductions
- 3.9K Typeface Design
- 485 Type Design Critiques
- 561 Type Design Software
- 1.1K Type Design Technique & Theory
- 654 Type Business
- 853 Font Technology
- 29 Punchcutting
- 519 Typography
- 119 Type Education
- 323 Type History
- 77 Type Resources
- 112 Lettering and Calligraphy
- 33 Lettering Critiques
- 79 Lettering Technique & Theory
- 550 Announcements
- 91 Events
- 114 Job Postings
- 170 Type Releases
- 174 Miscellaneous News
- 276 About TypeDrawers
- 54 TypeDrawers Announcements
- 120 Suggestions and Bug Reports











